ブログ記事を書いてると、「PC画面をキャプチャして、画像として記事に貼り付けたい!」と思うことが頻繁に起こります。そこでオススメするのが、今回解説する、Windows10 標準搭載の「切り取り&スケッチ」です。「切り取り&スケッチ」さえあれば、PCの画面キャプチャの99%は満足できて、それでいて操作も超簡単です。
Windows画面キャプチャは「切り取り&スケッチ」をメインに使うべき

「切り取り&スケッチ」は
最新版 Windows10 の機能です。
少し前までは
「Snipping Tool」というソフトでしたが、
これを進化させたのが
「切り取り&スケッチ」です。
- Snipping Tool、切り取り&スケッチ、両方とも使うことができます。
もちろん無料です。
「切り取り&スケッチ」の使い方
ではここから、
本格的に「切り取り&スケッチ」の
使い方を解説していきます。
「切り取り&スケッチ」起動方法

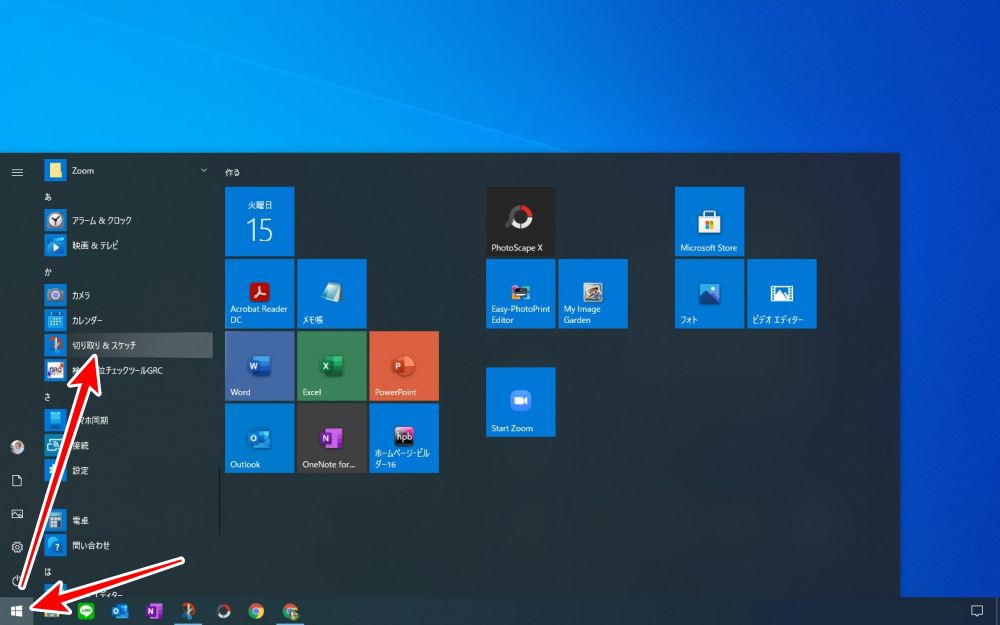
Windowsスタートボタンをクリックして
ソフト一覧の「切り取り&スケッチ」を
クリックするだけです。

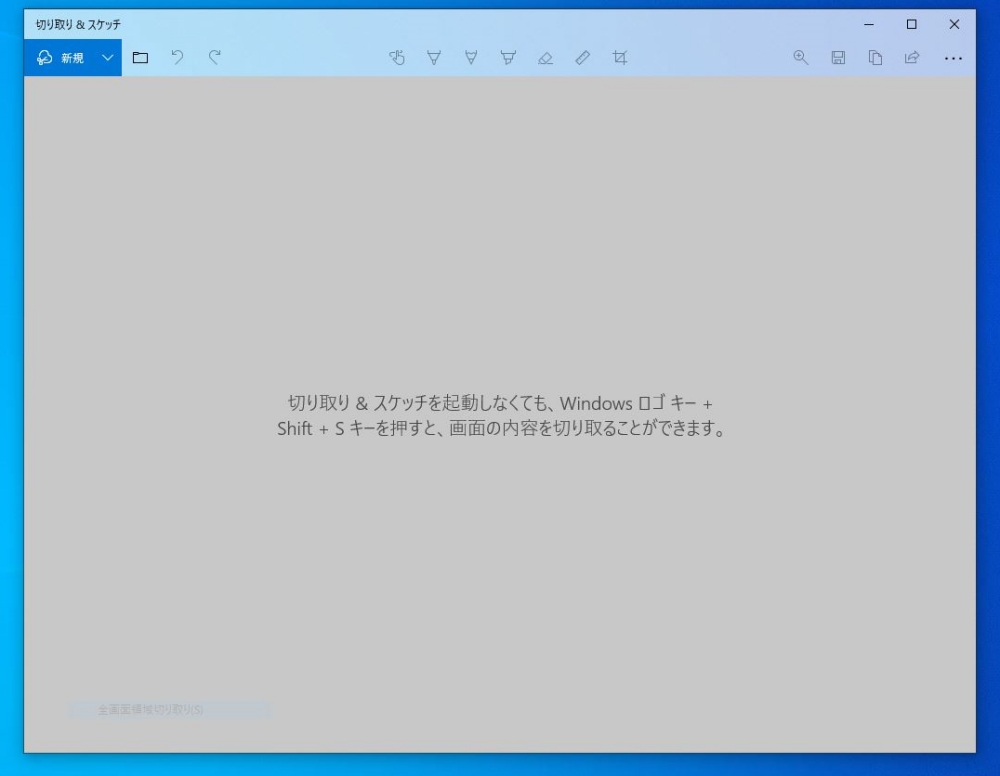
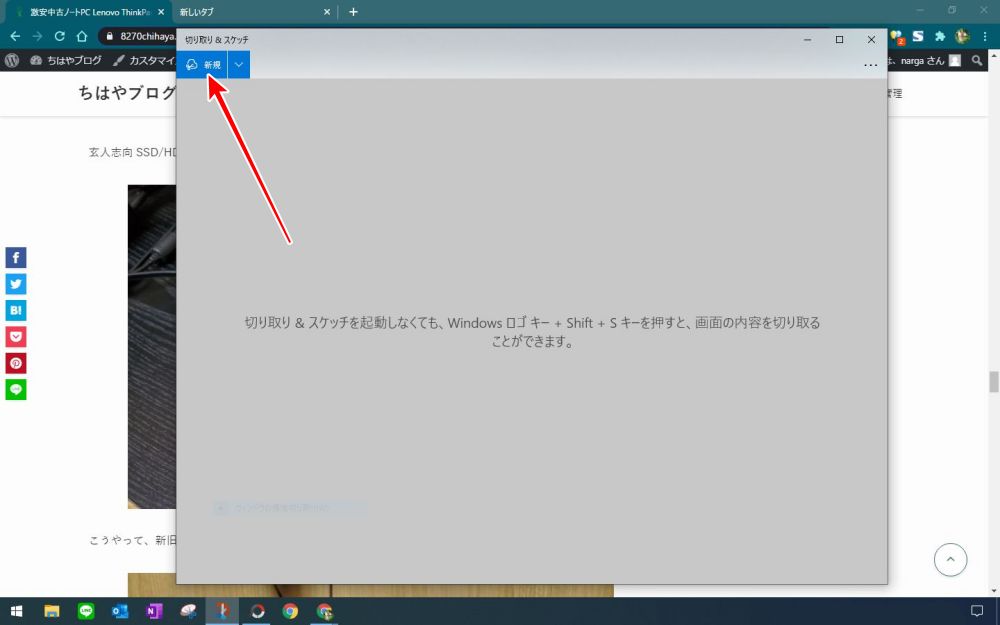
これが「切り取り&スケッチ」の初期画面です。
「Windowsロゴ キー」+「Shift」+「S」でも起動します。
ここで、便利機能の紹介をします。

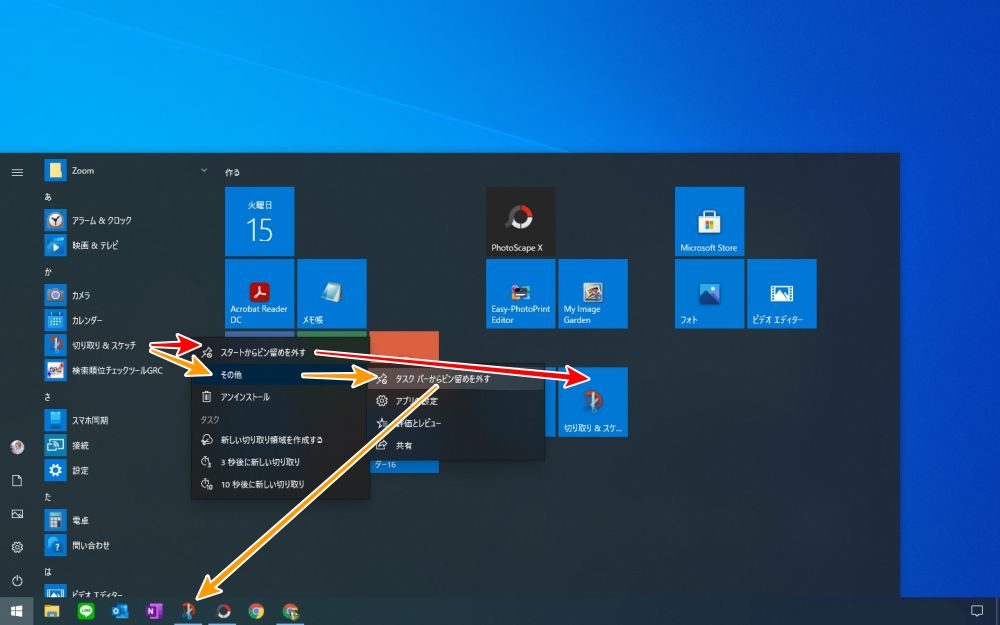
ソフト一覧の
「切り取り&スケッチ」を右クリックして
「その他」にマウスオーバーして表示される
「タスクバーにピン留めする」をクリックすると
画面下に「切り取り&スケッチ」のアイコンを
常駐させることができます。
- 黄色の矢印の順に進みます
これで使いたい時に
一発で起動できるので、とても便利です。
切り取り&スケッチ 使い方
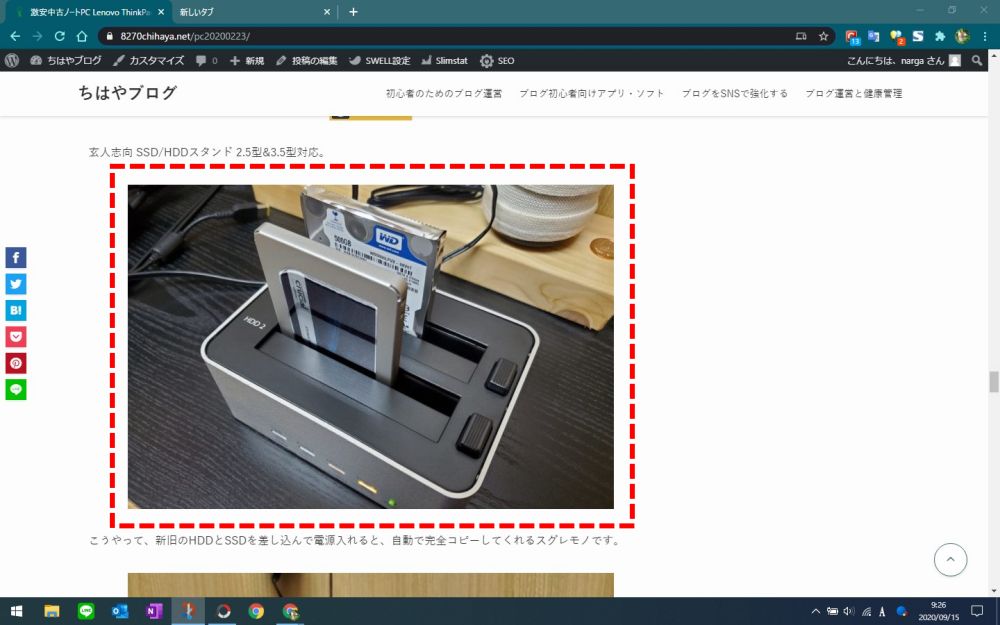
今回は、
下のブログ記事の中から
赤い点線の写真を切り取ります。

切り取りたい画面を表示した状態で
「切り取り&スケッチ」を起動します。

「新規」をクリックします。

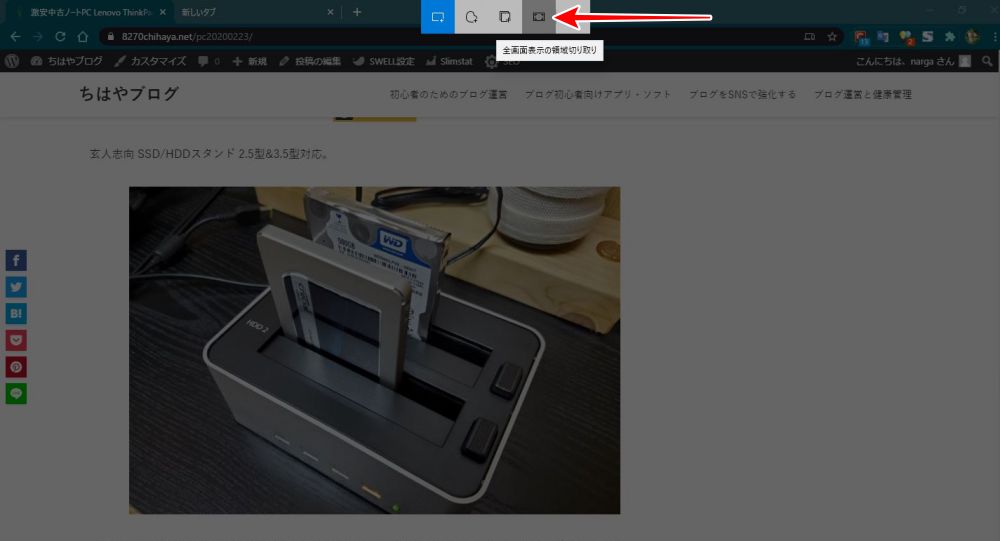
上部に切り取り用のツールが表示されます。
「全画面表示の領域切り取り」をクリック。

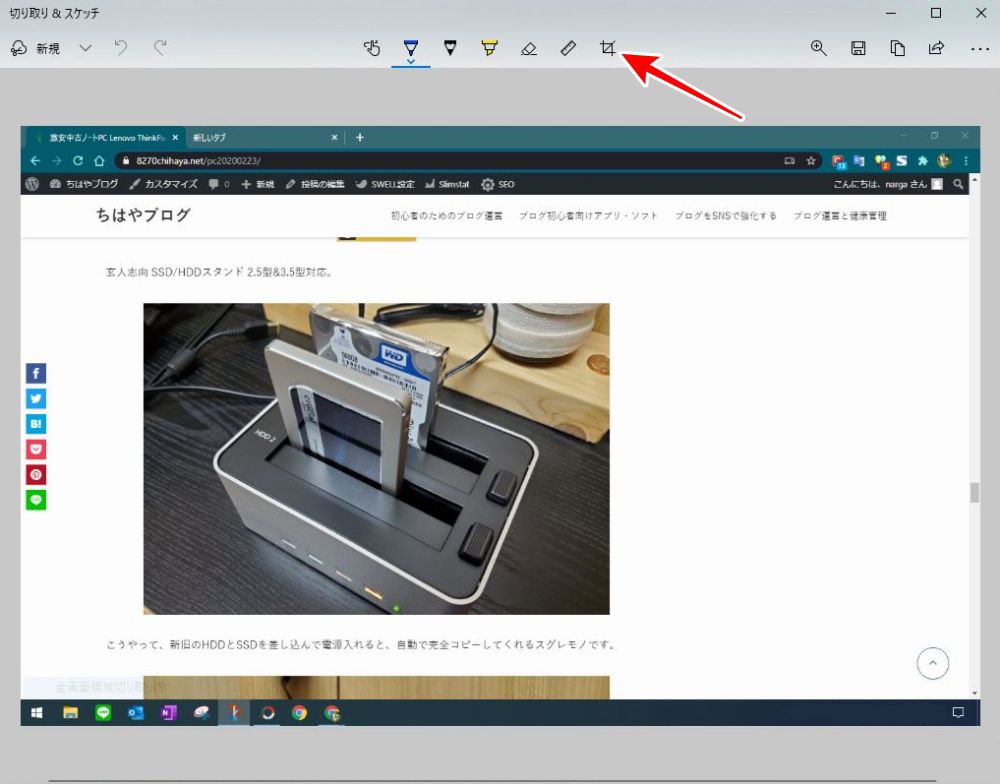
「切り取り&スケッチ」の画面内に
キャプチャされた画面が表示されます。
ここで上部にある
矢印の「トリミング」ボタンをクリックします。

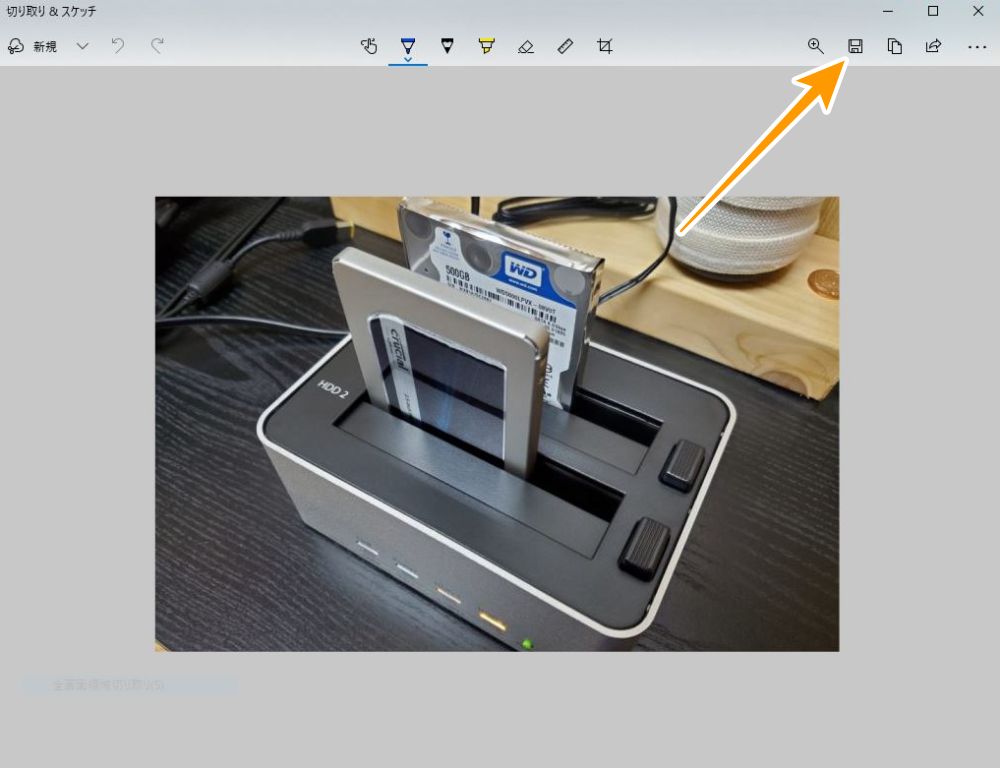
画面の四隅にある○を移動させて
切り取る範囲を指定します。
決まったら右上の「✓」をクリックします。

「保存」して完了です。
保存形式は
- PNG
- JNG
- GIF
この3つから選びます。
僕はブログ用で保存する場合は
いつも「JPG」を選んでいます。
保存後は、
「PhotoScape X」で
- 画像サイズの調整
- 色の調整
- 文字や図形の挿入
などを行って
ブログ記事に貼り付けて使います。
「PhotoScape X」完全マスター編



まとめ
冒頭で
「切り取り&スケッチさえあれば、PCの画面キャプチャの99%は満足」と書きました。
なぜ100%じゃなくて99%なのか?
それは、「切り取り&スケッチ」は、見えている部分のキャプチャはできますが、見えていない部分は出来ないからです。
どういうことかと言うと、Webページのスクロールしないと見えない下の方は「切り取り&スケッチ」ではキャプチャ出来ないということです。

これです。
こういう、Webページ全体のキャプチャをしたい場合は「FireShot」を使います。
「FireShot」については

「FireShot」の出番は、正直あまり多くないです。
普段の作業のうち、本当に99%は「切り取り&スケッチ」を使っています。そのあとの加工は「PhotoScape X」で100%行ってます。
今回はココまでです。
おつかれさまでした。










コメント