「画像に文字や図形を入れたい!」ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「Canva」を使った、画像への文字と図形の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「Canva」無料

Canvaは、
ブログやネット販売用に使う
画像の文字入れ以外に、
年賀状、フライヤー、名刺などが
テンプレートを使いながら
初心者でもかんたんに
作ることができるアプリです。
・iPhone
・iPad
・Android
・PC(Windows、Mac)
各デバイスで
基本無料で使うことができます。
ここでは、iPadの画面を使って
無料の範囲での解説をします。
あと、Apple Pencil無しでも使えます。
Canva 画像に文字や図形を入れる
Canvaは日々進化し続けていて
約半年前に比べて
使い心地もかなり変わっています。
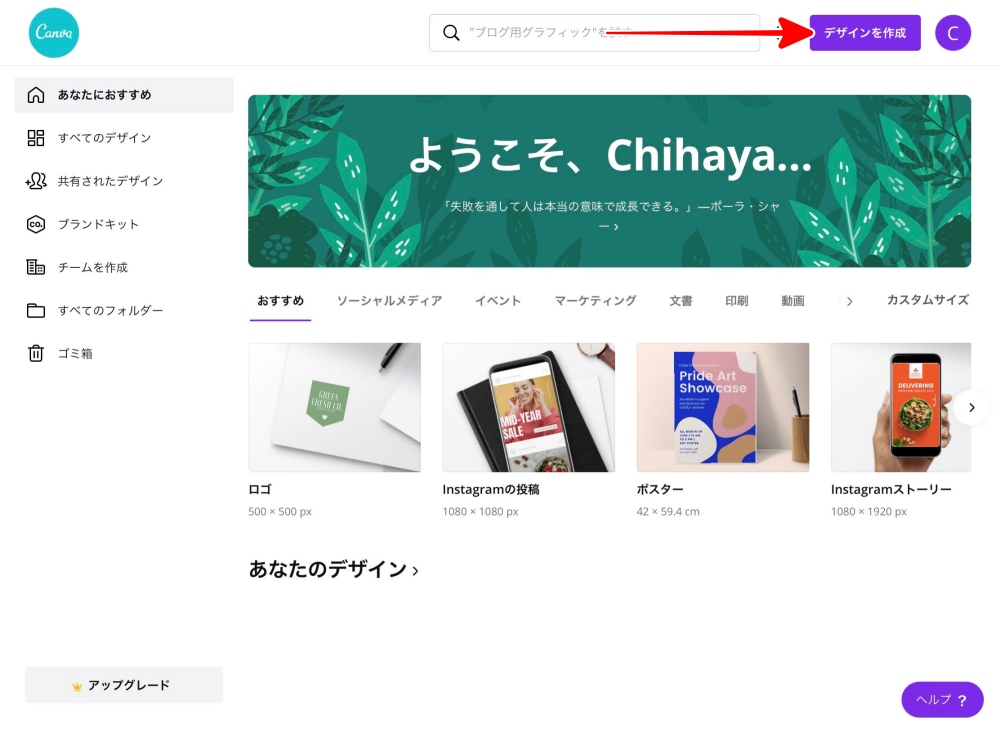
Canvaを起動したら
右上の「デザインを作成」をタップ。

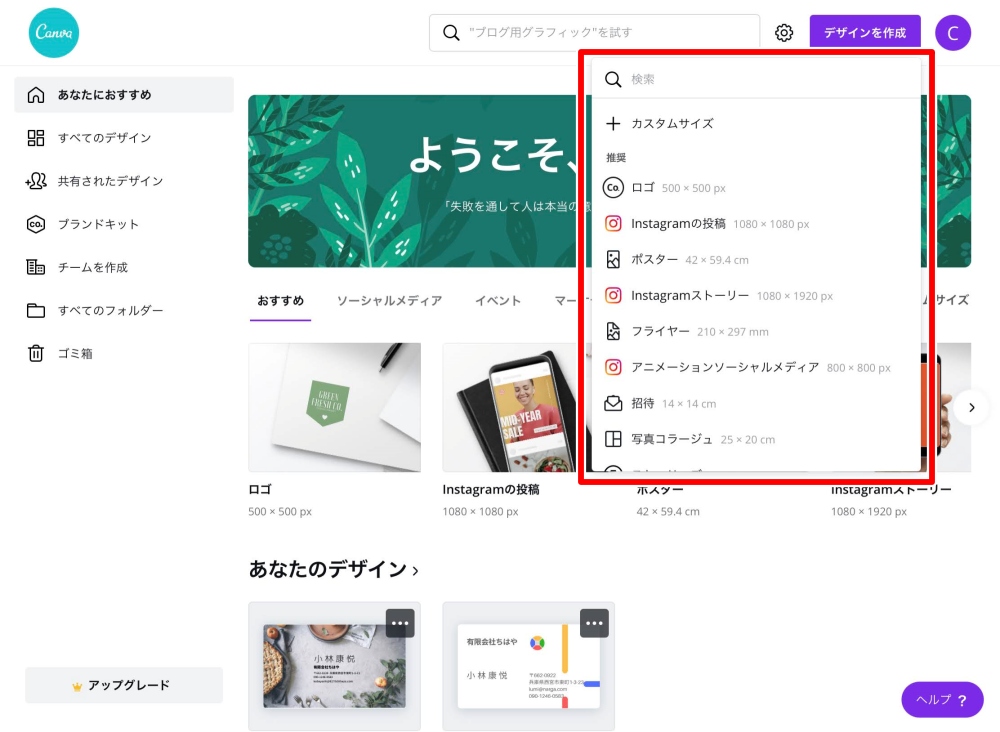
デザインのキャンバスになる
テンプレートが表示されます。
「+カスタムサイズ」は作成する大きさが
はっきり決まっている場合に選択します。

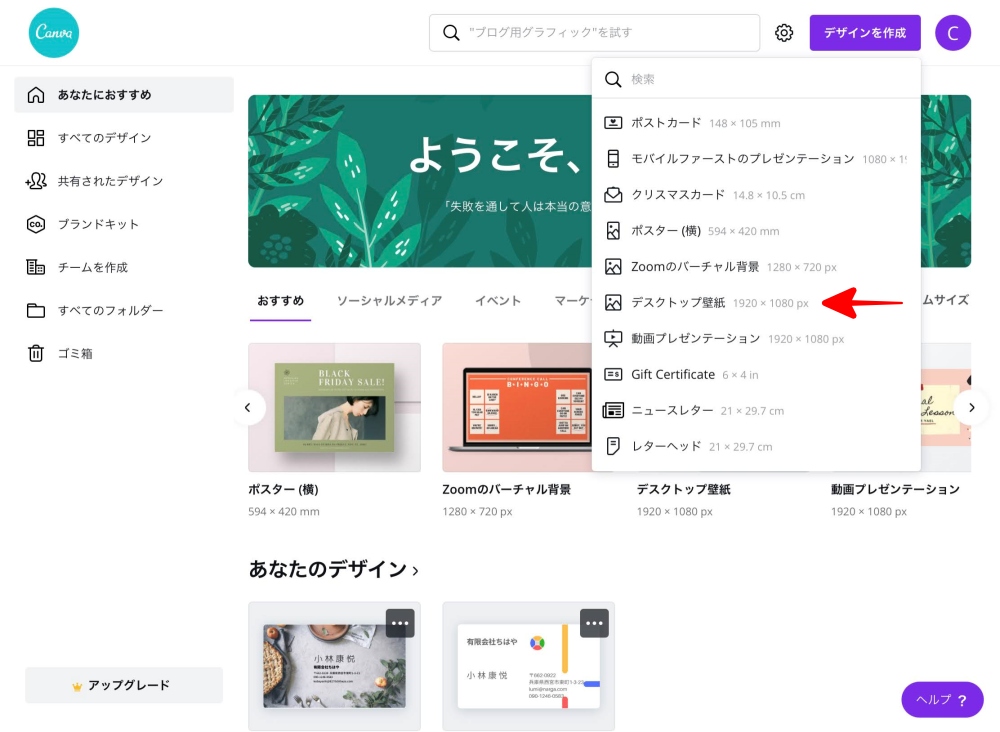
今回は「デスクトップ壁紙」を選びます。
これは目的の大きさとは違いますが、
できあがってから、
他のアプリで切り取って
サイズ調整しますので大丈夫です。

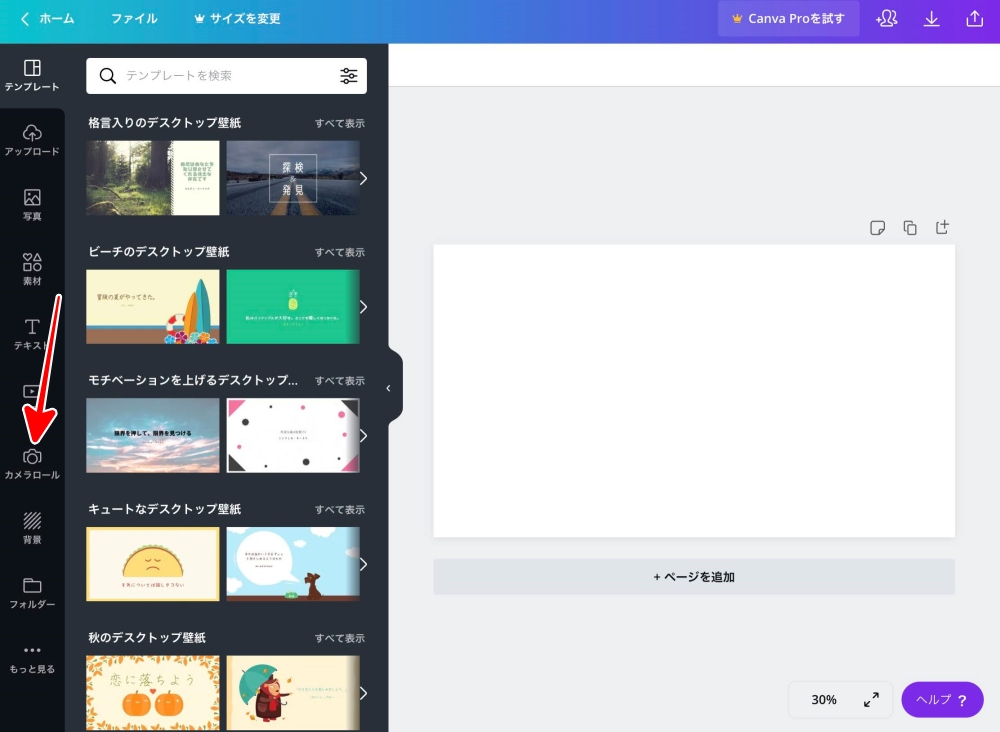
左メニューから「カメラロール」をタップ。

デバイス内(iPad)にある
写真一覧から
文字を重ねる画像を選択します。

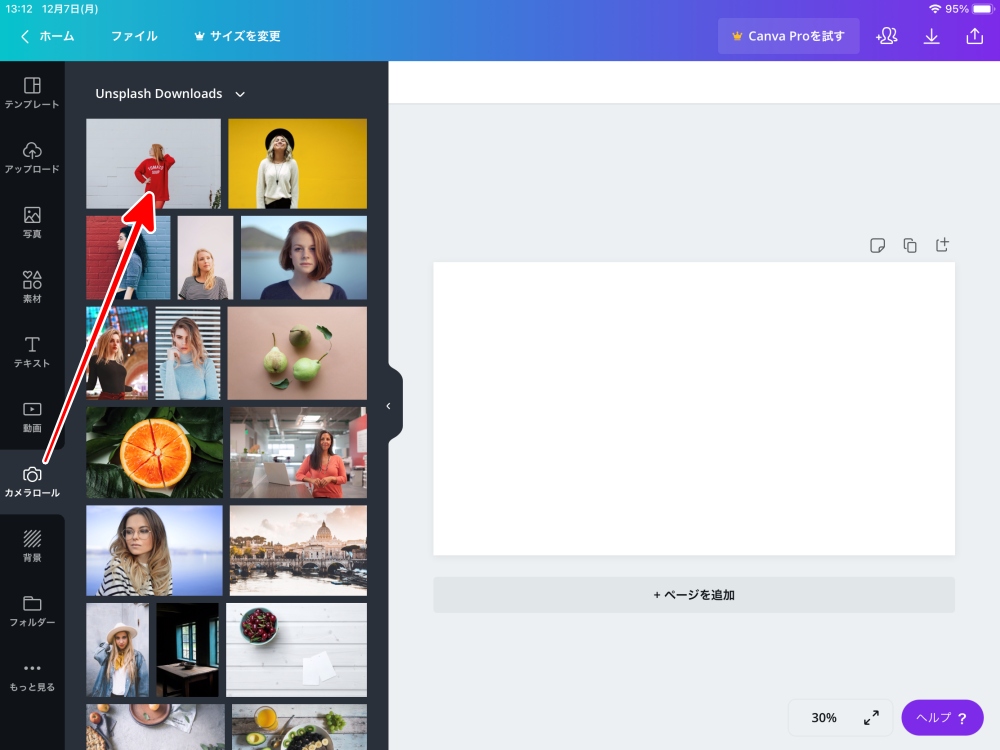
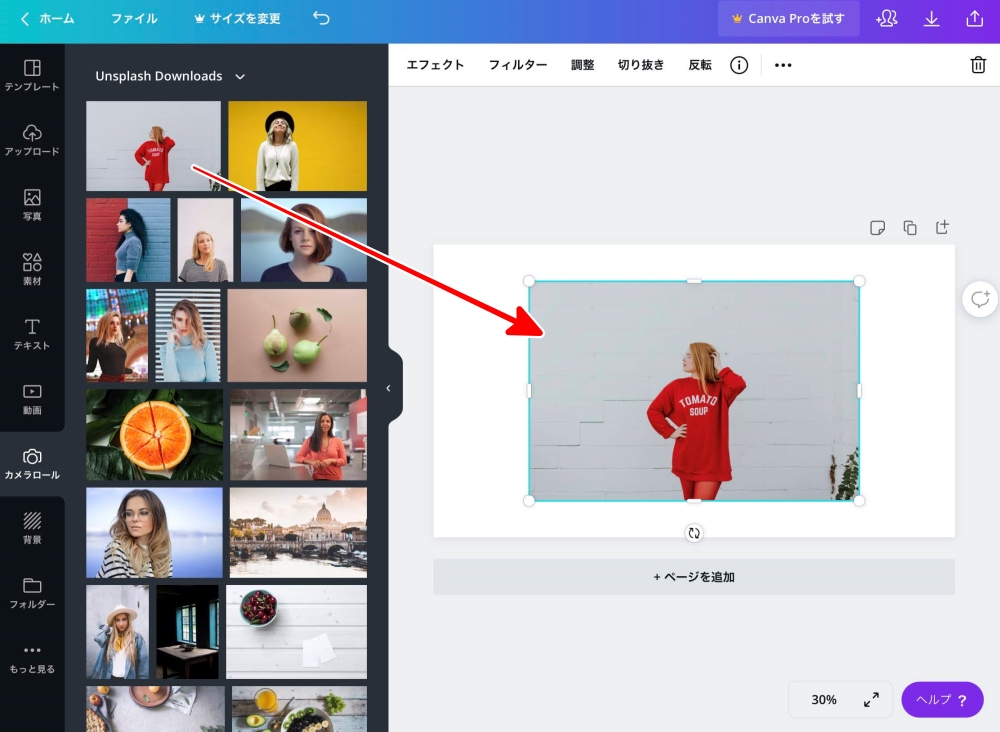
写真をタップすると
自動でキャンバスに画像が入ります。

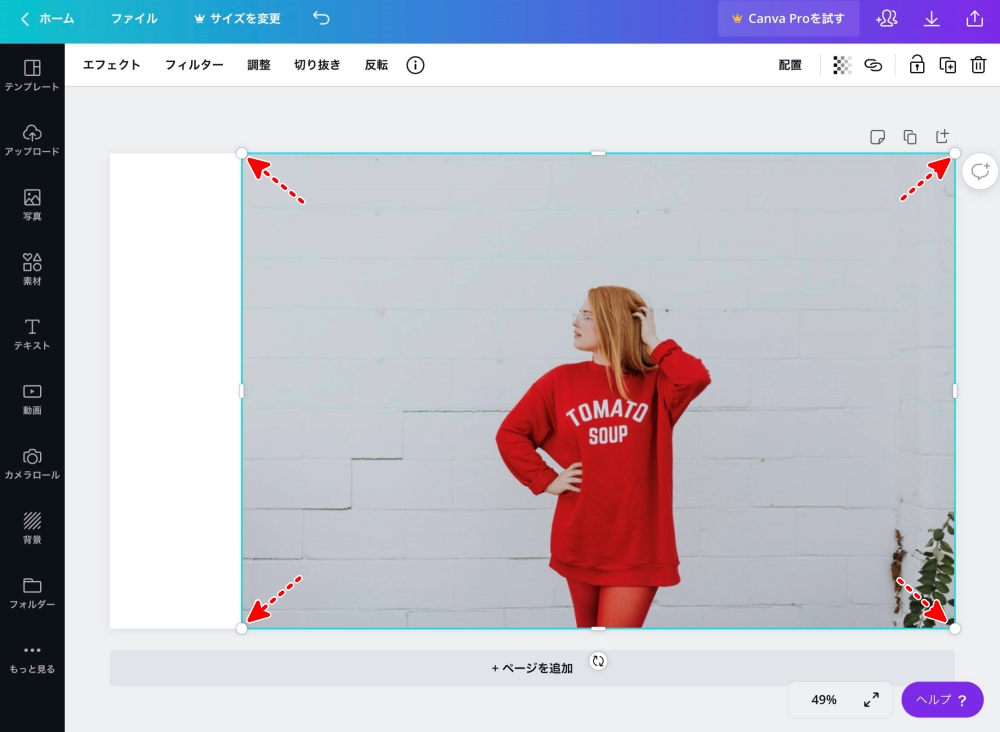
画像の四隅にある○を動かして
キャンバス一杯まで広げます。
このとき、キャンバスと画像の
縦横の比率が合ってないと
下のように白地が残りますが、
この部分は完成後に
切り取りますので大丈夫です。

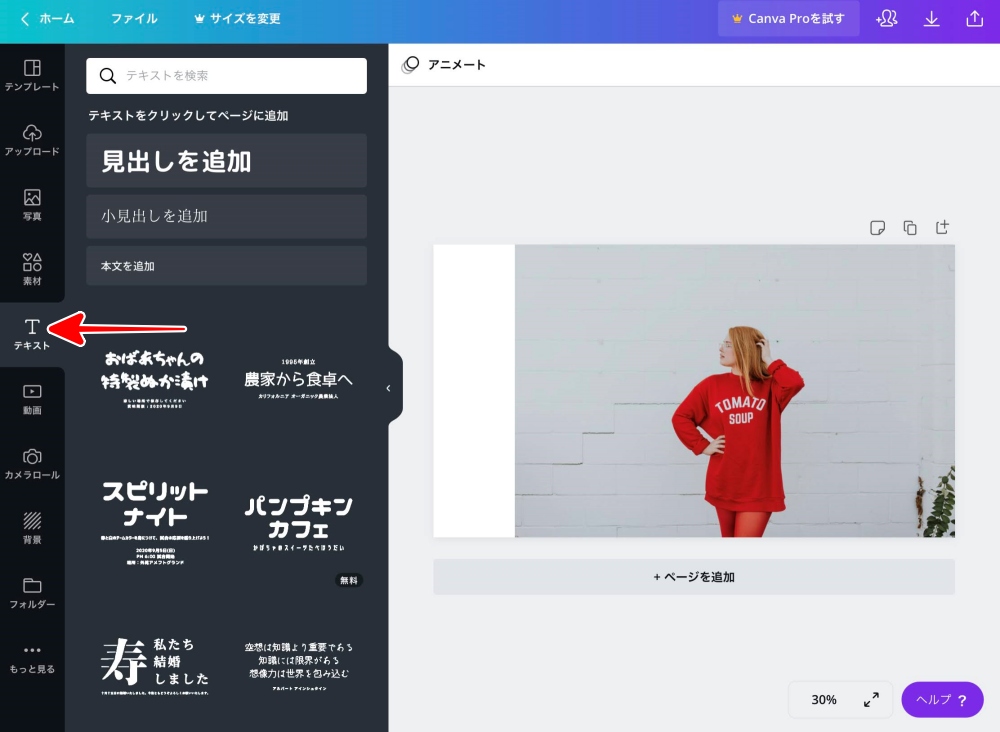
文字入れをします。
左メニューから
「T:テキスト」をタップ。
たくさんのサンプルが表示されます。

ここでは
「見出しを追加」をタップしました。

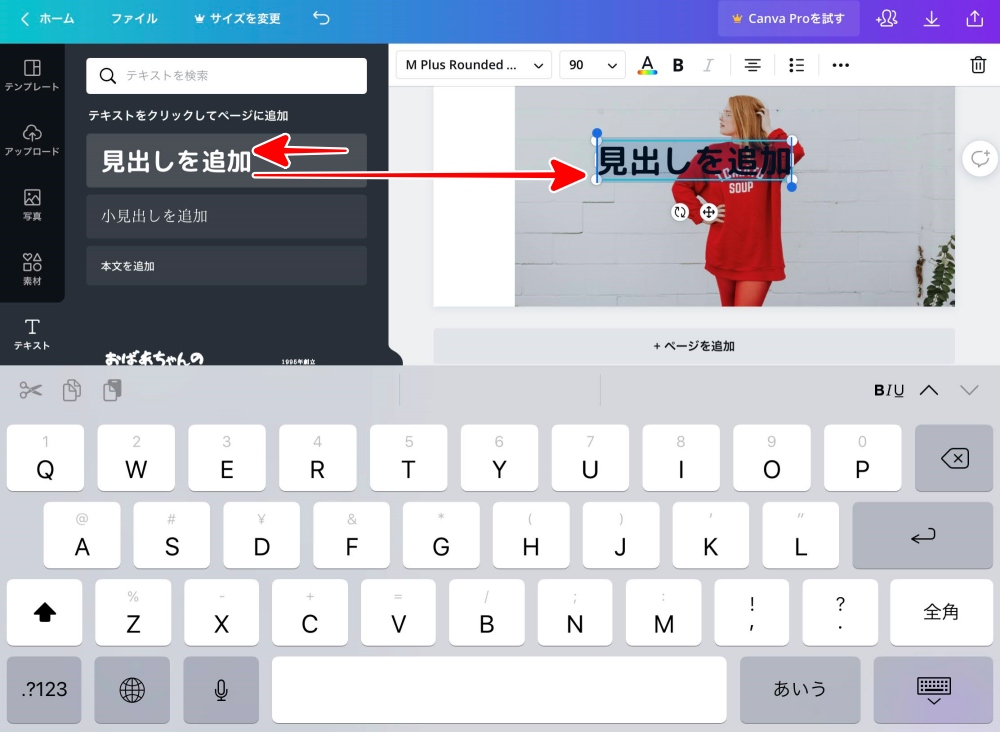
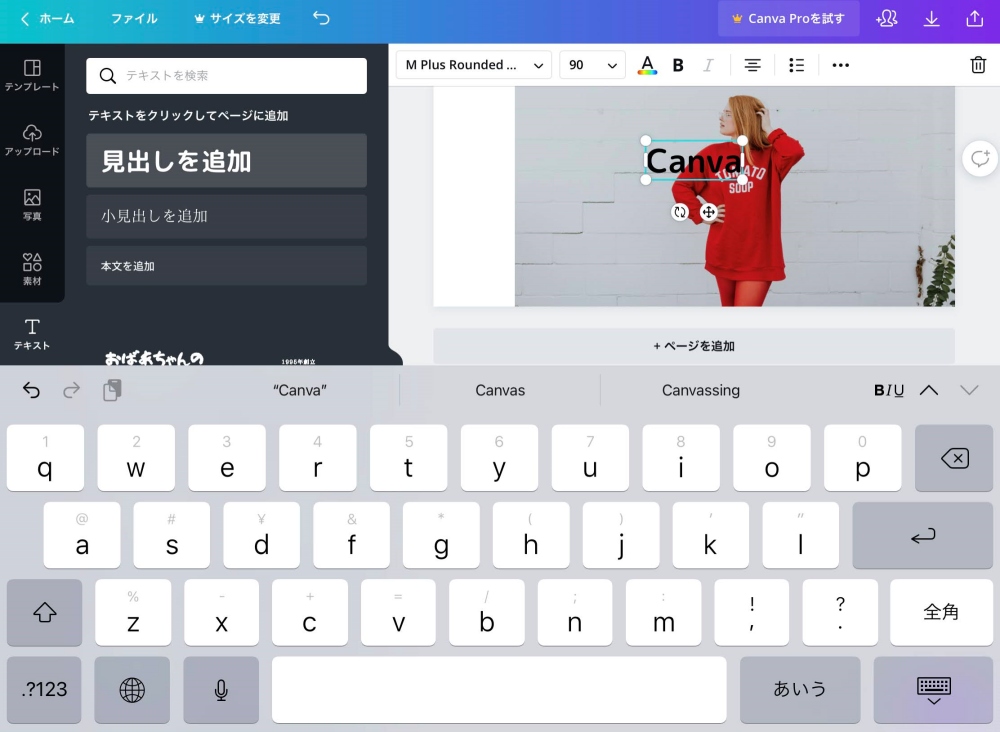
キーボードで文字を入力。
これで文字入れの完了です。

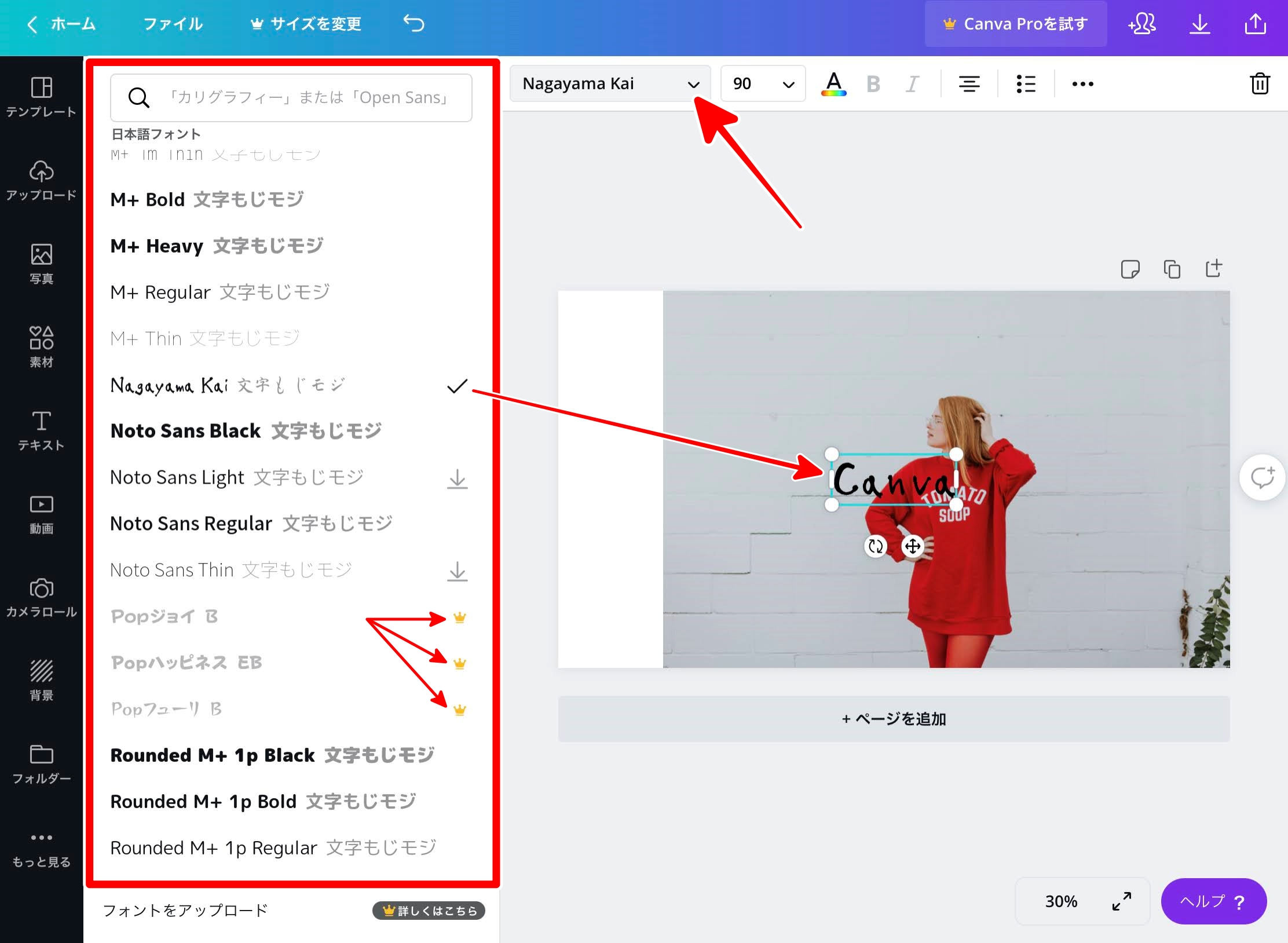
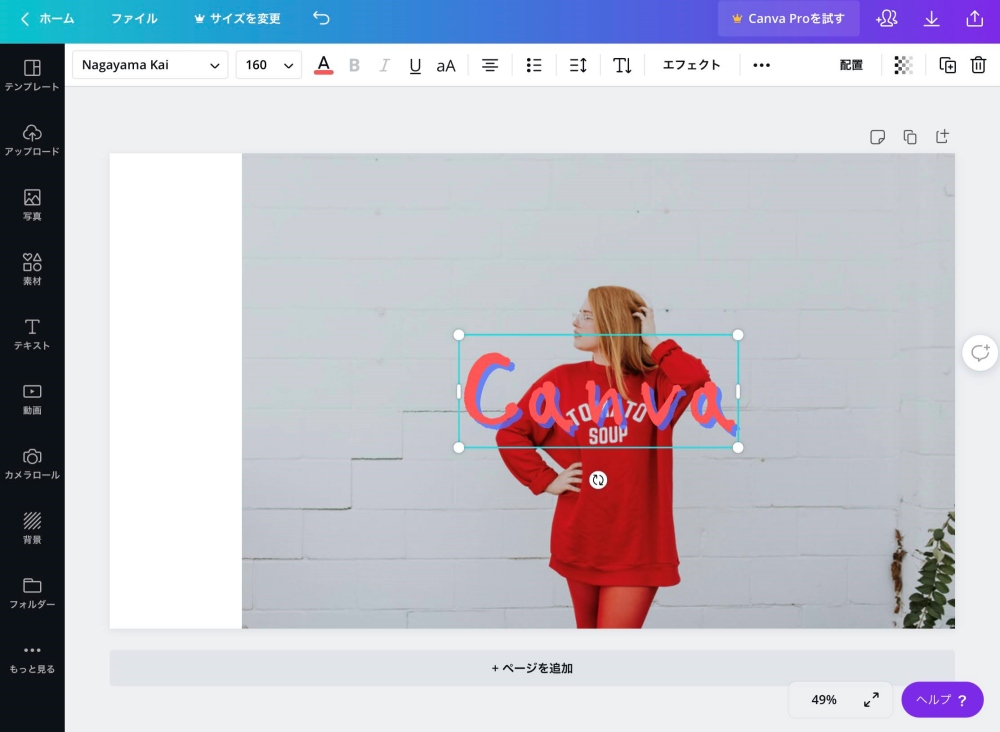
1.フォントを変える
上部メニューから
フォントのボタンをタップして
表示される一覧から
使いたいフォントを選びます。
このとき黄色い王冠マークの付いたフォントは
有料プラン専用ですので
無料のままだと使えません。

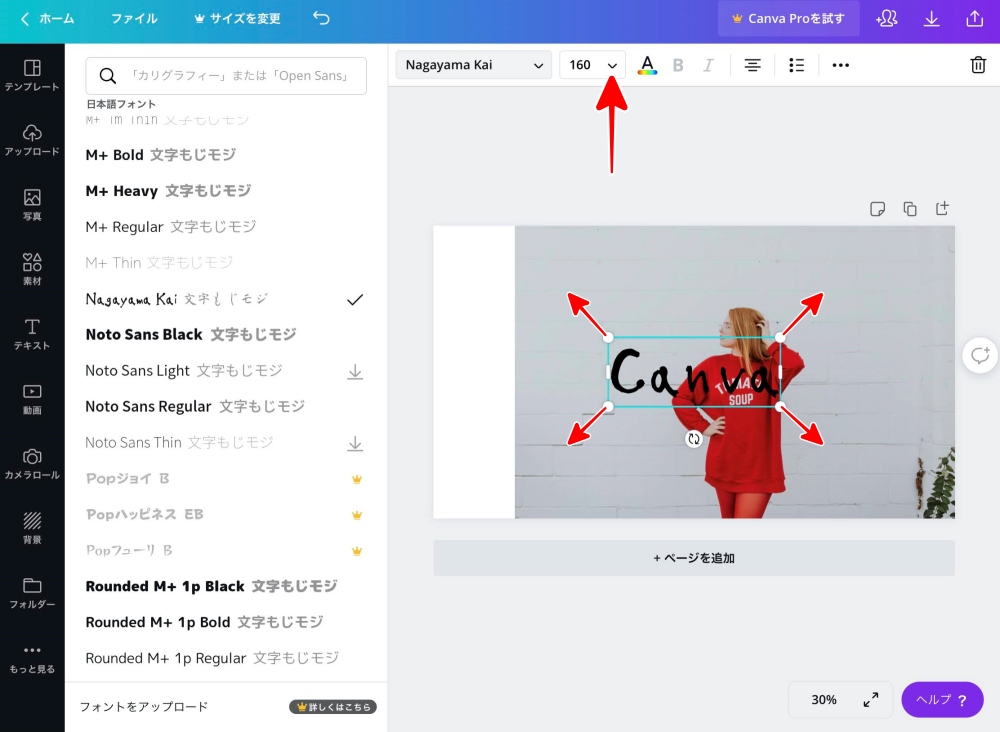
2.文字を拡大・縮小する
上部のフォントサイズボタンでも
サイズ変更はできますが、
フォントの四隅の○を動かすことでも
拡大・縮小はできます。

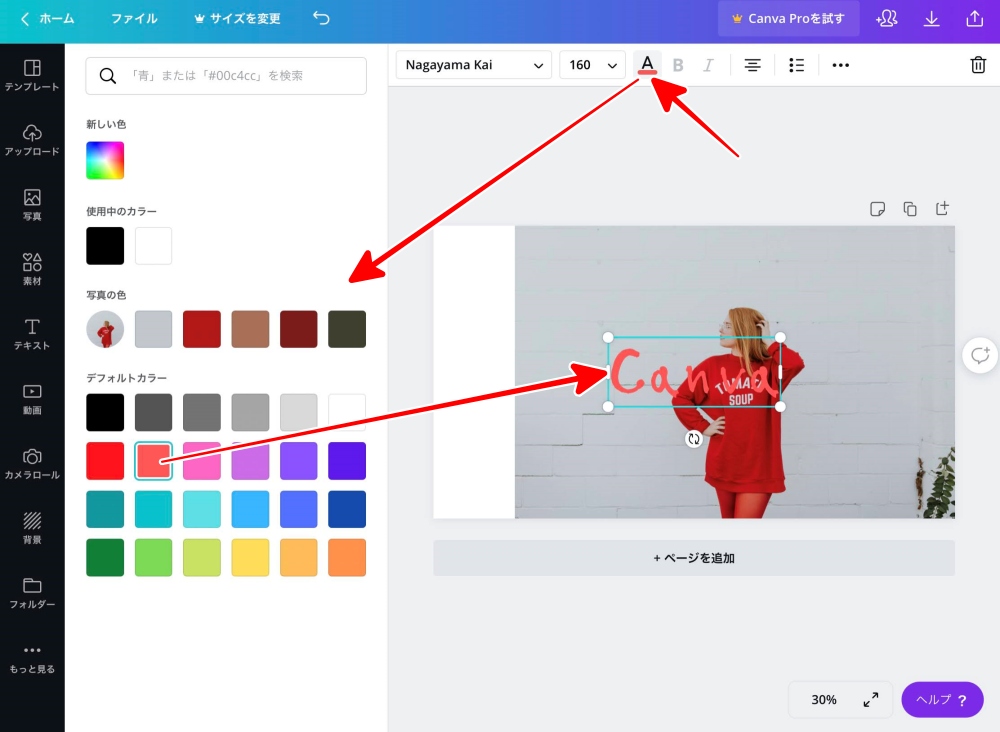
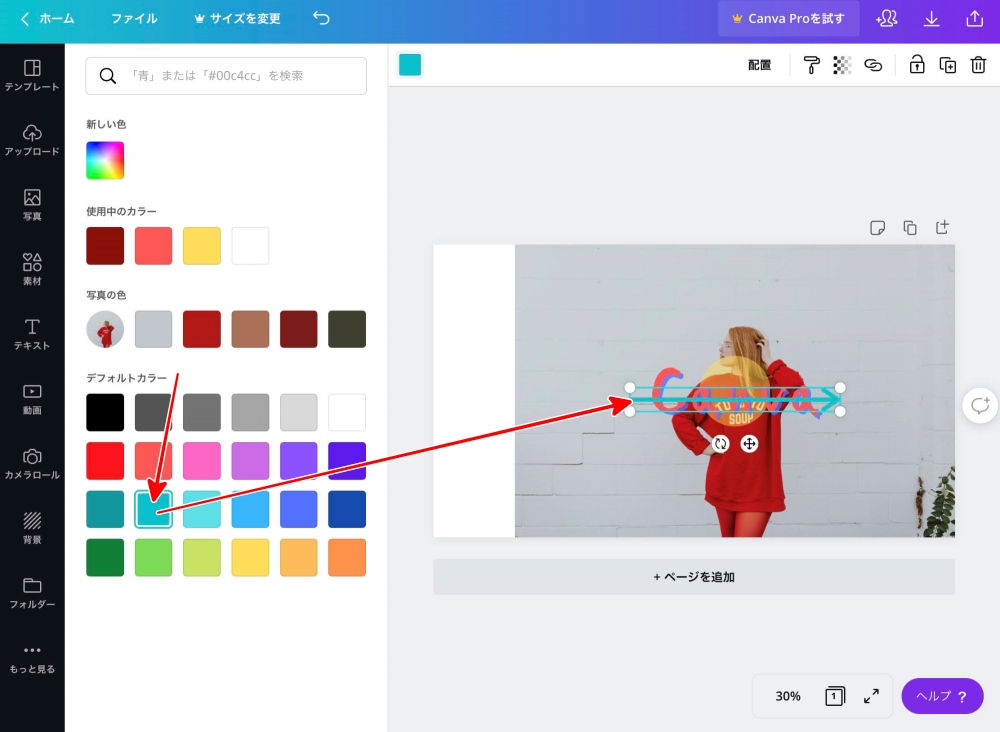
3.フォントの色を変える
上部フォントカラーのボタンをタップすると
カラーの一覧が表示されます。
デフォルトカラーから選べば
そのまま直ぐに文字に反映されます。

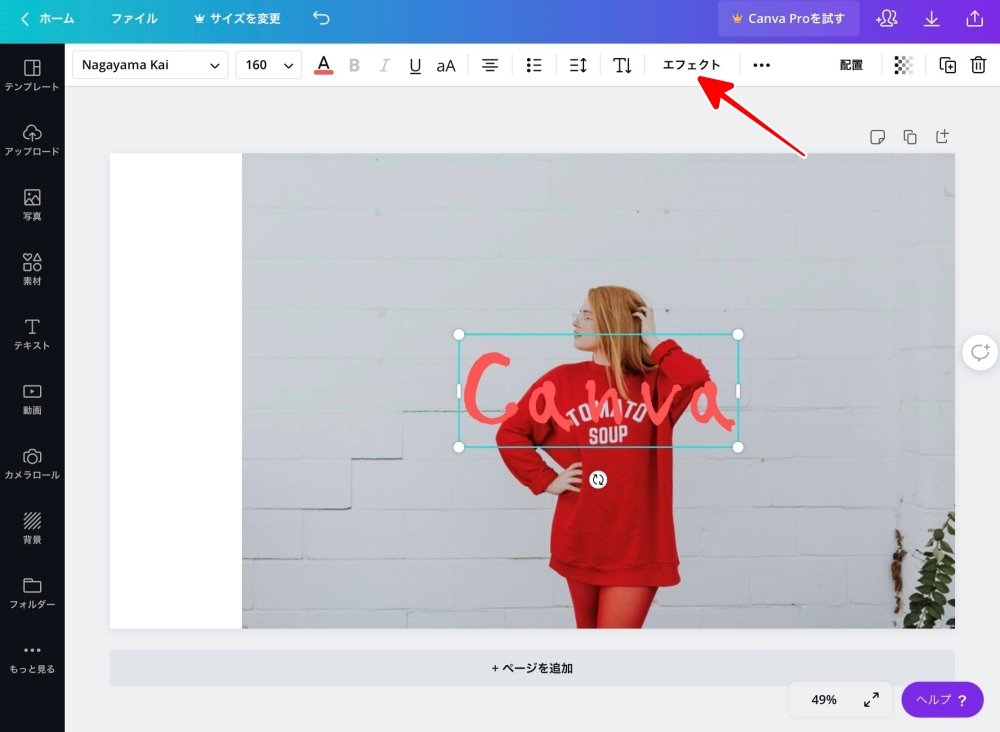
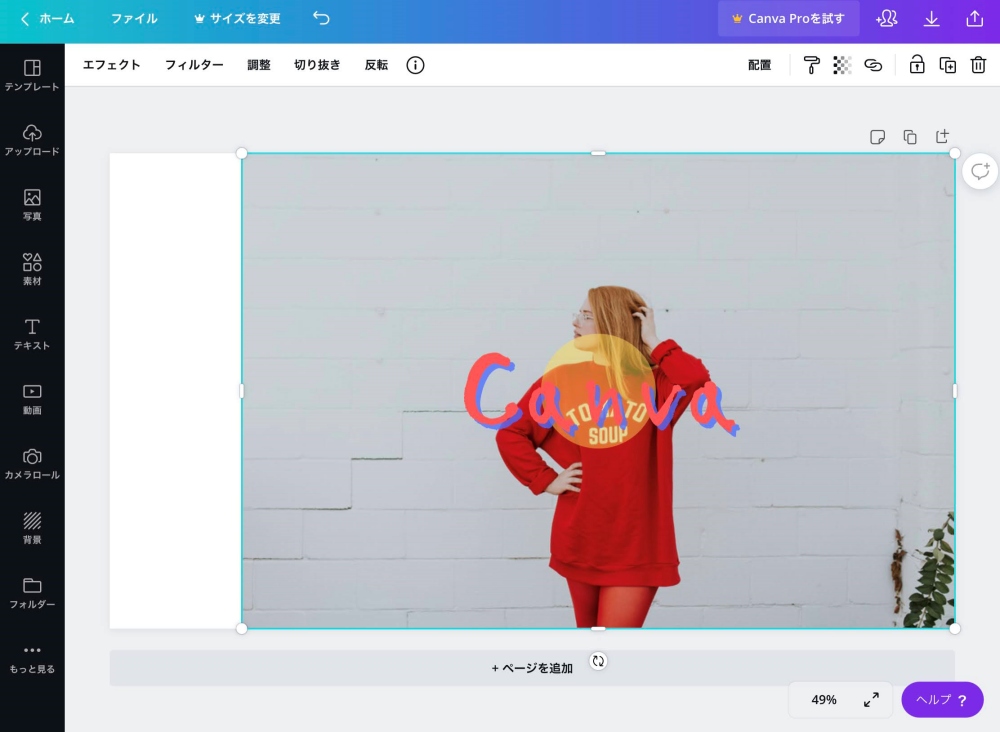
4.文字にエフェクトをかける
最初に、上のカラーの変更が終わったら
写真の周りのグレーの余白部分をタップで
カラーパネルが非表示になります。
上部のエフェクトボタンをタップ。

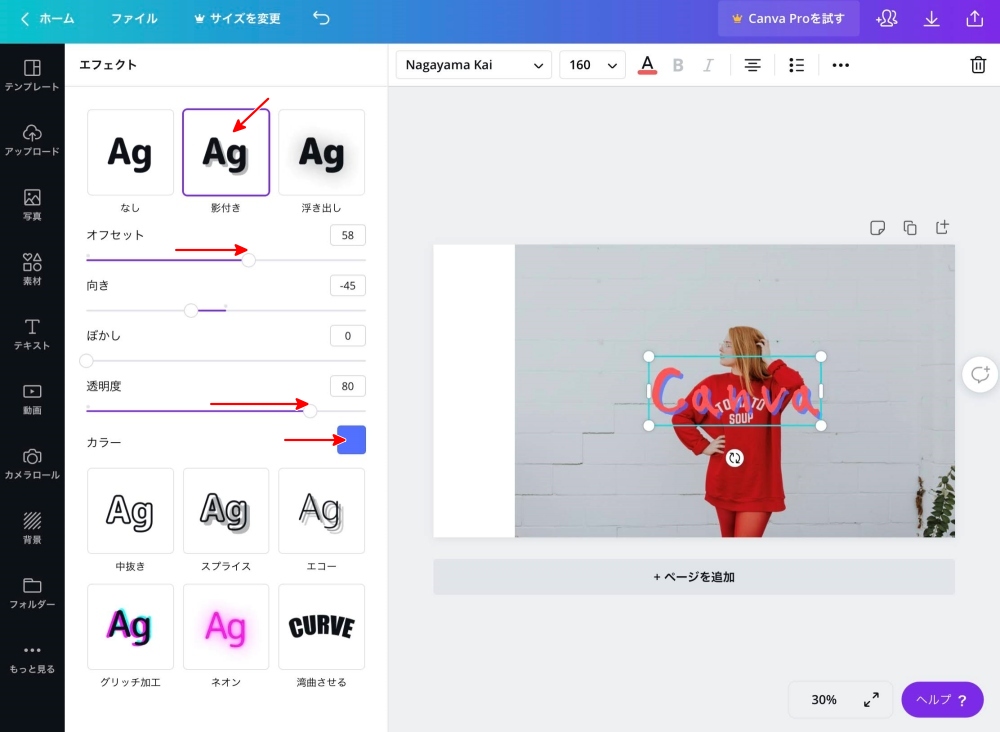
ここでは
エフェクトに「影付き」を選んで
・オフセット
・影の透明度
・影のカラー
この3つを調整しました。

これで文字装飾の完了です。

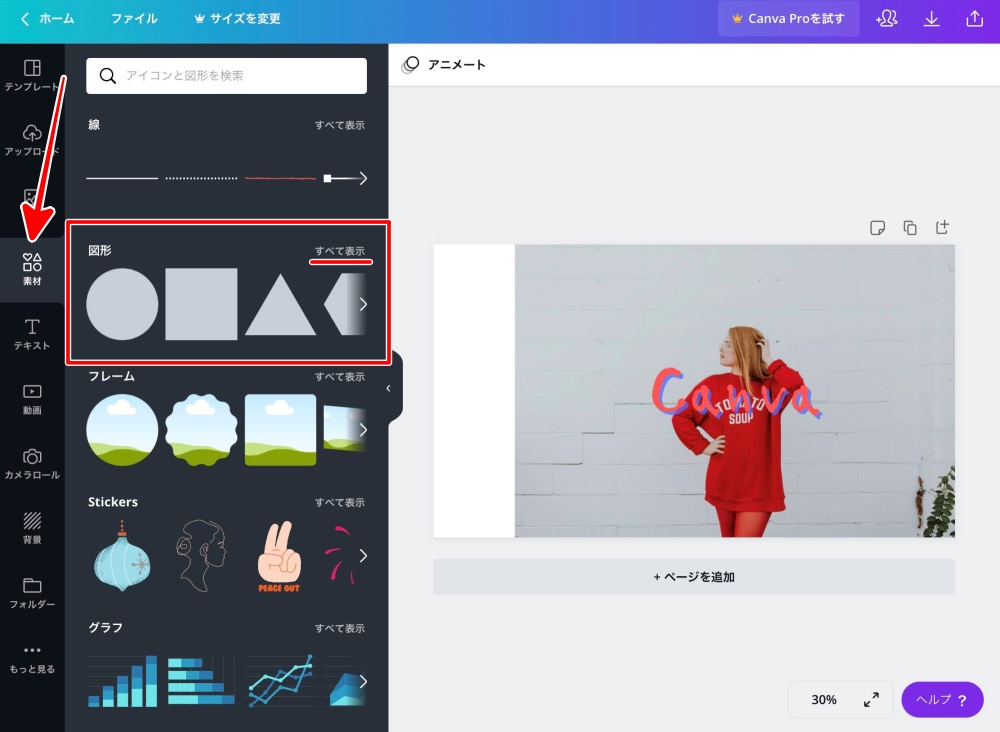
左メニューから「素材」をタップ。
表示される素材一覧から
「図形」の「すべて表示」をタップ。

表示される図形は一部有料になっています。
無料で使える図形には選択の際に
「無料」と小さく表示されます。
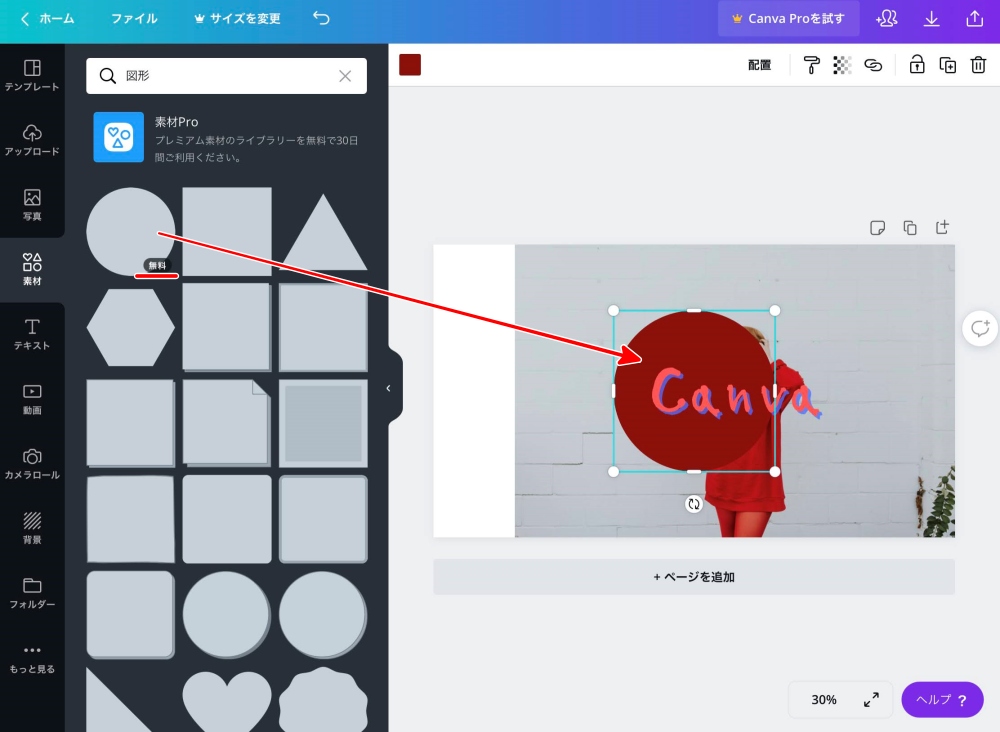
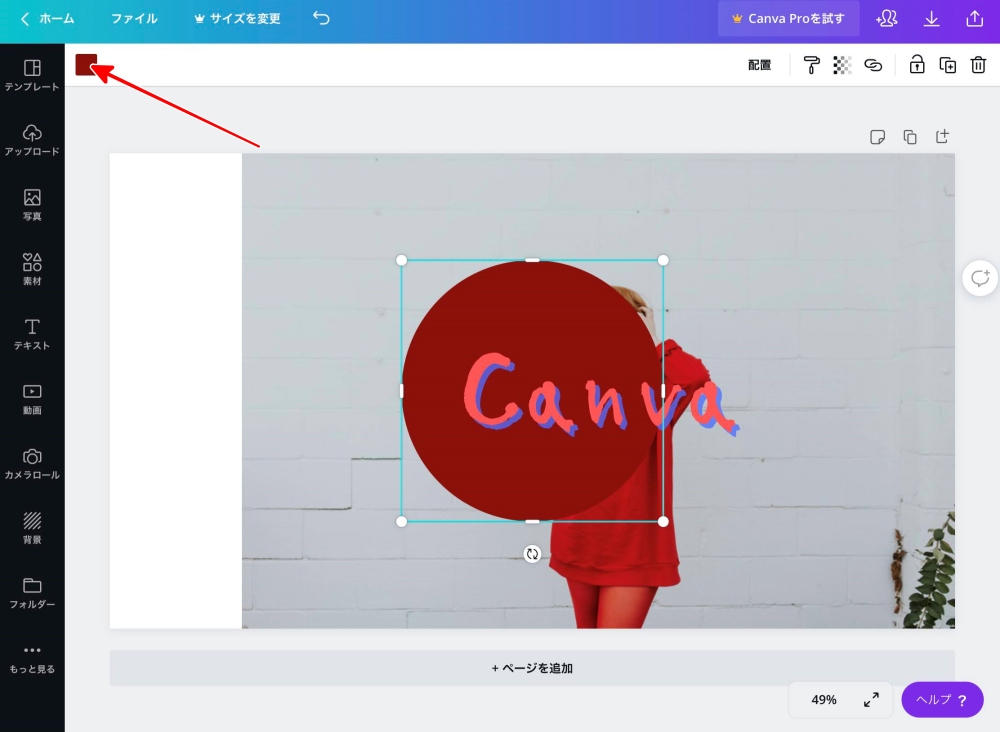
ここでは円を選んで見ました。
選択した時点で、画像上に円が入ります。

画像の余白部分をタップで
素材パネルが非表示になります。

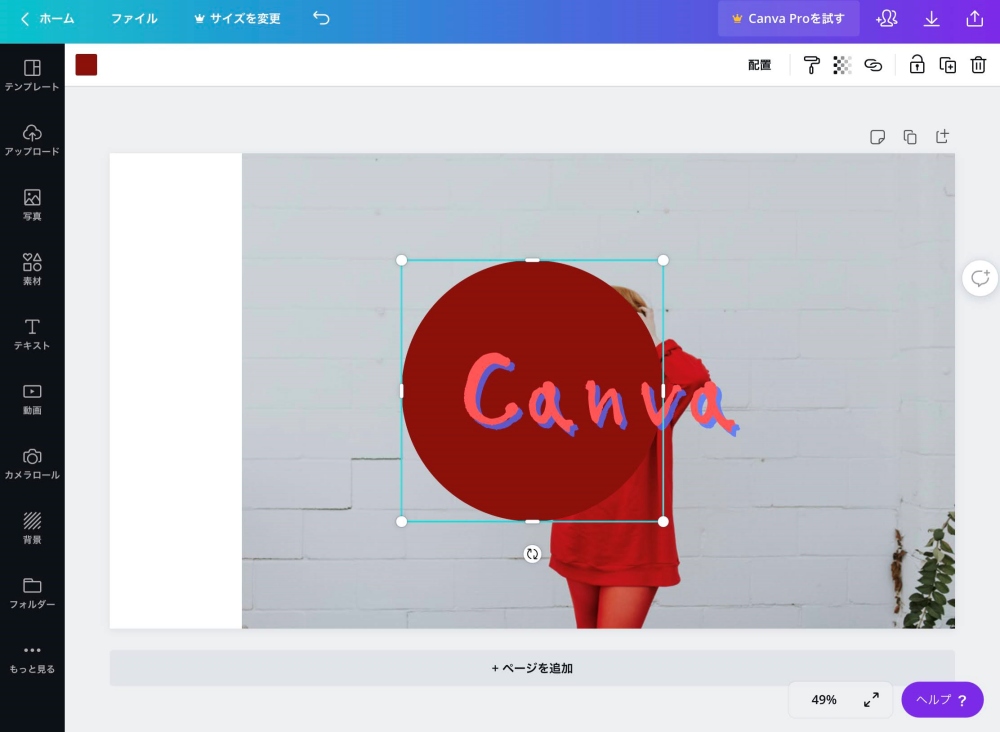
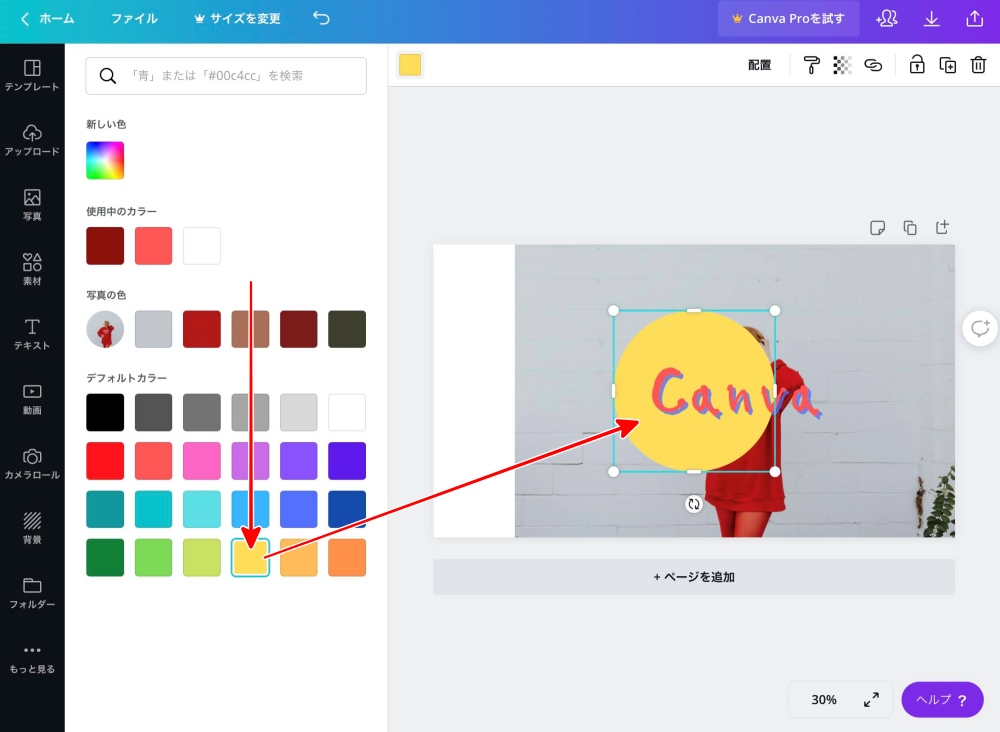
1.図形の色を変える
左上のカラーボタンをタップ。

カラーパレットが表示されるので
使いたい色を選択します。
選んだら直ぐに画像に反映されます。

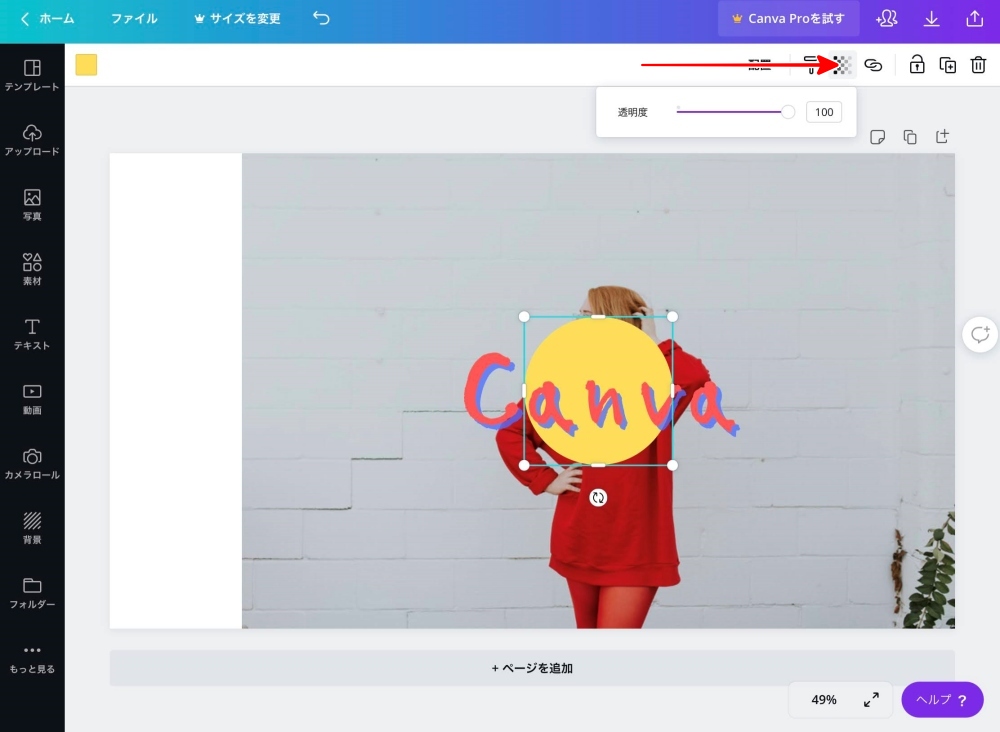
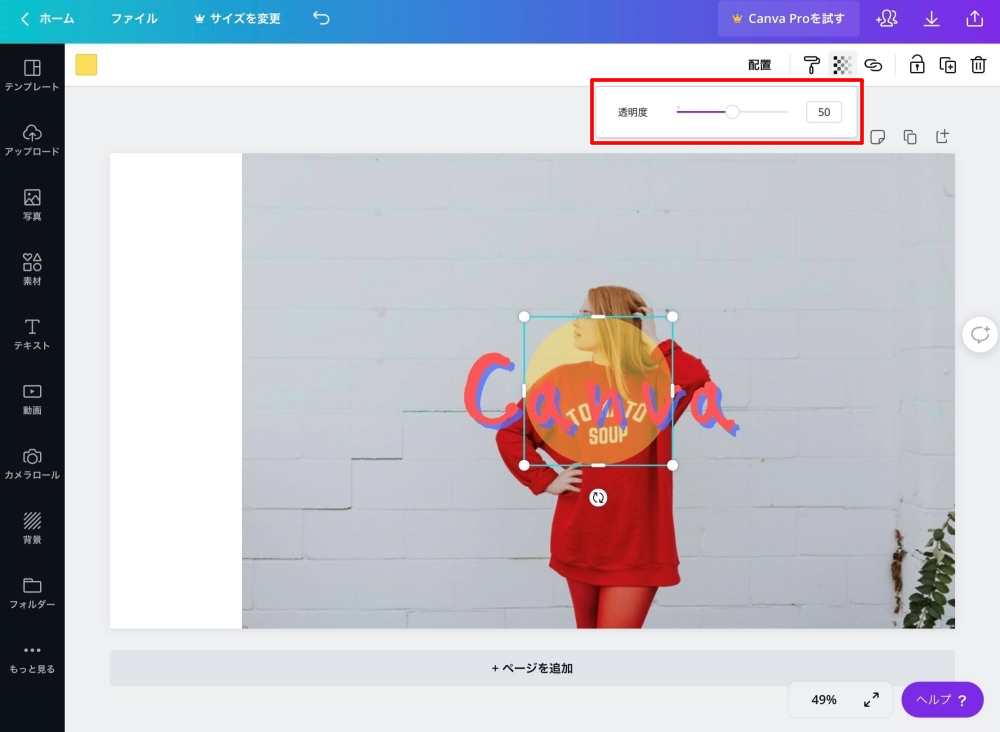
2.図形の透明度を変える
上部の透明度ボタンをタップすると、
透明度を調整する
スライダーが表示されます。

透明度を下げることで
下の画像が透けます。

画像の外側の余白スペースをタップで
ツールバーが非表示になります。

矢印を入れます
僕がブログの画像によく入れている
「矢印:→」を入れます。
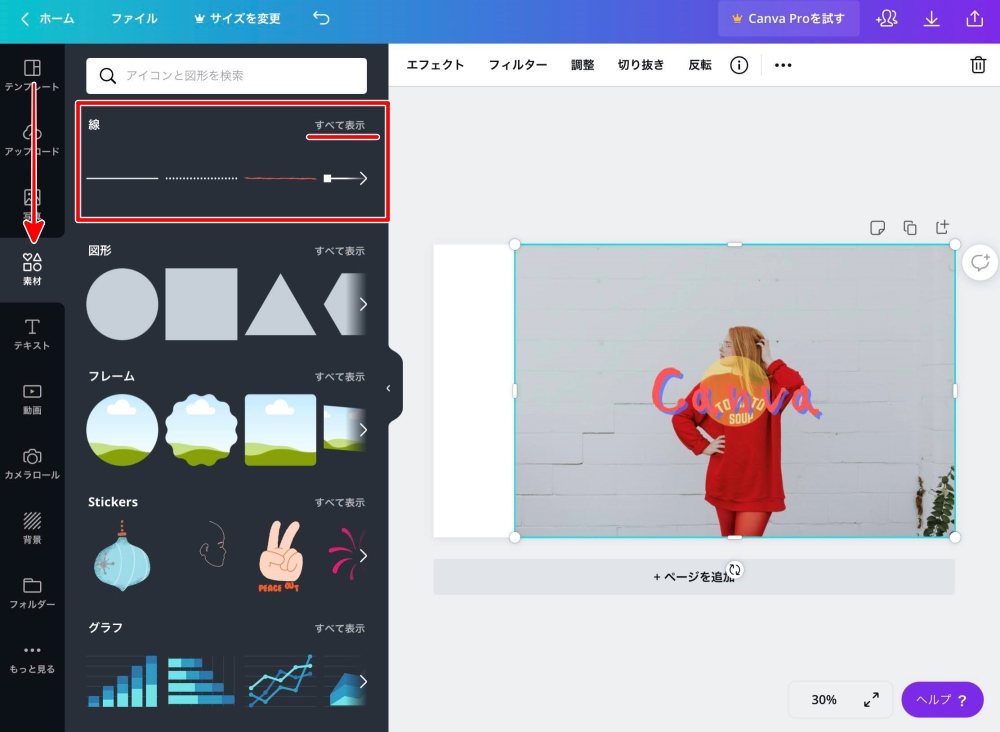
左メニューから「素材」をタップして
表示される「線」から
「すべてを表示」をタップします。

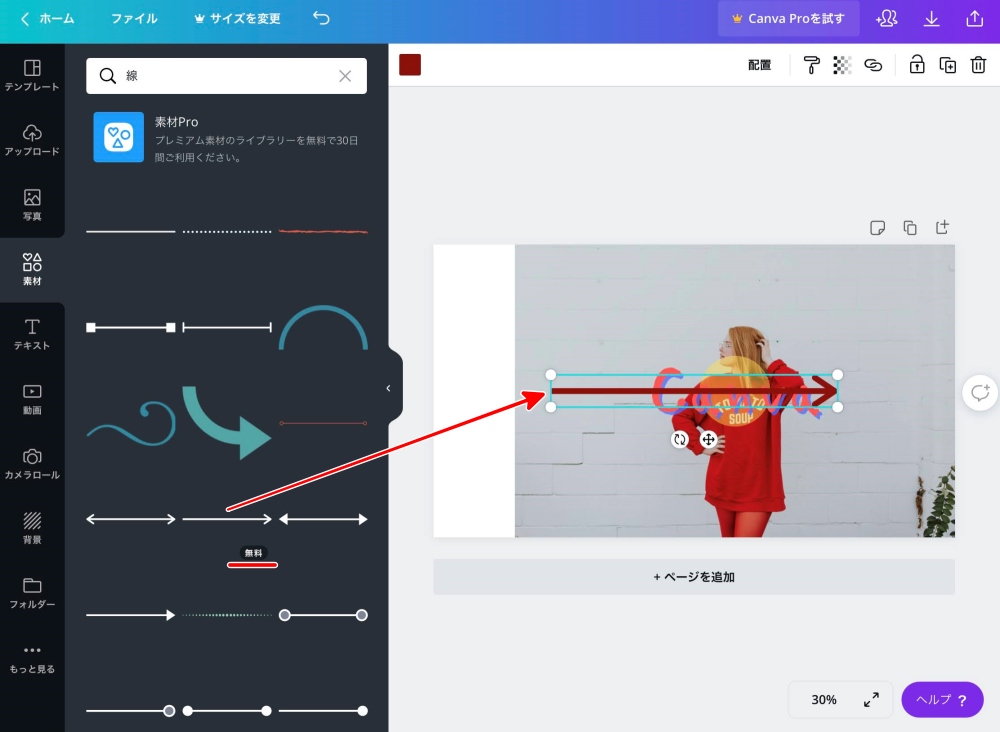
使いたい「線(矢印)」を選びます。
有料でないと使えない素材もありますが、
無料には「無料」と表示されます。
選んだら直ぐに、画像上に表示されます。

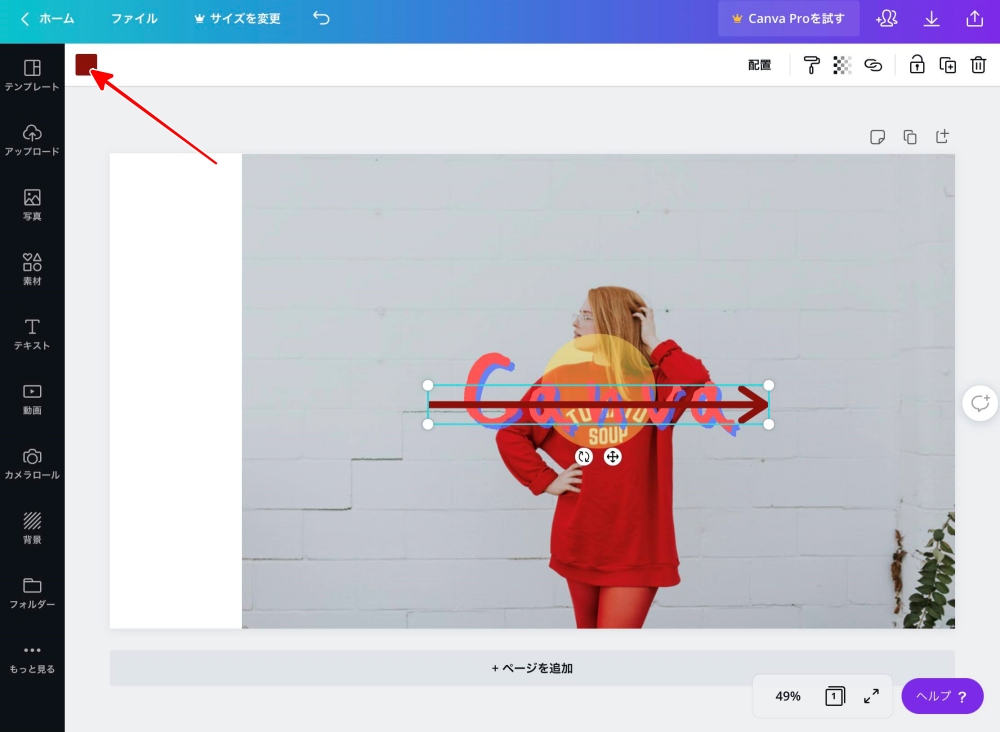
次は「矢印」の色を変えます。
左上のカラーボタンをタップ。

カラーパレットが表示されるので
使いたい色を選びます。
選んだら直ぐに反映されます。

四隅の○を動かして拡大・縮小
図形自体をタップしたままドラッグで移動
それぞれ、文字のときと同じ方法です。
次に「画像」「文字」「図形」の
重なり順を変えます。
最後に入れた矢印が
一番上になっているのを
文字の下に移します。
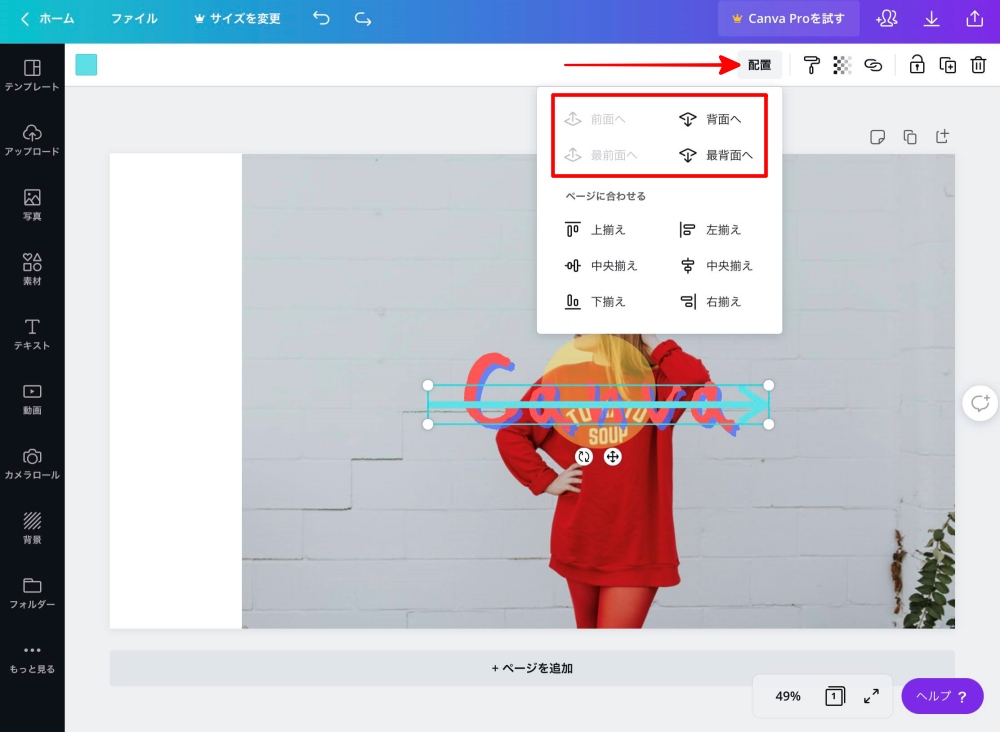
上部の「配置」ボタンをタップすると
重なり順を変えるパネルが表示されます。

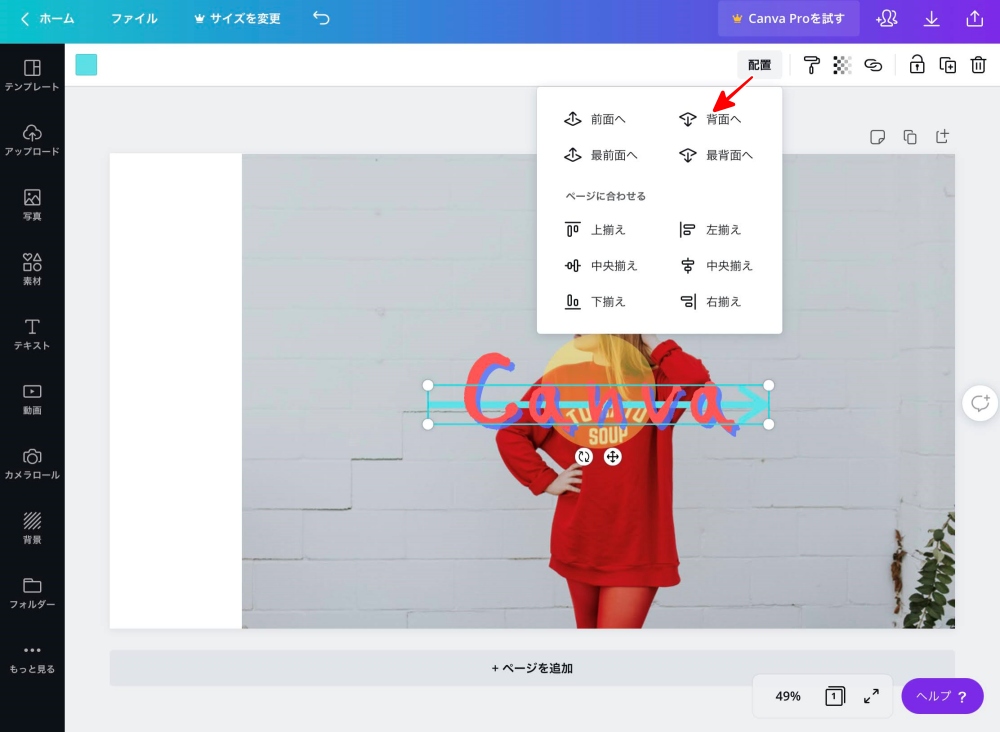
矢印が選択された状態で
「背面へ」をタップすると
矢印が文字の下に移ります。

元は、
「画像」「図形○」「文字」「矢印」
この順に重なっていたのが
「画像」「図形○」「矢印」「文字」
このように順番が変わりました。
これは上級者向けのアプリだと
「レイヤー」という言葉で言われるのですが
Canvaはそれを簡単に
重なり順を変えて同じようなことをしています。
レイヤーについては
Adobe Frescoの記事で解説しています。

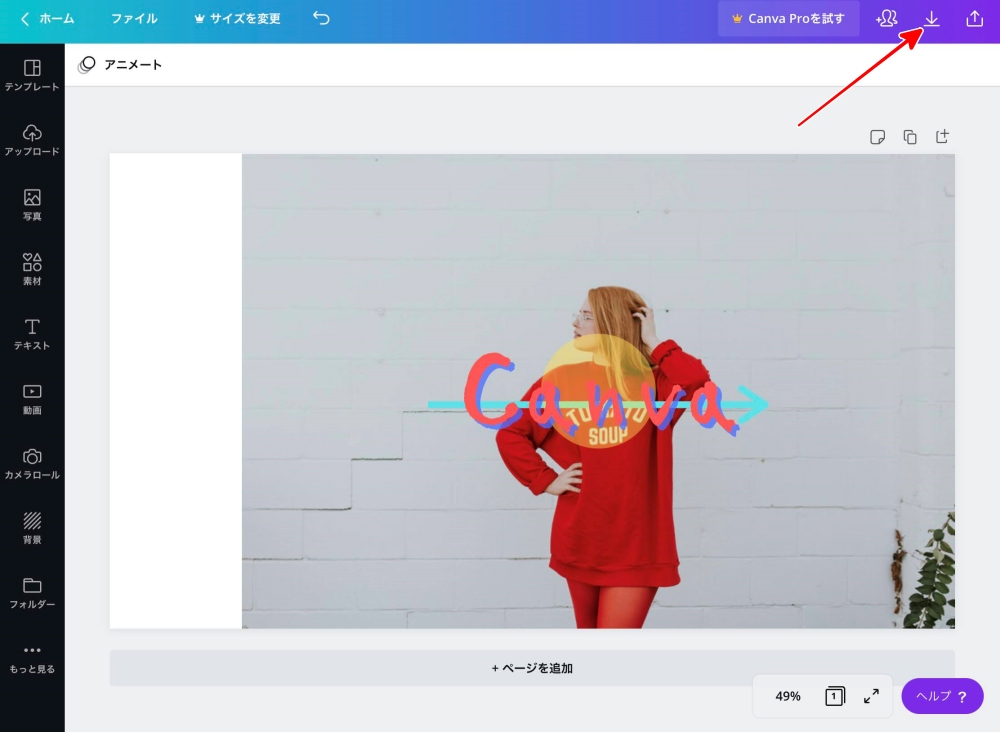
保存方法その1
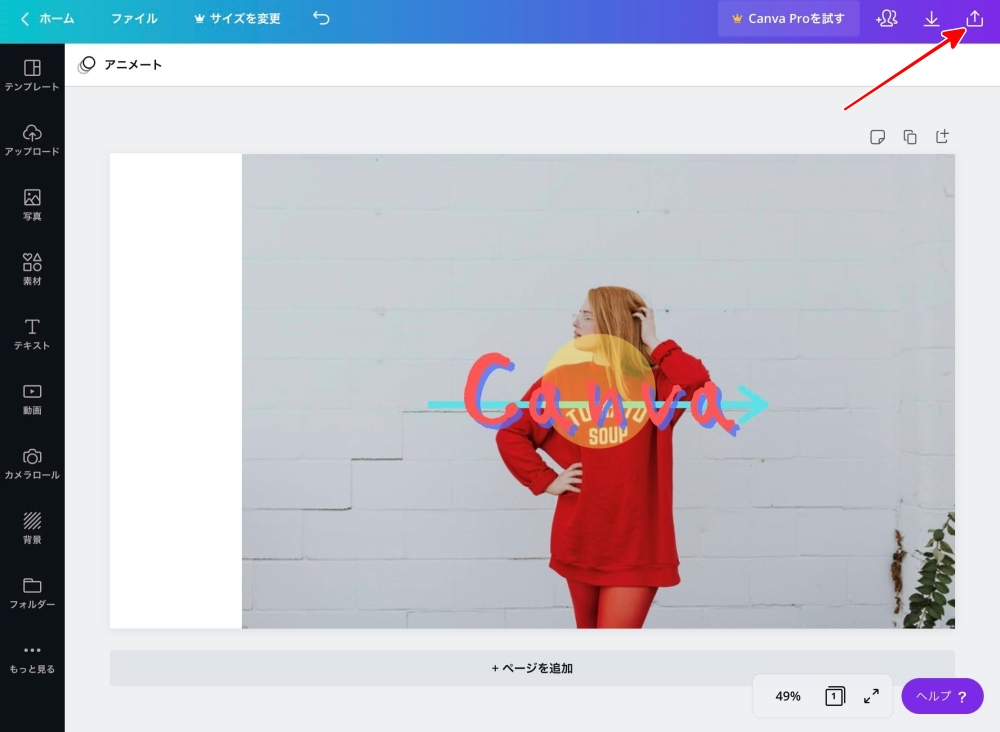
上部、矢印で示したボタンをタップ。

このような画面が出たあと
カメラロールに保存されます。

保存方法その2
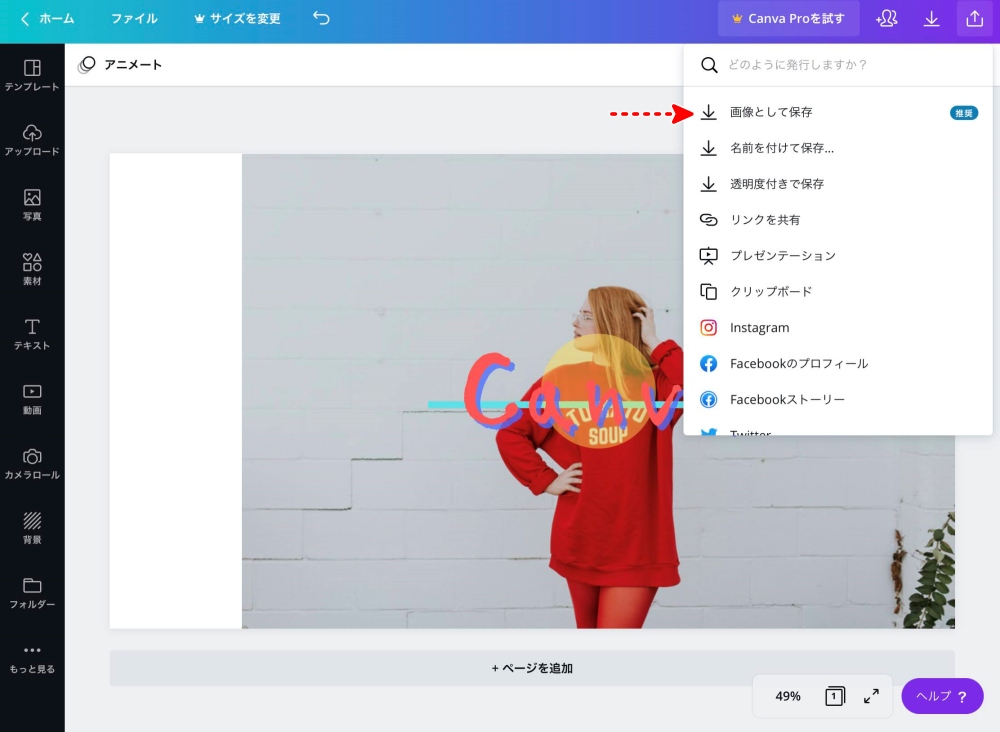
上部右端の共有ボタンをタップ

一覧から
「画像として保存」を選ぶと
「保存方法その1」と同じで
そのままカメラロールに保存されます。
その他にもたくさんの保存先が
表示されていますが
基本的には、
いったんカメラロールに保存してから
目的の場所に使うほうが
エラーも出なくて安全だと思います。

これがカメラロールに保存された
できあがり画像。

ところが、よく見ると
最初にキャンバスと
画像の大きさが合ってなかったので
左に白いキャンバスが残っています。
これを切り取ってしまいます。
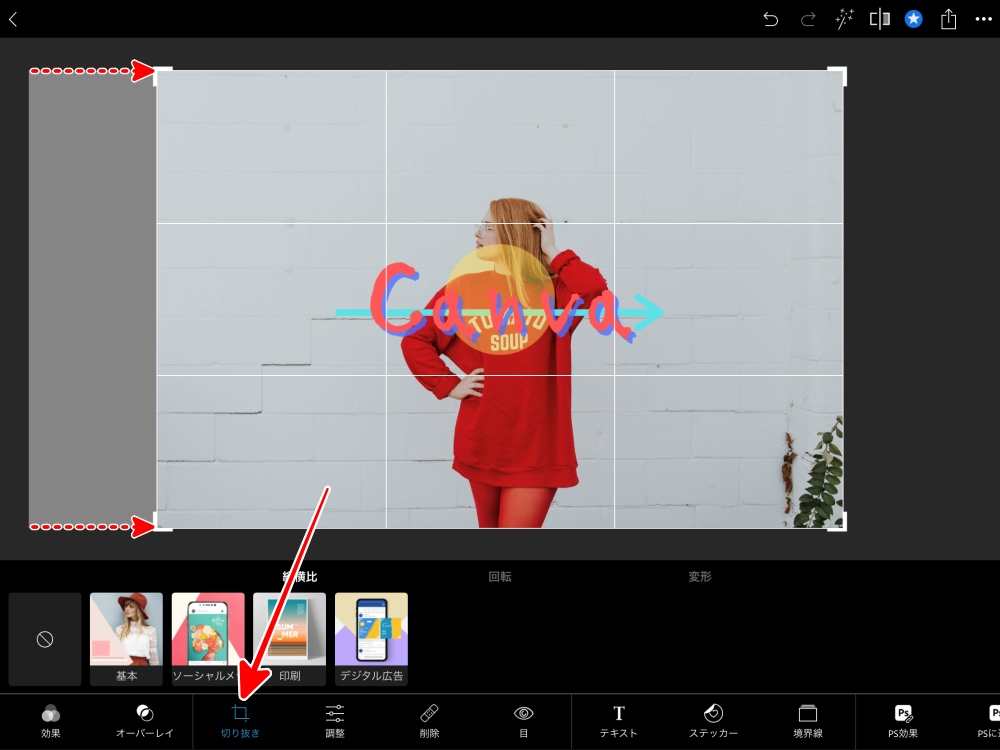
Photoshop Express(無料) を使います。
下部の「切り取り」を選んで
画像の部分だけを指定します。

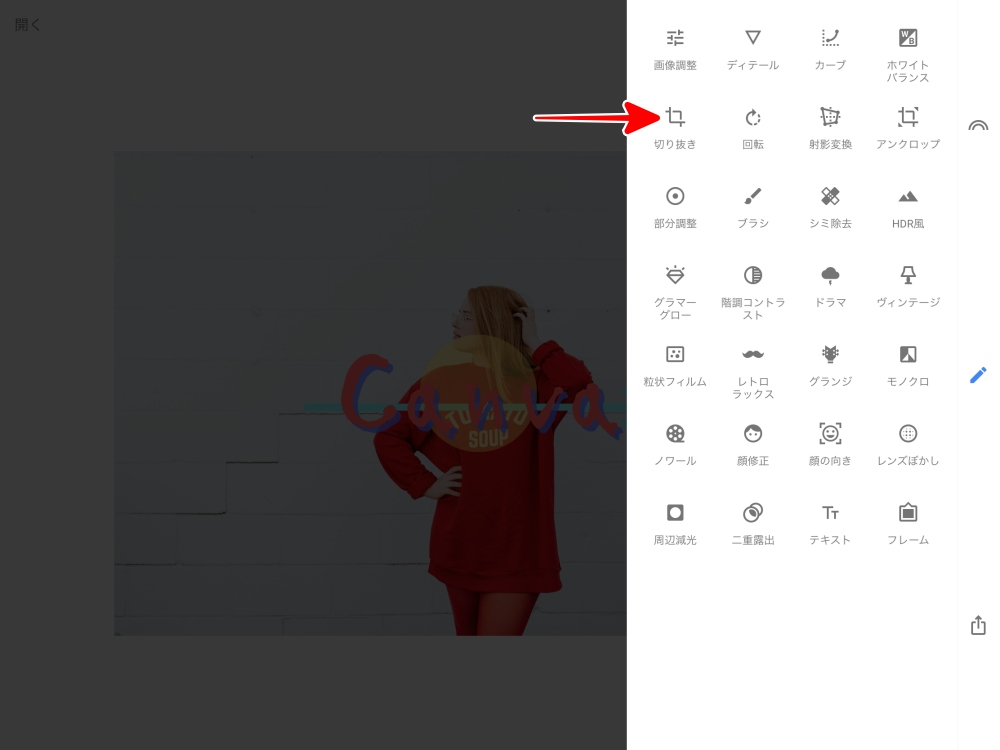
Snapseed(無料) を使って切り取る
ツールから「切り抜き」を選びます。

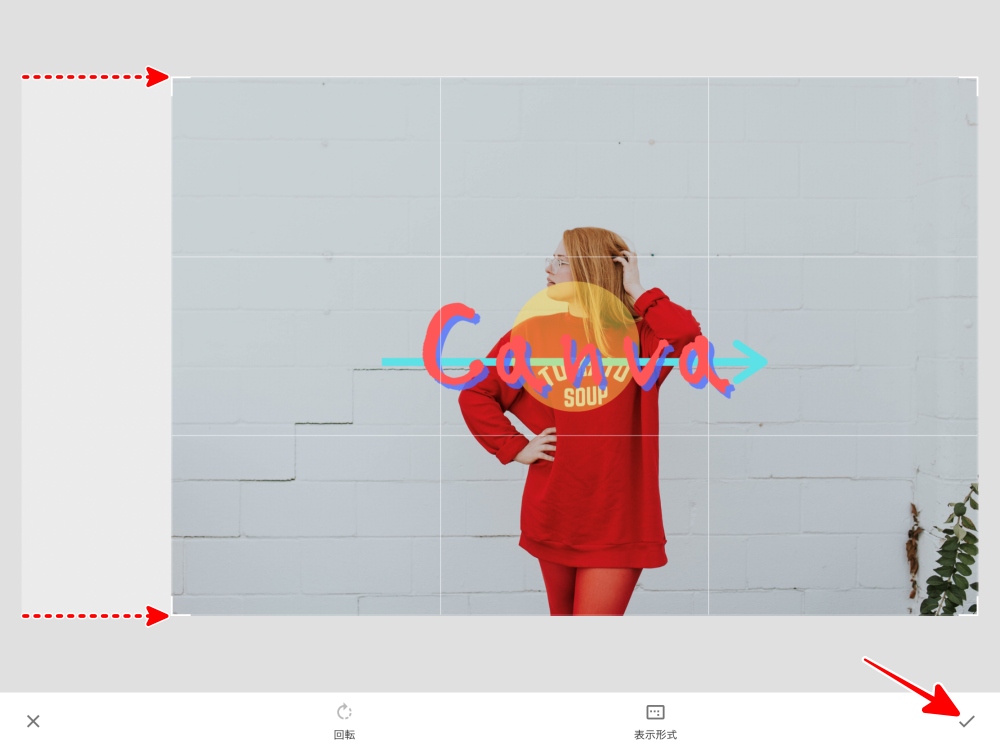
白いキャンバスの残り部分を
画像の選択範囲から切り取ります。
終わったら右下の「✓」をタップ。

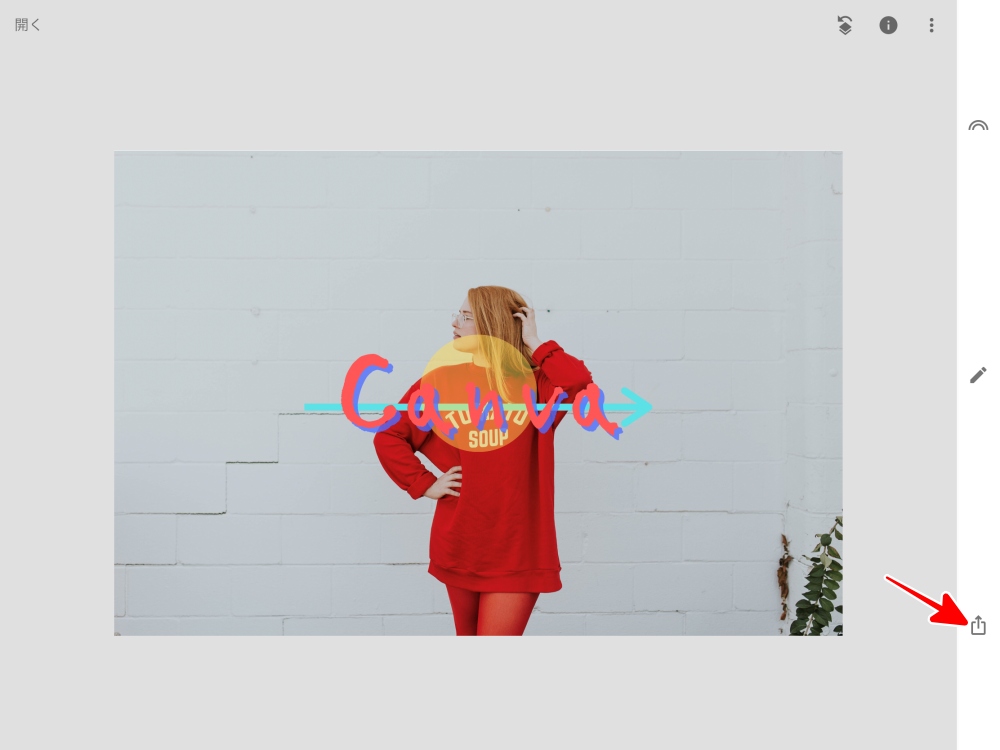
できあがったら
右下の共有ボタンをタップして
保存して完了です。

カメラロール内に保存されています。
フォルダ「Snapseed」がある場合は、
そちらに入っています。

Canva まとめ
Canvaは、特に専門的な知識がなくても使えるので、初心者でも使いやすいデザイン用アプリだと思います。使うメリットとしては、最初からテンプレートがたくさん用意されているので、サイズやデザインを一考えなくても作り始めることができる点です。仕上がりイメージというのは、いつもデザインに触れていない人は、浮かびにくいので心強いと思います。反面、ある程度デザインができる人にとっては、機能的にも物足りなさを感じると思います。









コメント