「画像に文字を入れたい!」ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「文字入れくん」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「文字入れくん」無料、文字だけなら大推奨!

「文字入れくん」は
画像に文字を入れることに
特化したアプリで
図形を入れる機能はありません。
それでも僕が推奨するのは
・縦書きができること
・機能が多いわりに、操作自体が簡単なこと
この2つが理由です。
現在「文字入れくん」は
・iPhone
・iPad
この2つのデバイス用に
無料で公開されています。
ここでは、iPadの画面を使った
解説をします。
文字入れくん 画像に文字を入れる方法
文字入れくん、無料で使えますが
少しだけ広告が入ります。
もし課金して広告が消せるのなら
喜んでお支払いしたいぐらいです。
残念ながら、有料版がなく広告は消せません。
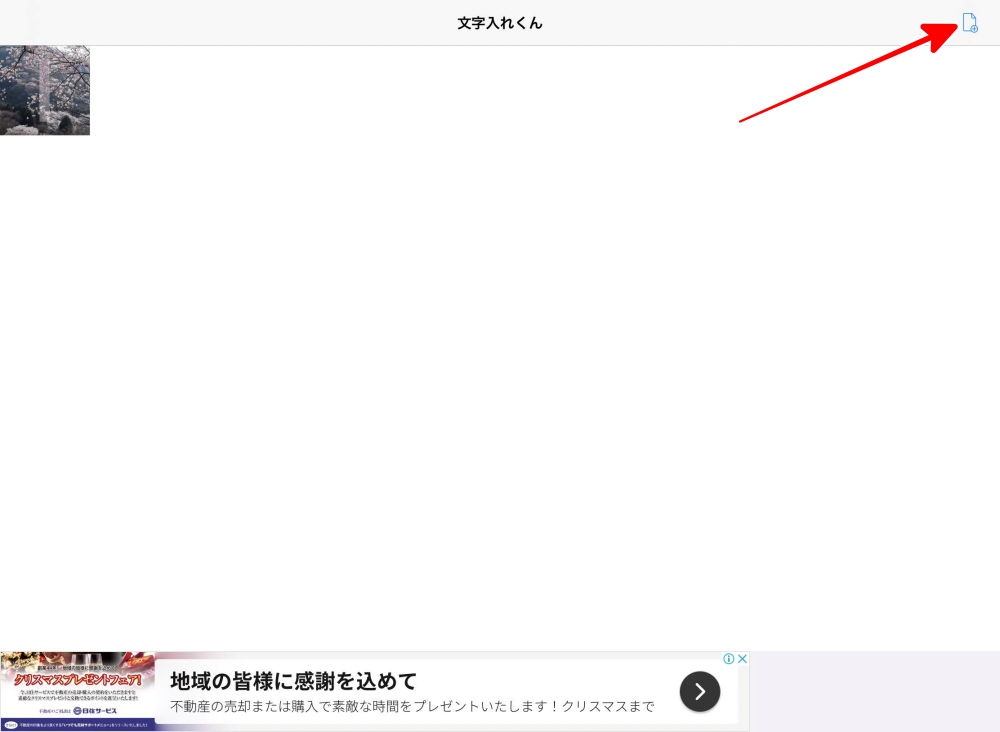
起動したら
右上のボタンをタップして
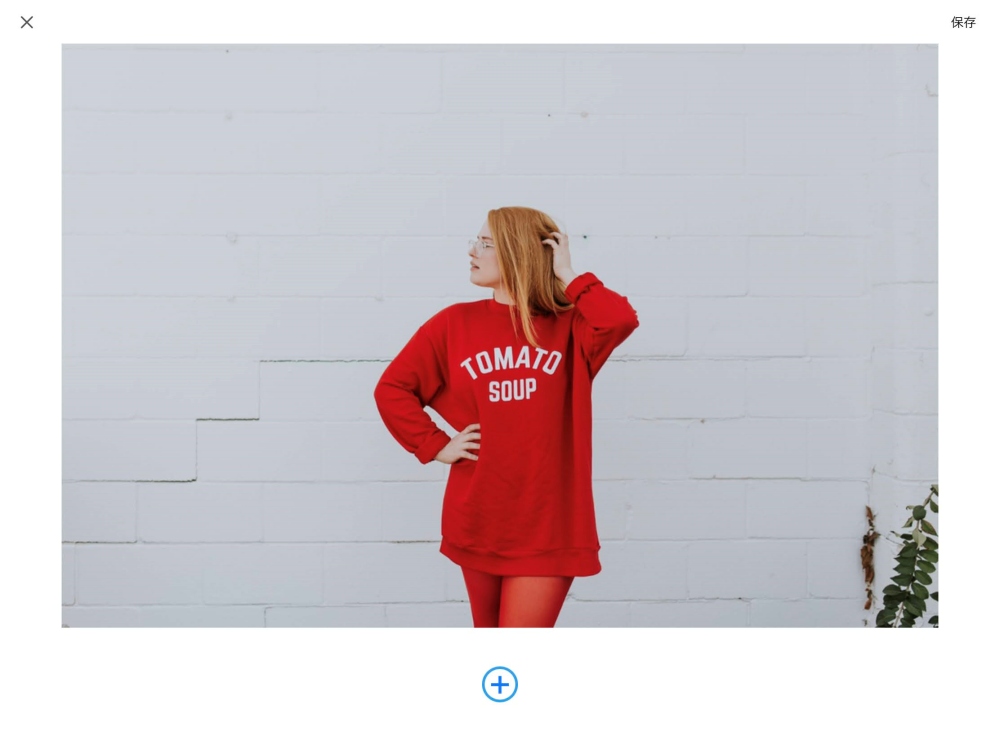
表示される画像一覧から
文字入れする画像を選んで
新規作成します。
この最初の画面では広告が入ります。

セット完了です。
ここからは広告が入りません。

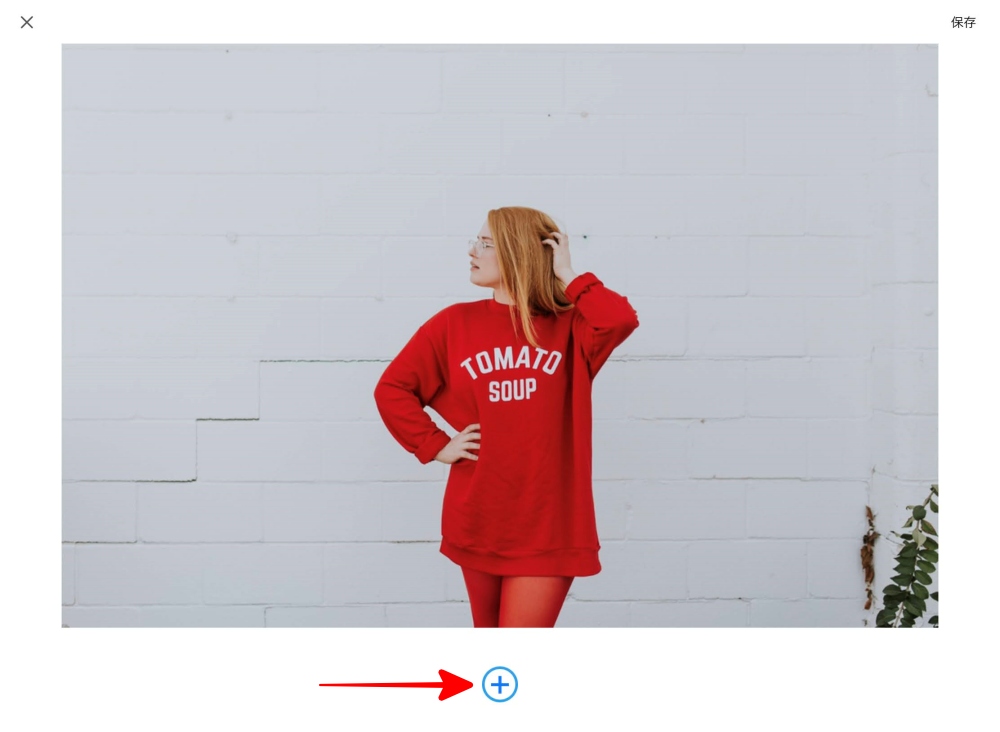
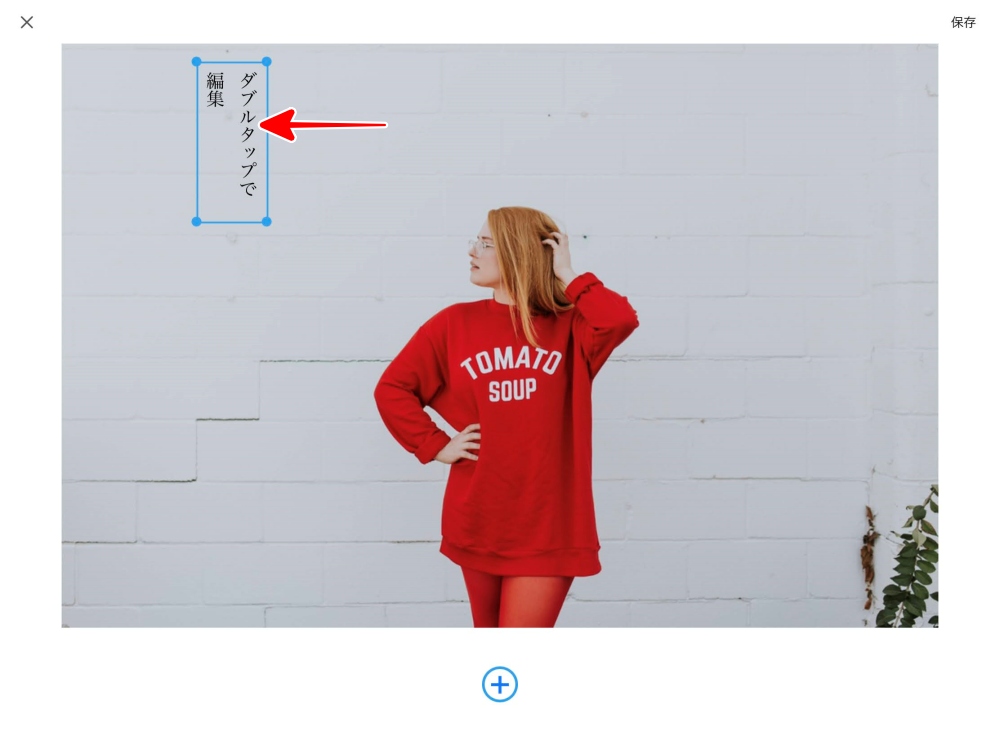
下部にある「+」ボタンをタップ

文字スペースが挿入されるので
その部分をダブルタップします。

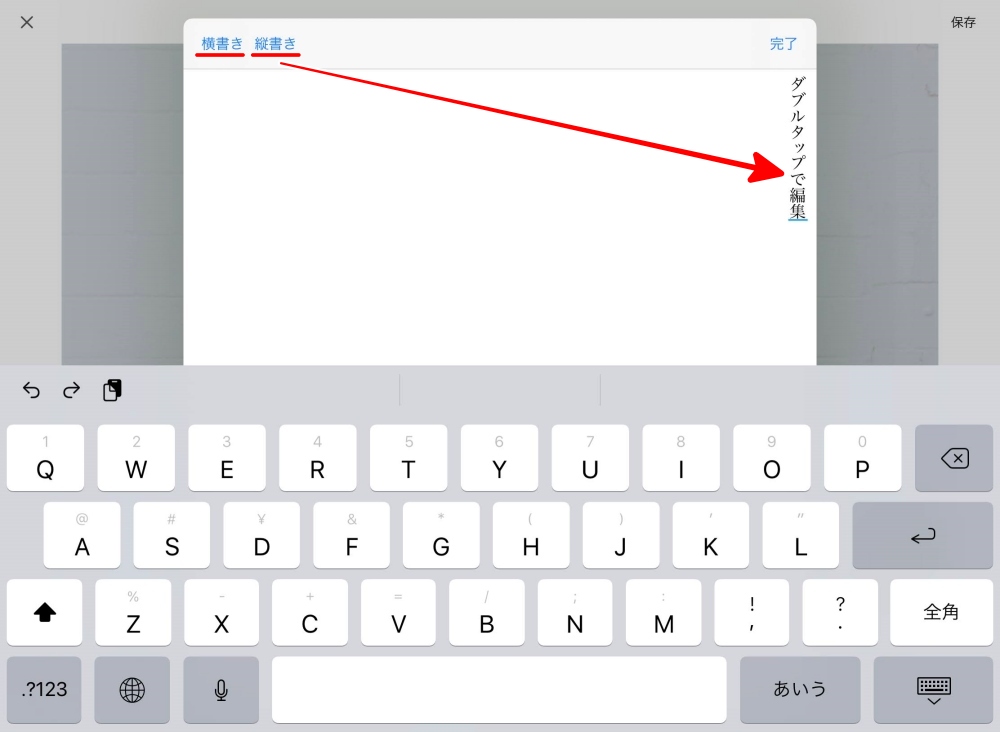
文字入力画面が表示されます。
ここで左上の
「横書き」「縦書き」選んでから
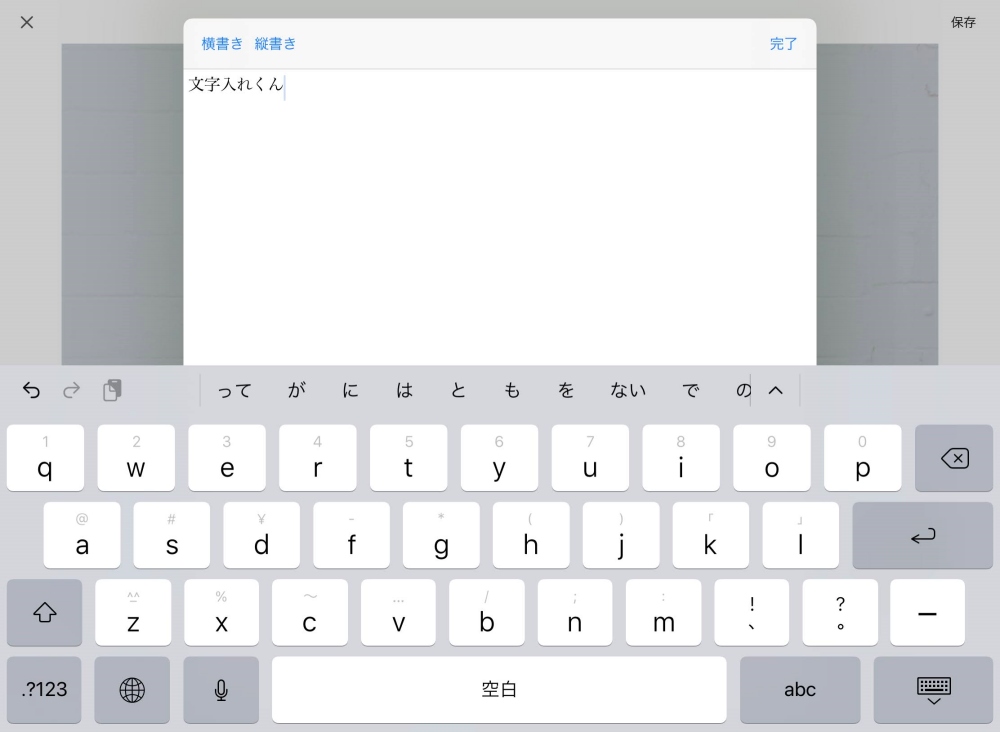
文字を入力します。
画面は「縦書き」を選んでいます。
入力できたら
右上の「完了」をタップします。

「横書き」を選ぶと
入力も横書きになります。

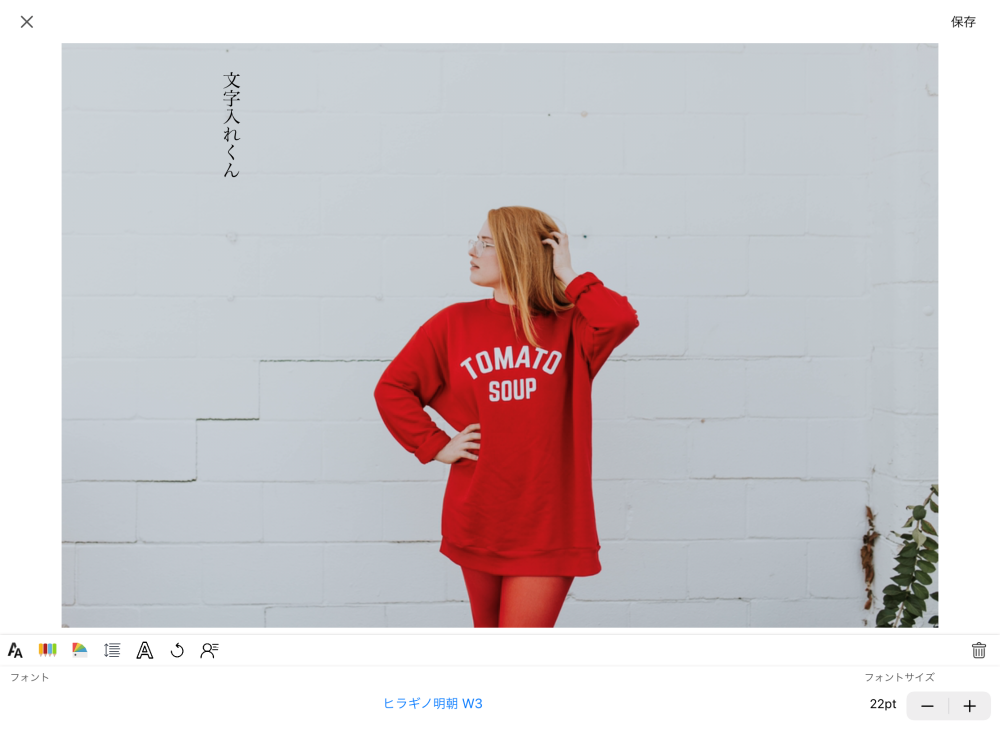
これで文字入れができました。
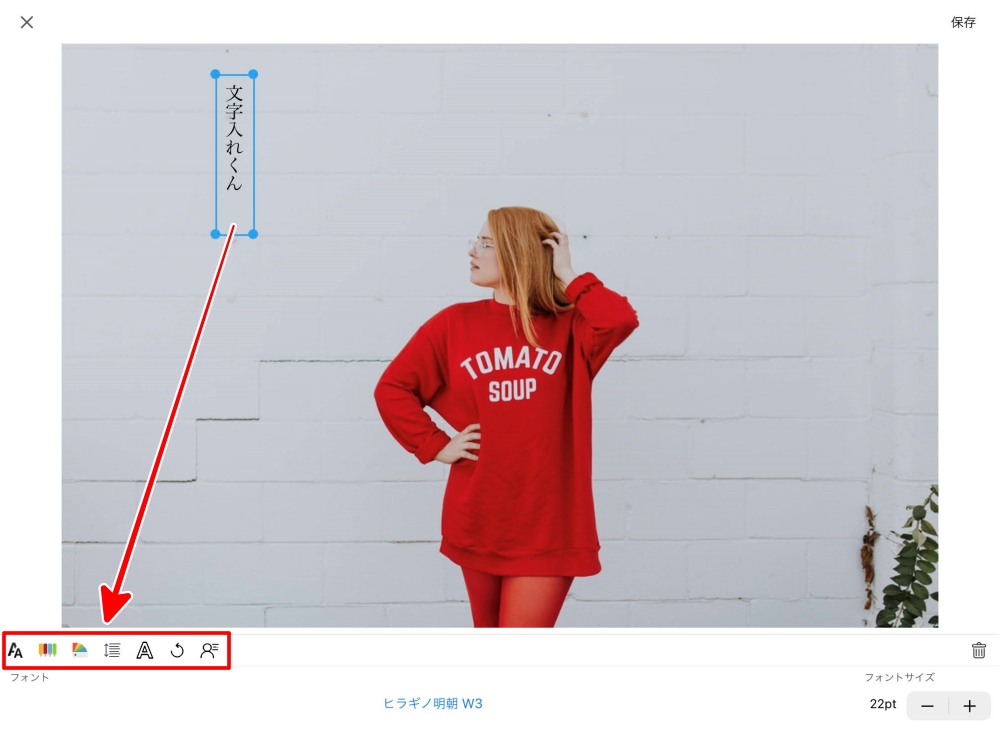
次は文字を装飾します。

文字をタップして選択した状態で
下に文字を装飾するツールが表示されます。

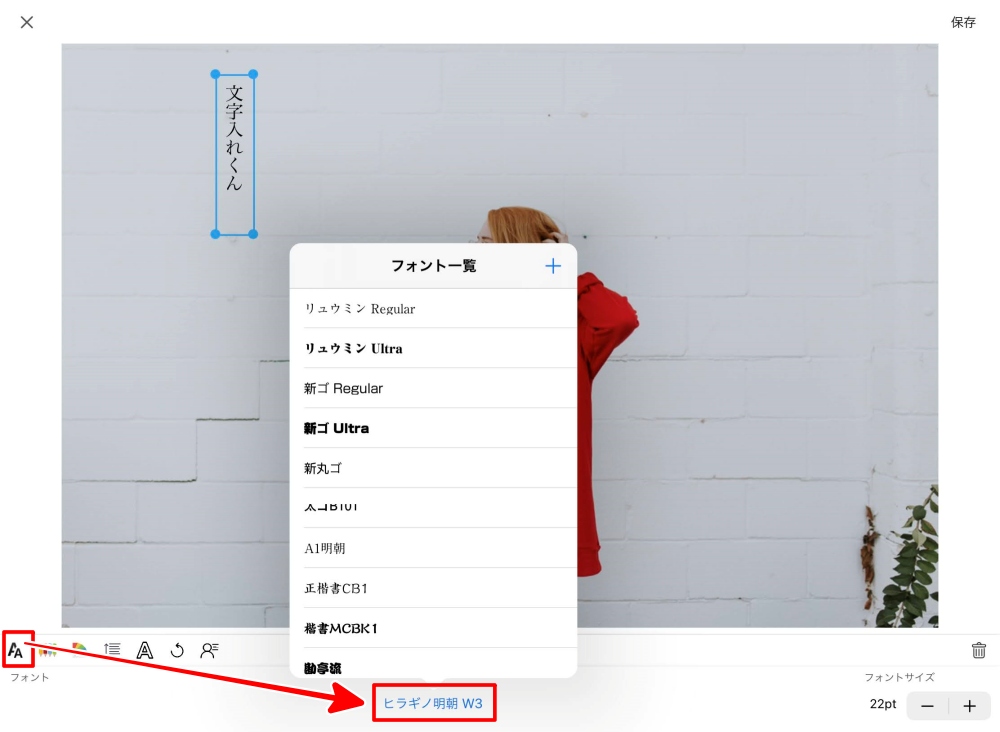
1.フォントを変える
ツールから「フォント」を選択して
画面下部の青字
現在選択されているフォントを
タップすると
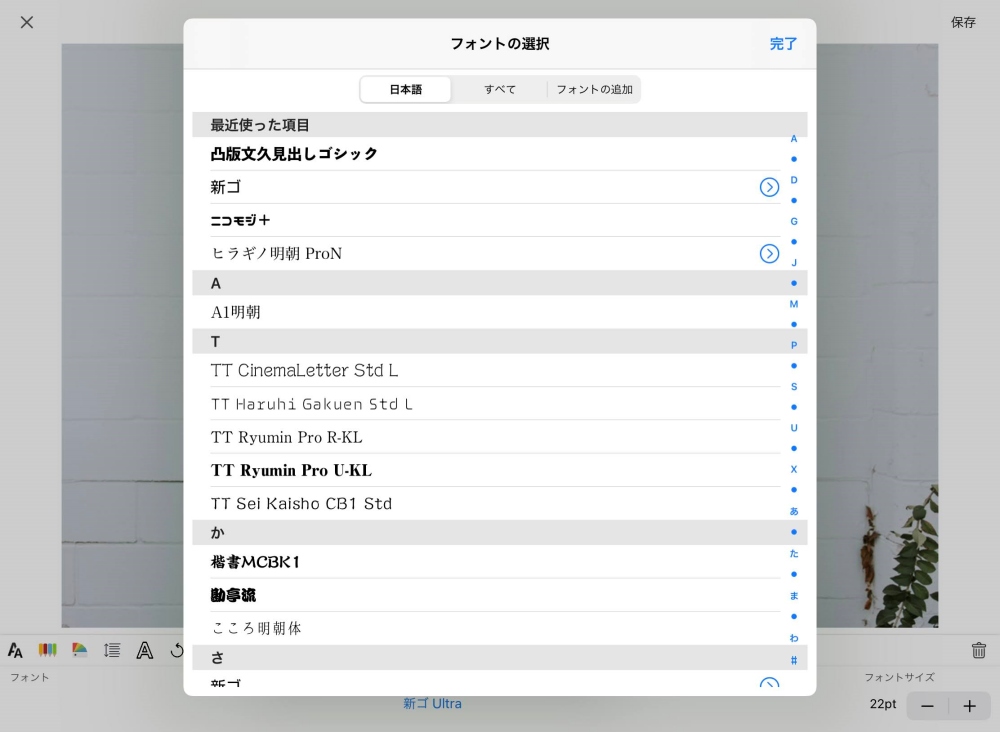
フォント候補一覧が表示されます。
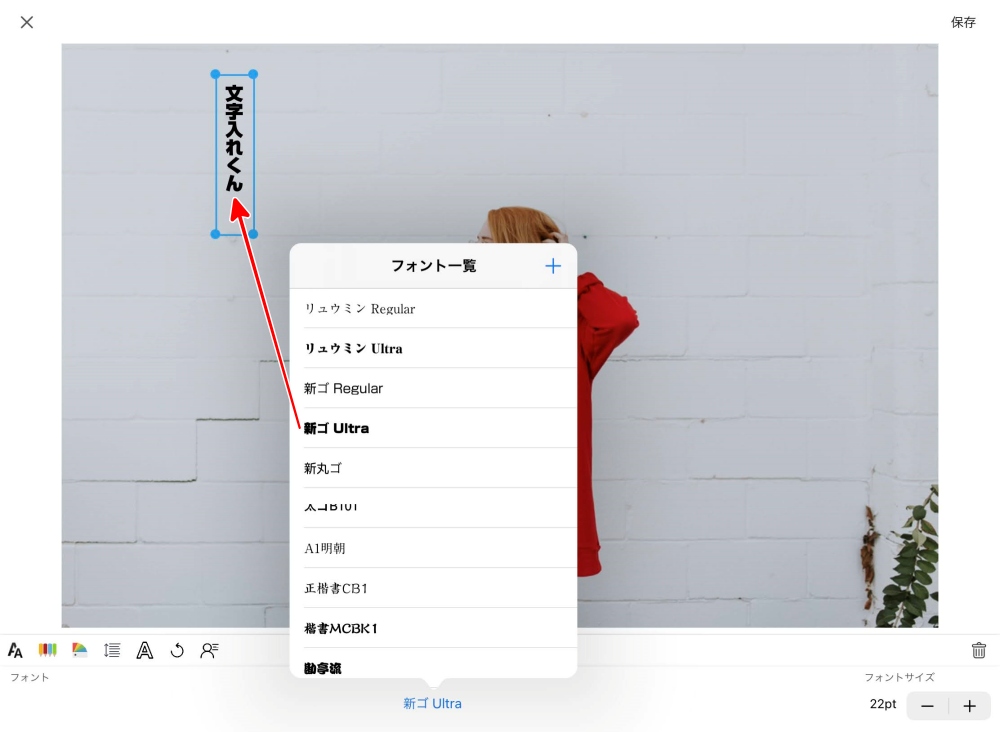
この中から使いたいフォントを選びます。

ここでは「新ゴ Ultra」を選びました。

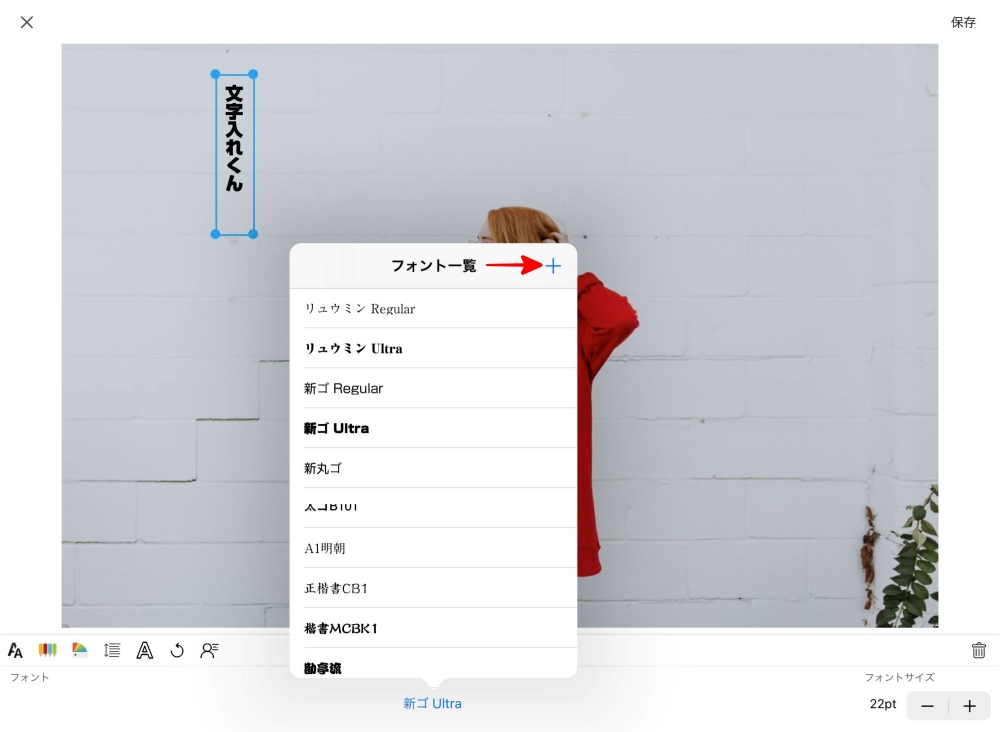
もし表示されたフォントに
気に入ったものがない場合、
「フォント一覧」と書かれた右の
「+」ボタンをタップします。

デフォルトで表示されていない
フォント一覧が表示され、
ここからも選ぶことができます。

2.文字の色を変える
文字の色を変えます。
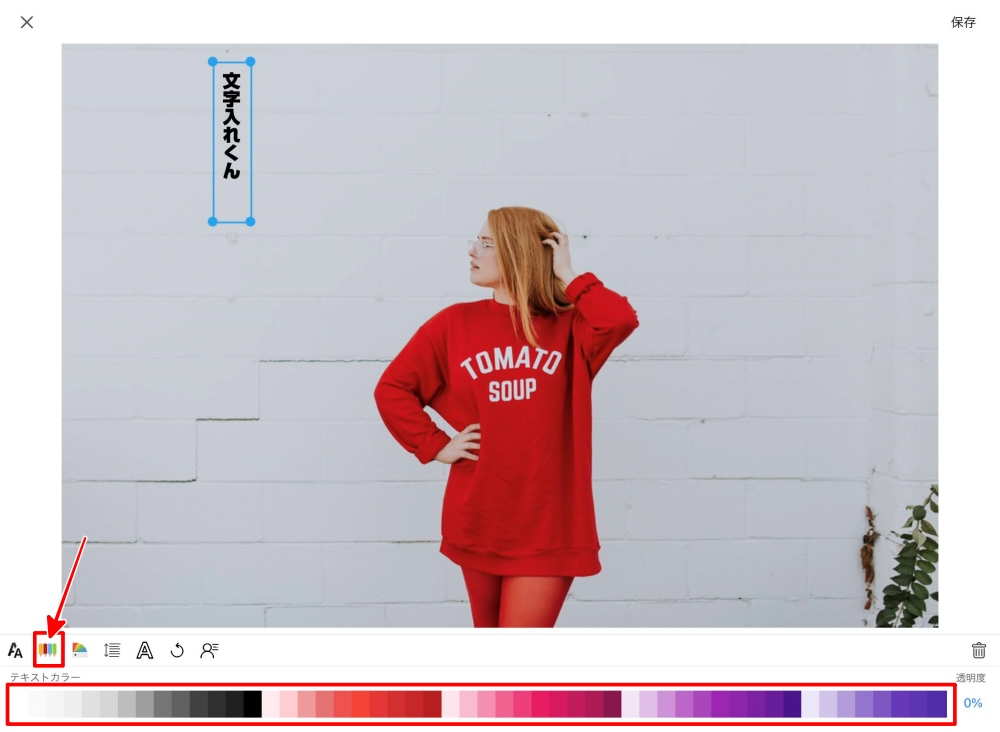
装飾ツールから「テキストカラー」をタップ。
下部にカラーパネルが表示されます。
右方向に、まだまだ並んでいます。

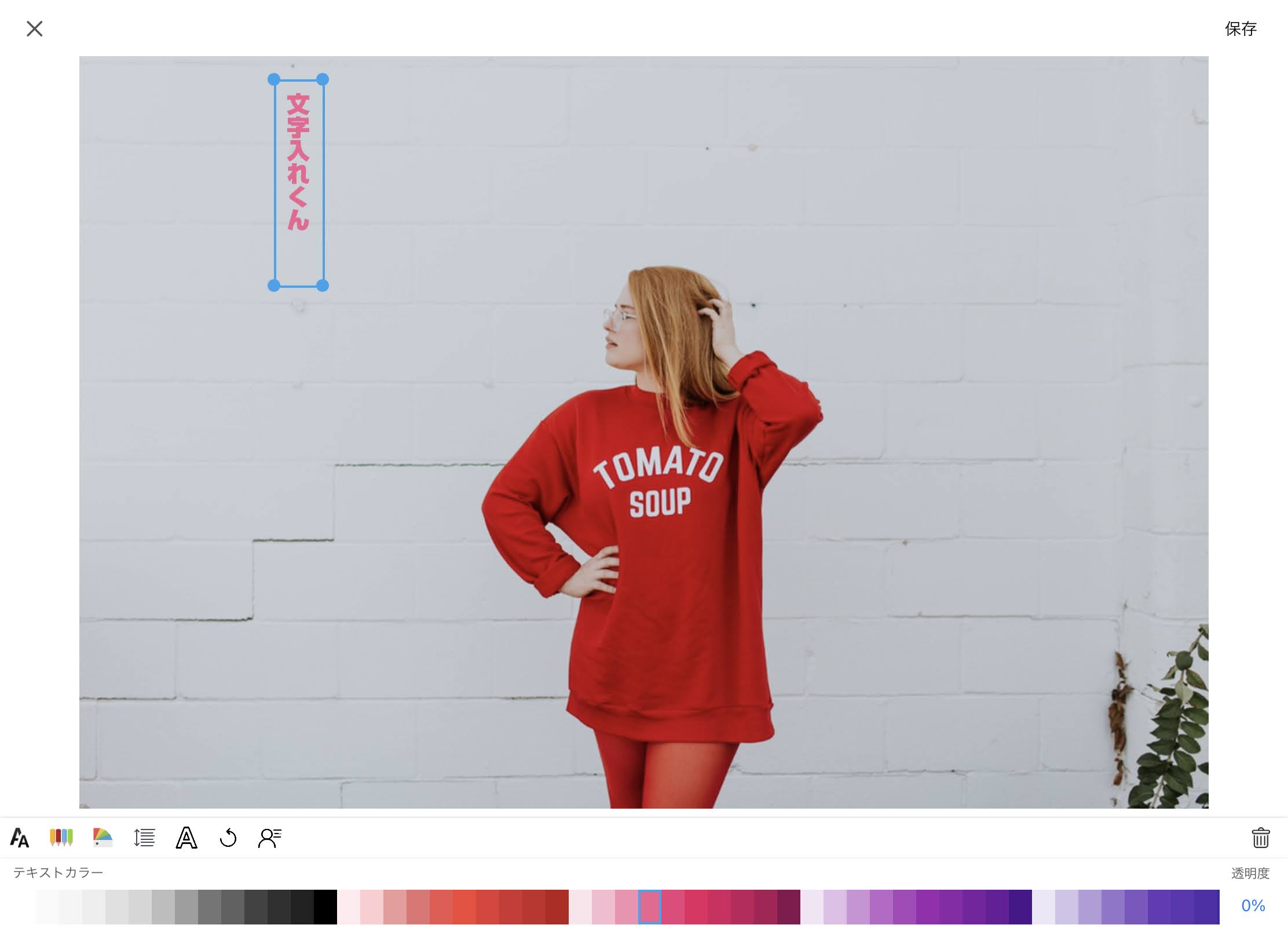
使いたい色をタップして選択すると
その色が直ぐに文字に反映されます。

3.背景カラー
文字の背景になる色を設定します。
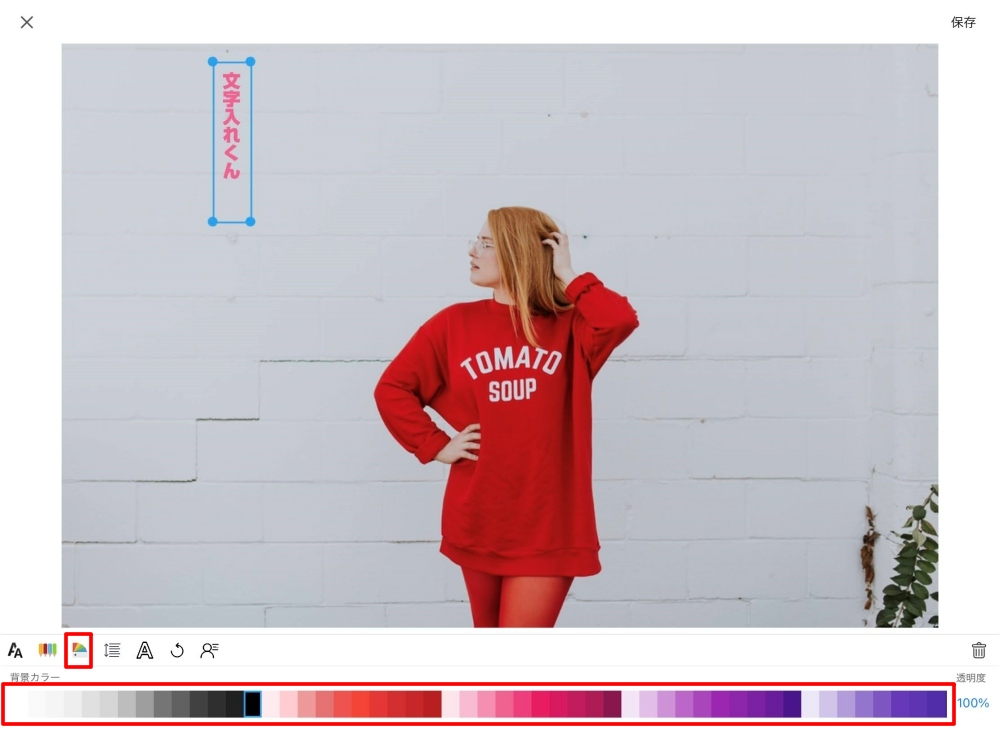
装飾ツールから
「背景カラー」をタップすると、
背景用のカラーパレットが表示されます。

使いたい色を選ぶと
直ぐにその色が文字に反映されます。

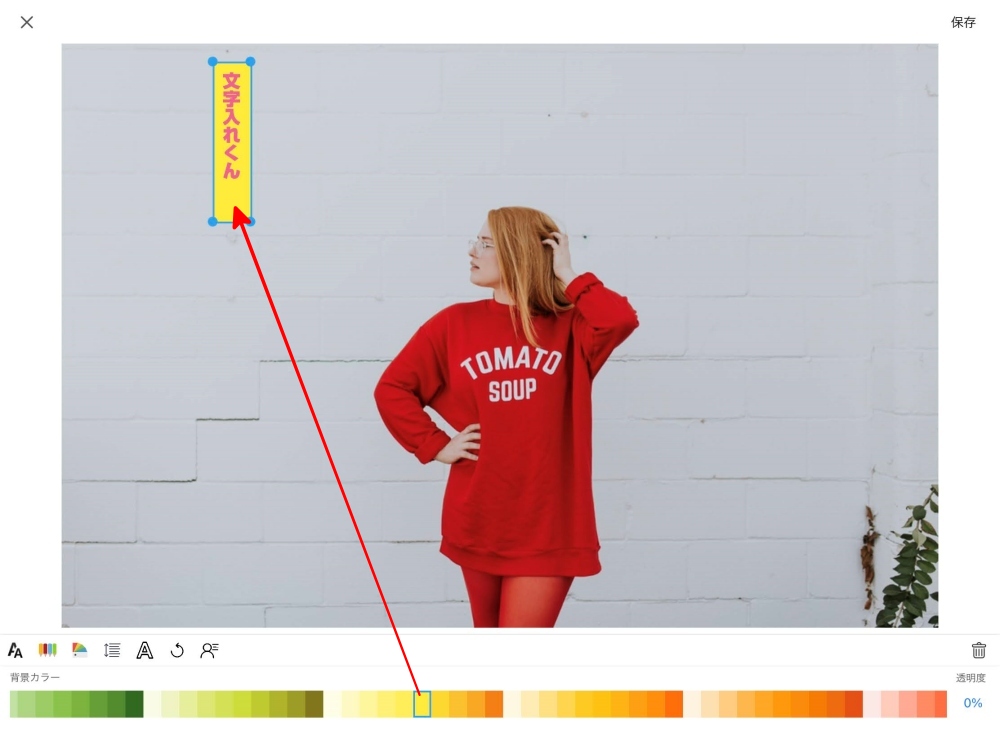
4.背景カラーの透明度を変える
背景に使った色の透明度を
変えることができます。
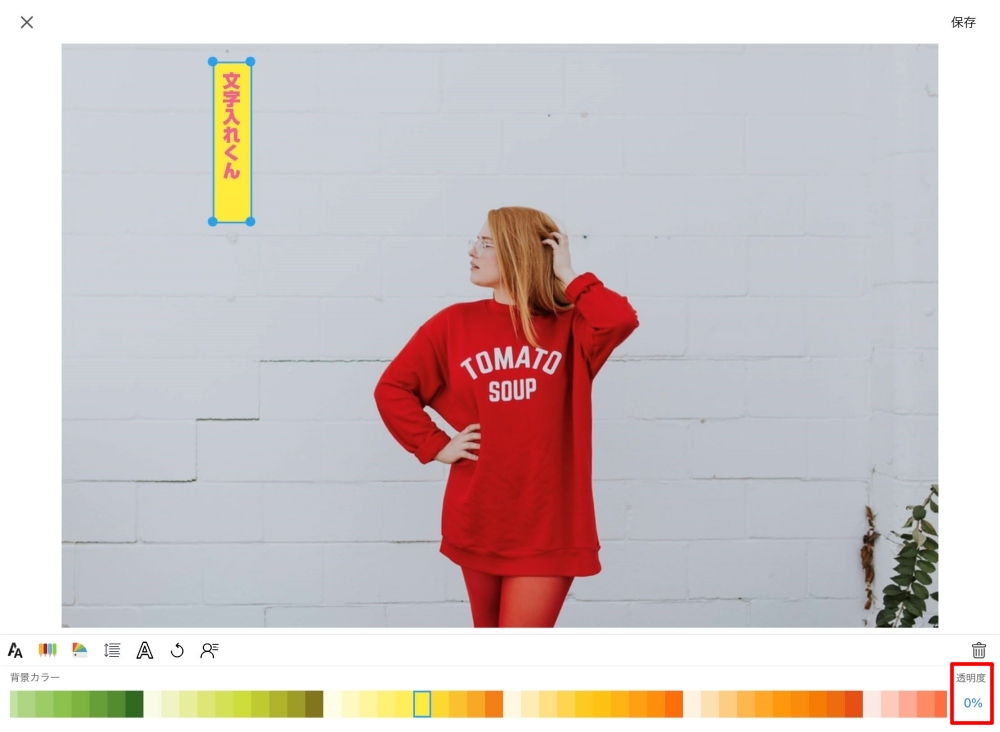
右下の「透明度」のところをタップ

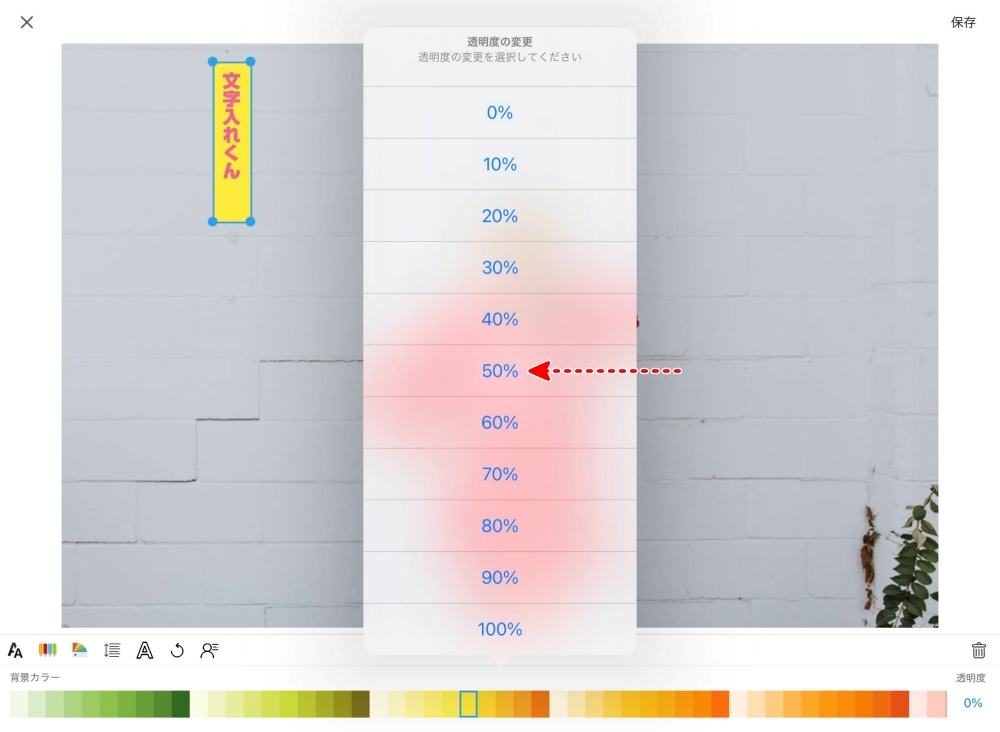
透明度を選ぶパネルが表示されます。
この中から使いたい透明度を選んで
タップします。
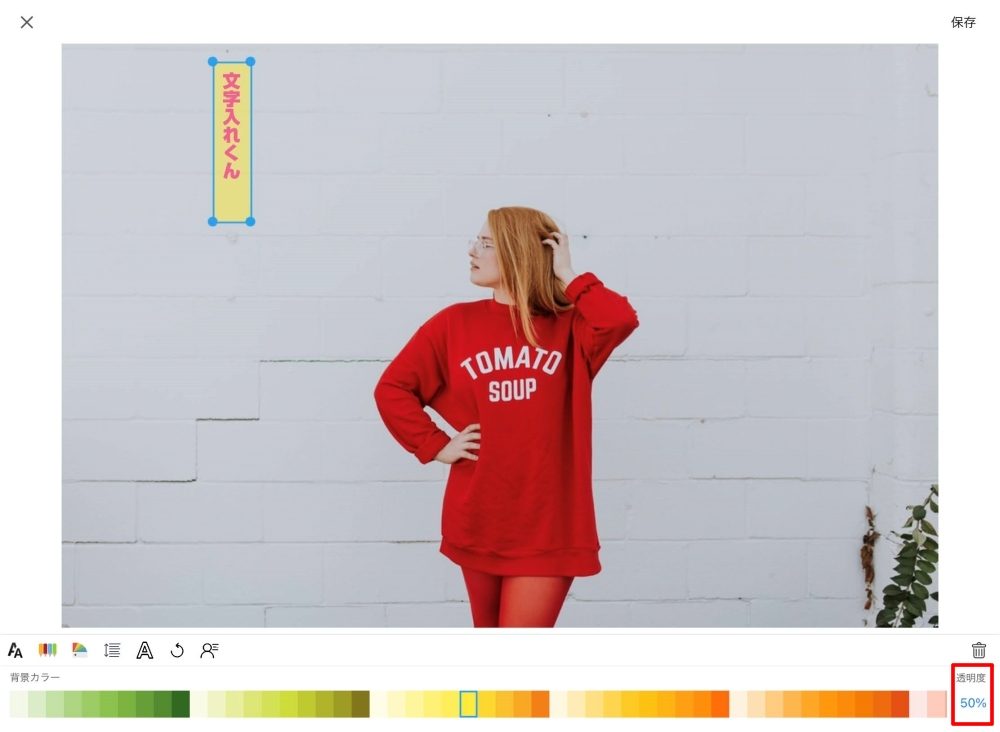
ここでは50%を選びました。

文字の背景が薄くなって
元の画像が透けるようになりました。

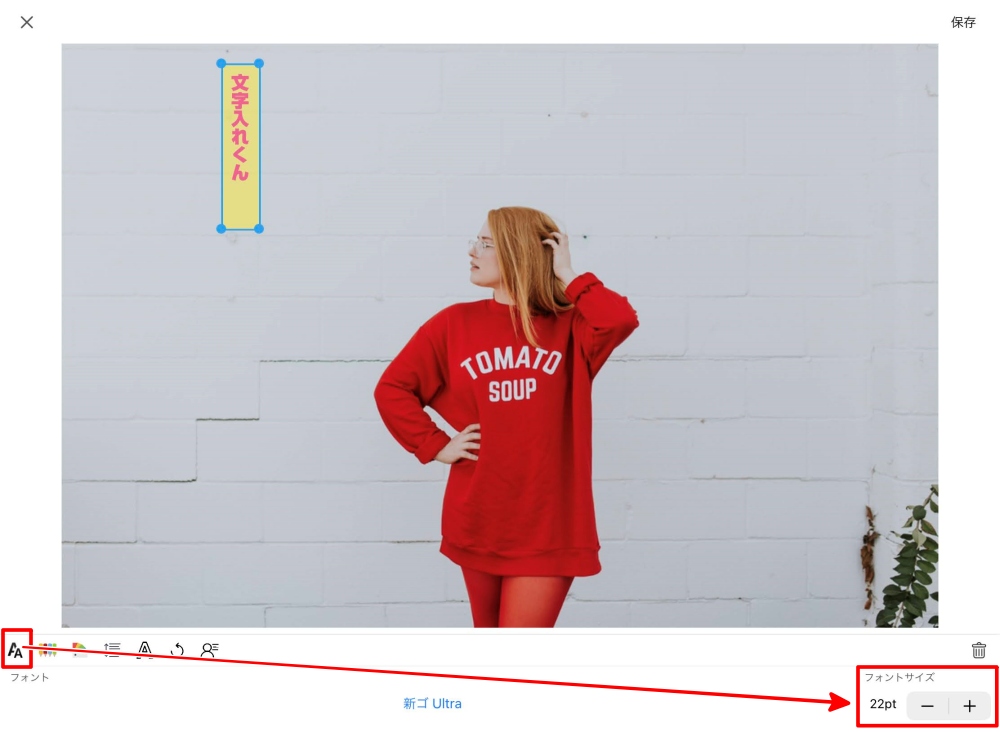
5.文字の拡大・縮小と移動
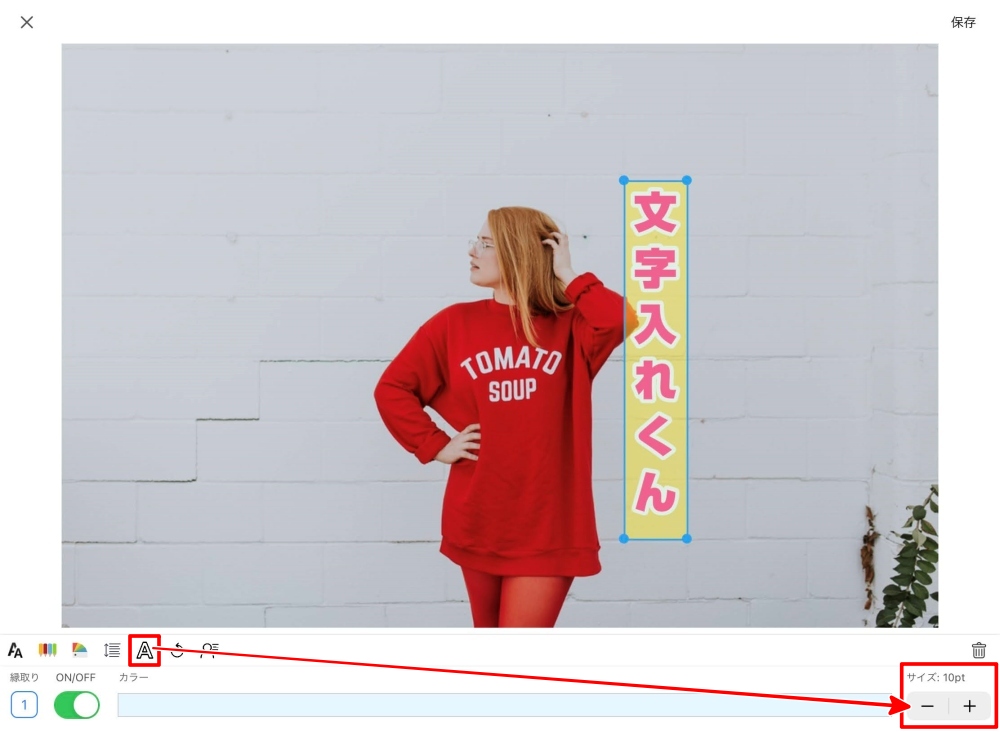
装飾ツールから「フォント」をタップ。
右下に表示される「フォントサイズ」の
「-」「+」でサイズを変えます。

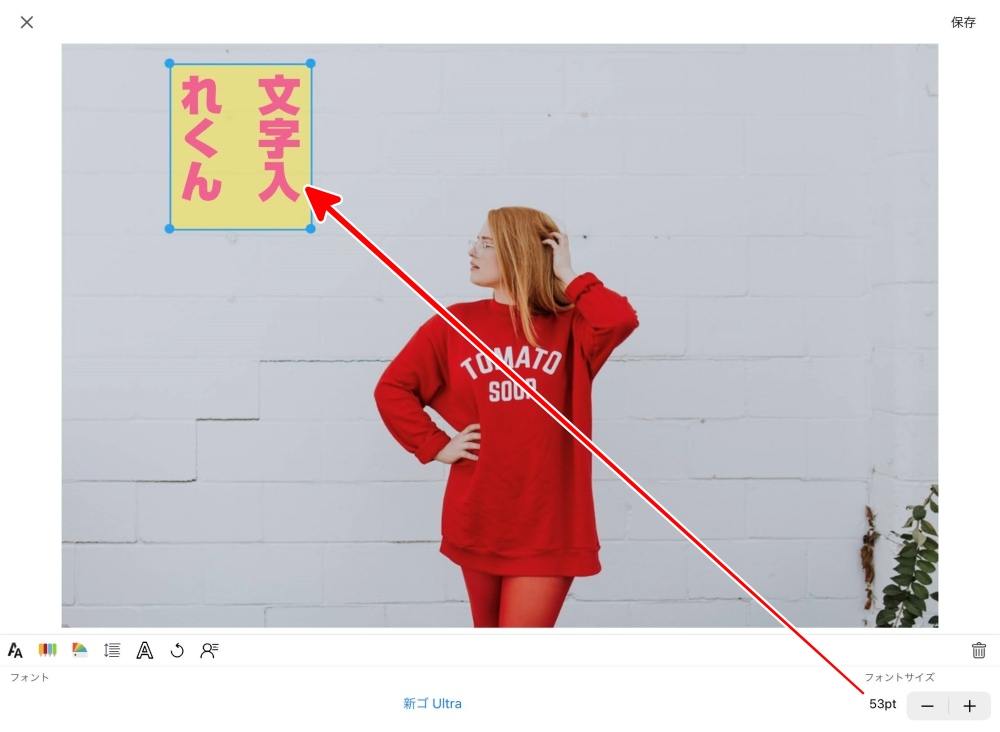
大きくすると
複数行になる場合があります。

その時は
文字の四隅の●をたっぷして
ドラッグすることで
1行に収まるようになります。

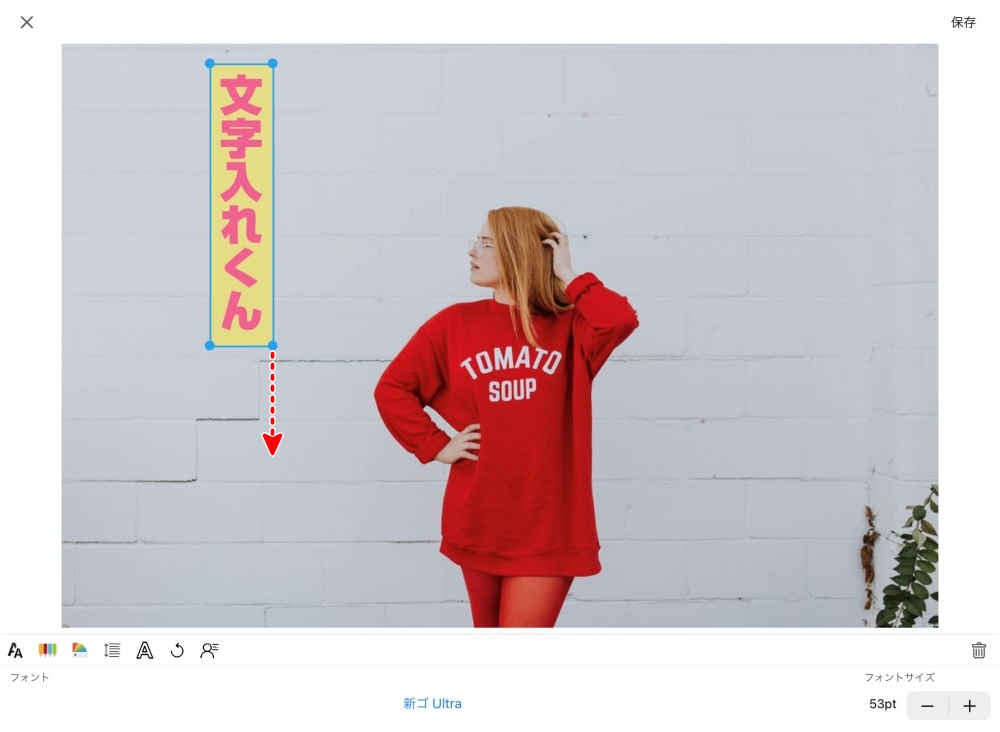
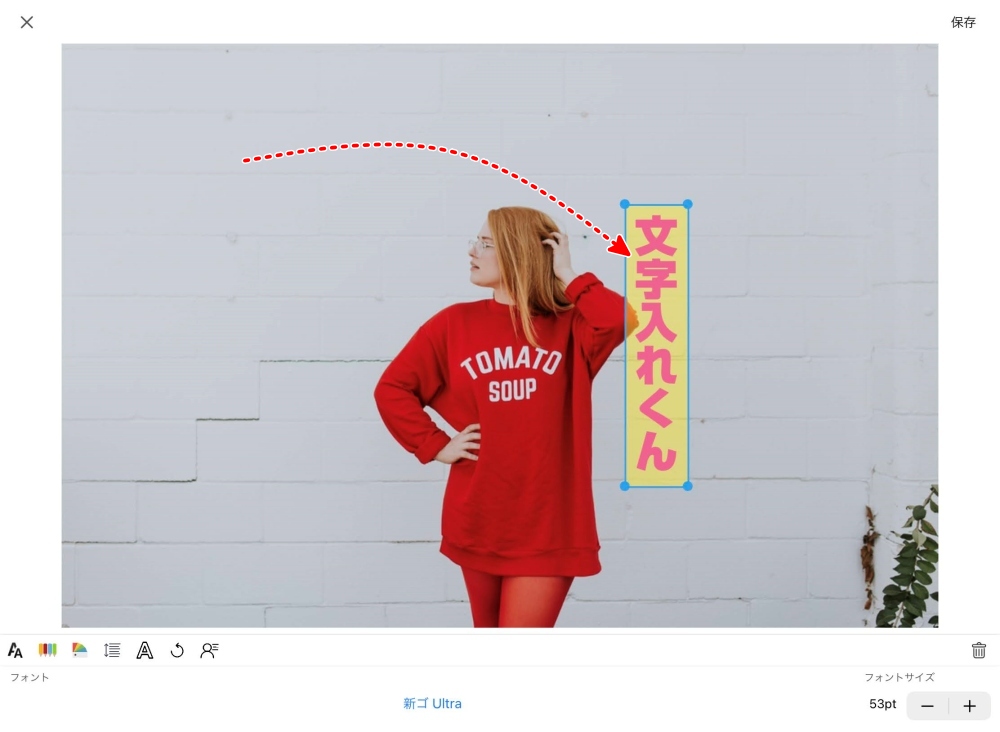
移動は、文字が選択された状態で
タップした状態でドラッグ、
置きたい場所で指先を離します。

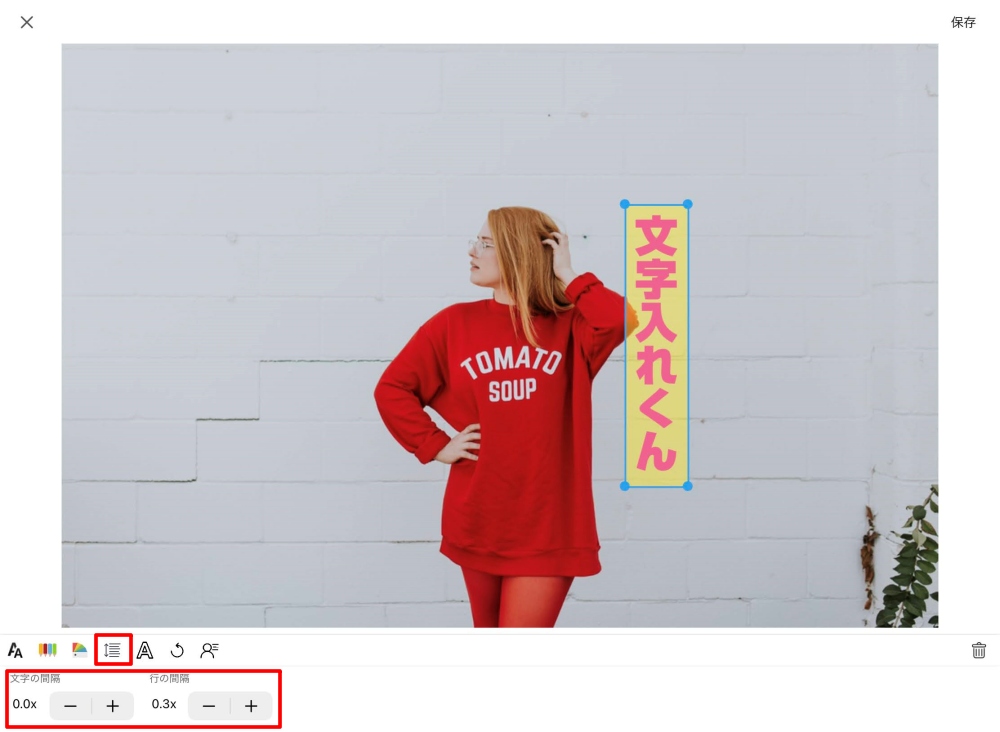
6.文字・行の間隔を変える
左下の装飾ツールから
「文字の間隔・行の間隔」ボタンをタップ。
それぞれの調整パネルが表示されるので
「ー」「+」で設定します。

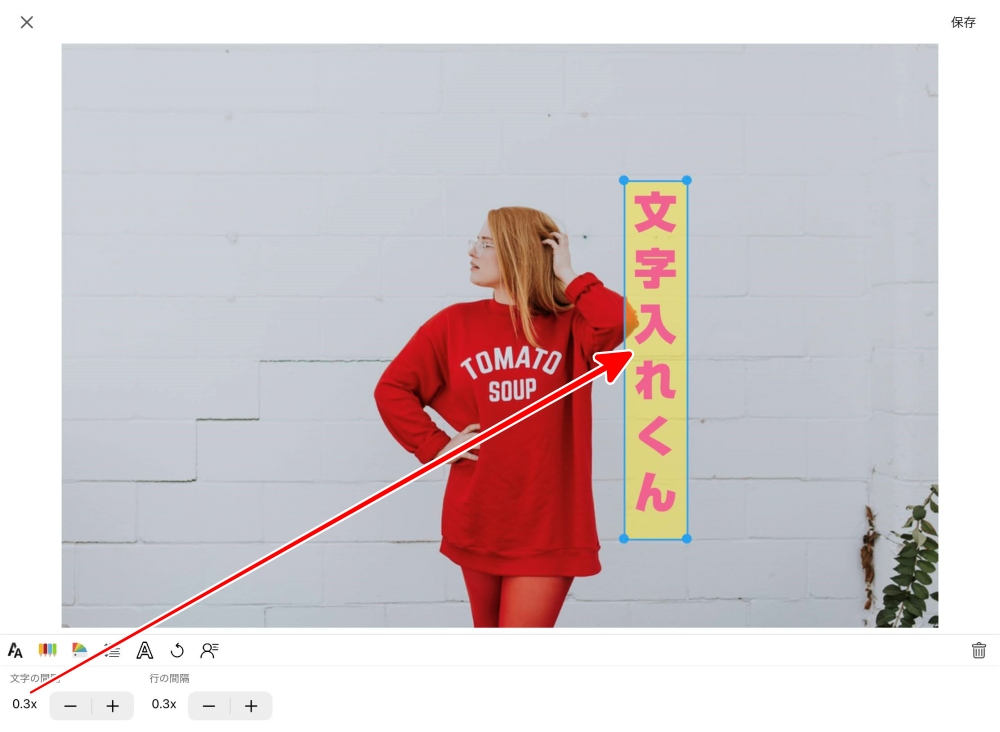
文字の間隔を
「0.0x」から「0.3x」に広げました。

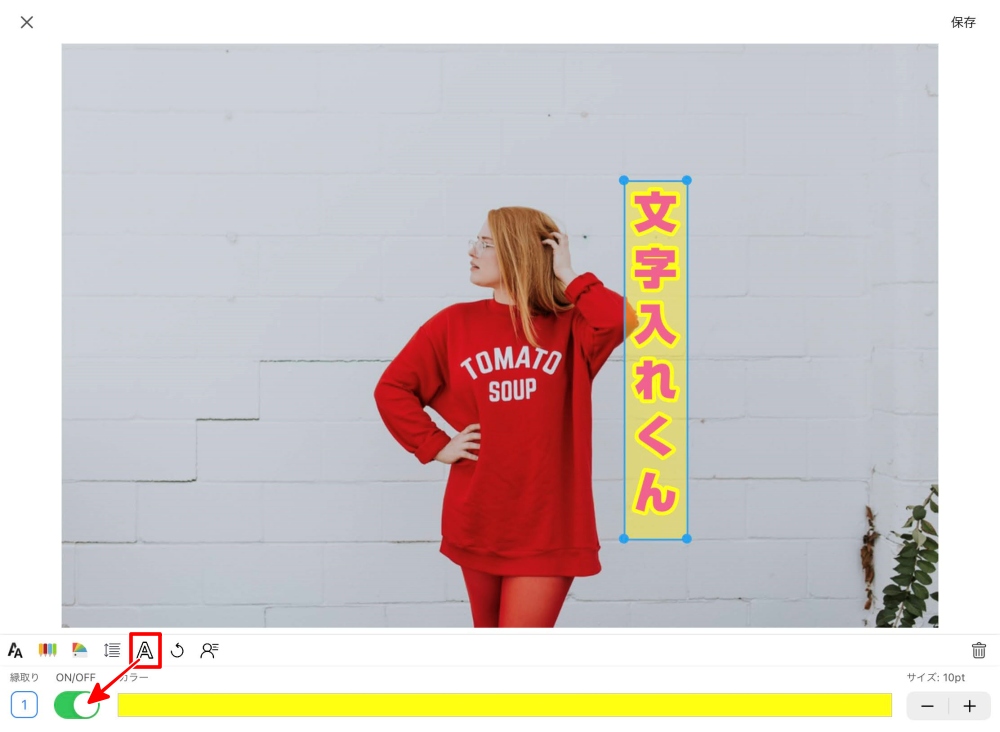
7.文字に縁取りをつける
装飾ツールから「縁取り」ボタンをタップ。
スイッチを「ON」にします。
これで直ぐに縁取りが付きます。次に

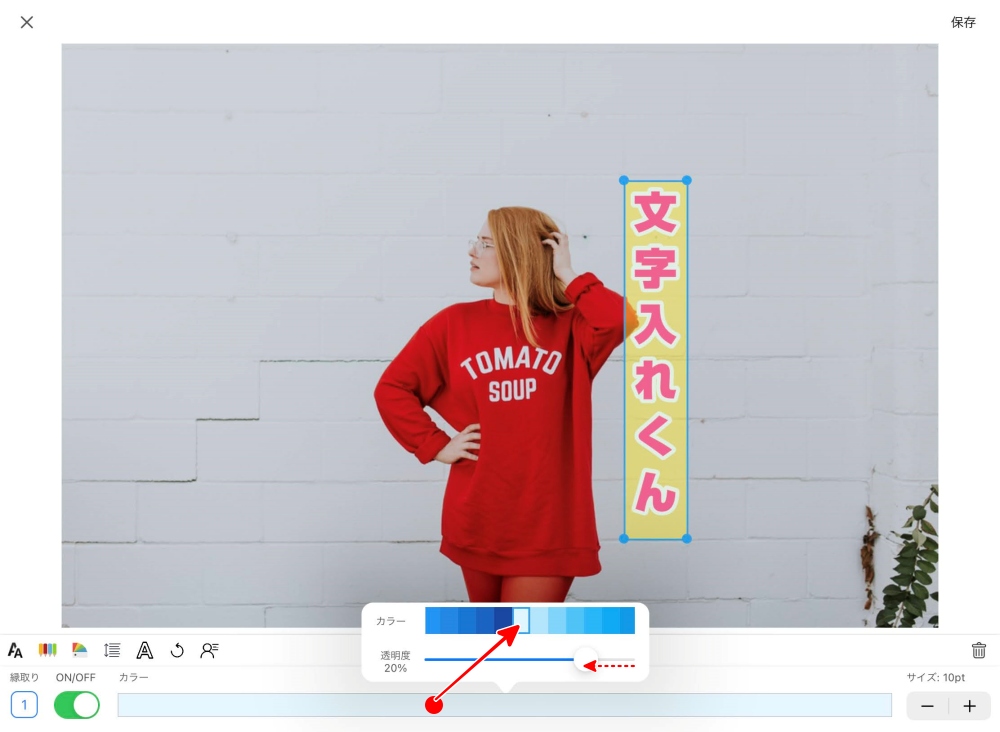
次に「縁取り」の色を変えます。
カラーバーの部分をタップすると
縁取りの色を選ぶパネルが表示されます。
色を選んだら、その下の
縁取りの「透明度」を
バーの○を動かして調整します。

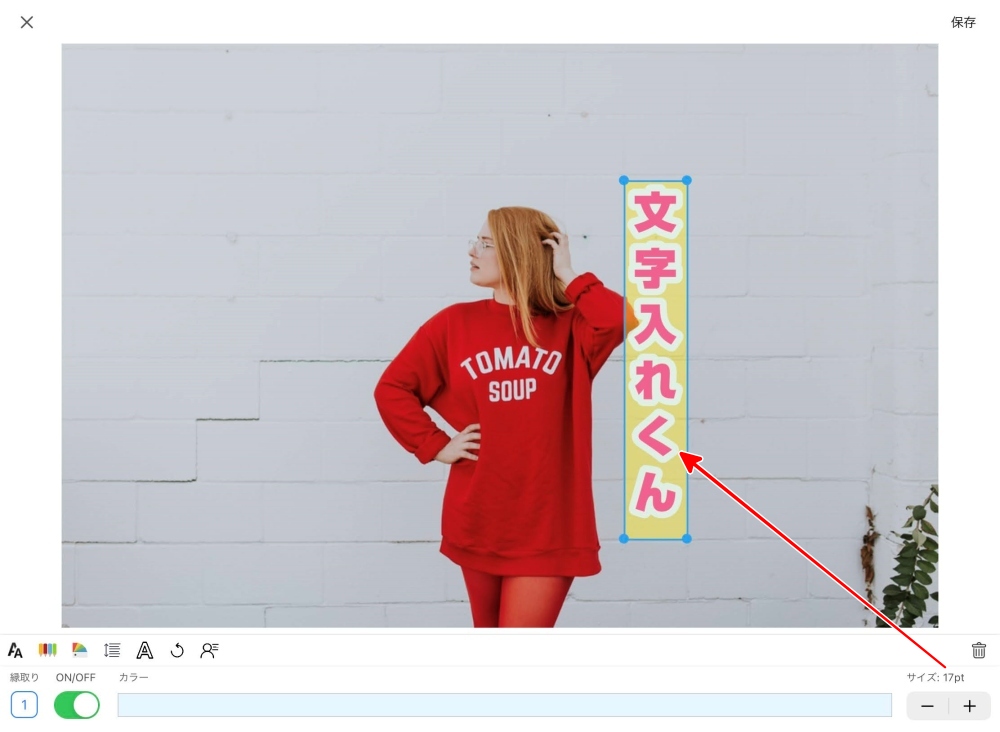
縁取りのサイズを変えます。
ツールの「縁取り」から
右下の「サイズ」の「ー」「+」で
縁取りの大きさを調整します。

サイズ:17pt まで大きくしました。

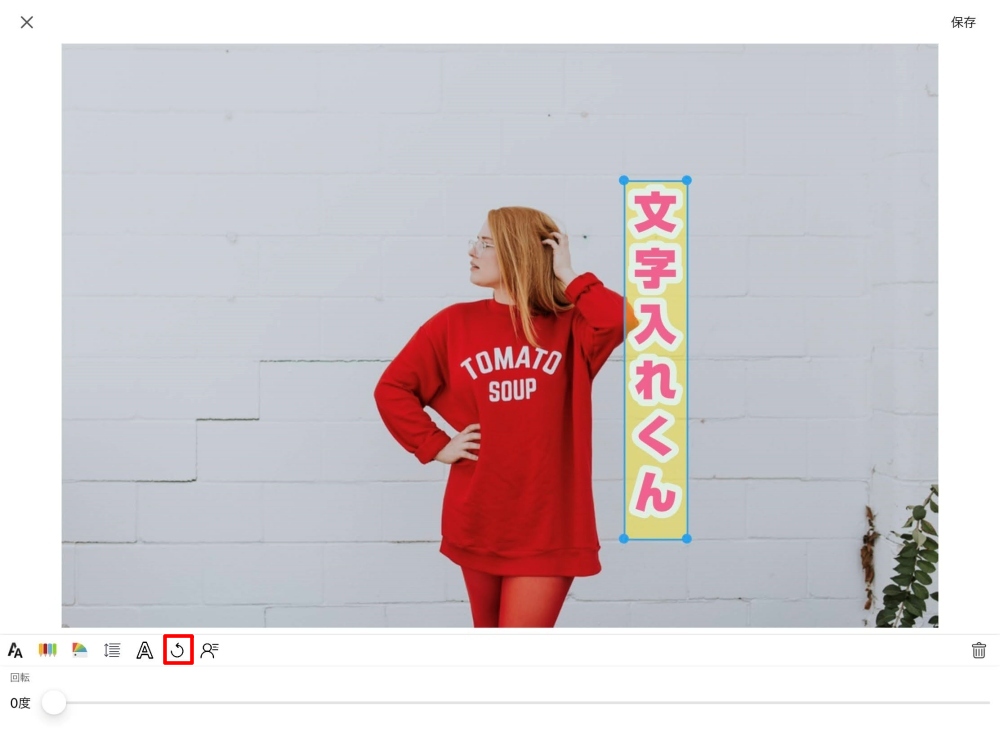
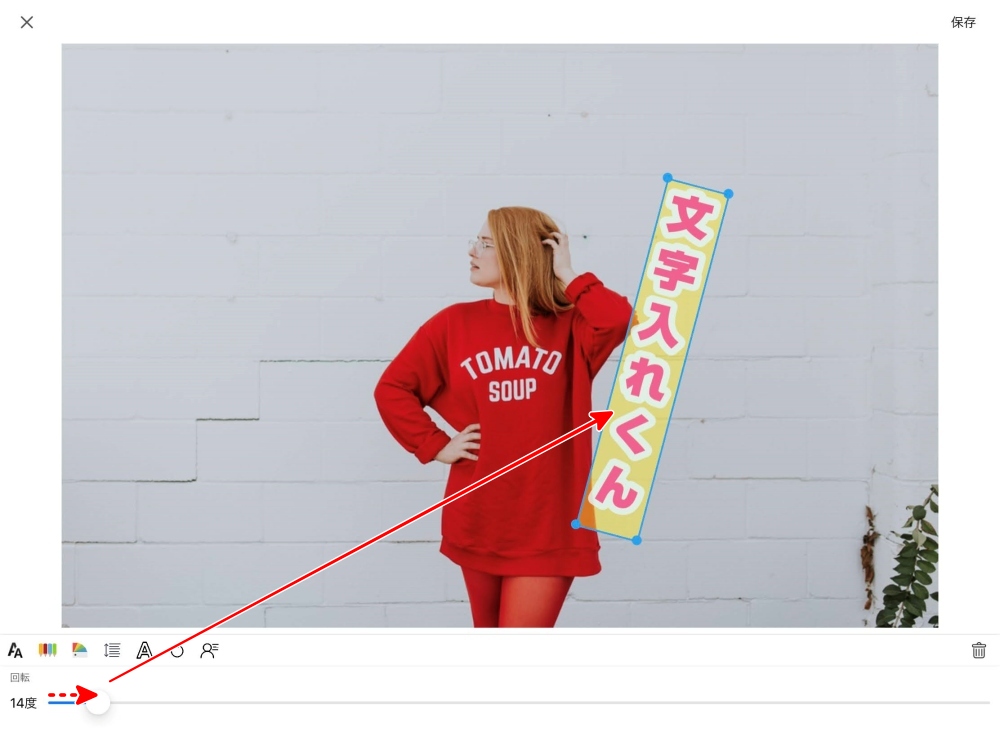
8.文字の回転
装飾ツールから「回転」をタップ。

回転のスライドバーの○を動かして
回転の角度を決めます。

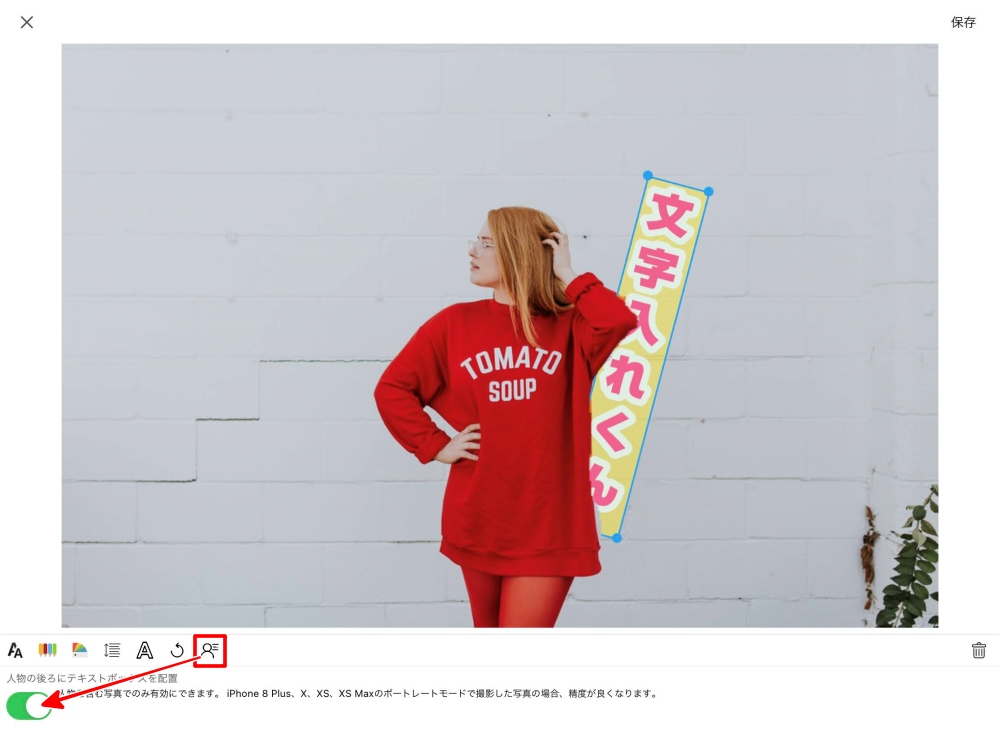
9.文字を人の後ろにする
この機能、面白そうなのですが
かなり曖昧な感じです。
装飾ツールから
「人の後ろにテキストボックスを配置」
ボタンをタップ。
スイッチを「ON」にするだけです。

元々は、上級者向けの画像加工アプリに
付いているような機能なので、
文字と人の境界線が、曖昧になっています。
それでも、そこそこは出来ているので
あまり気にしないのであれば使えると思います。
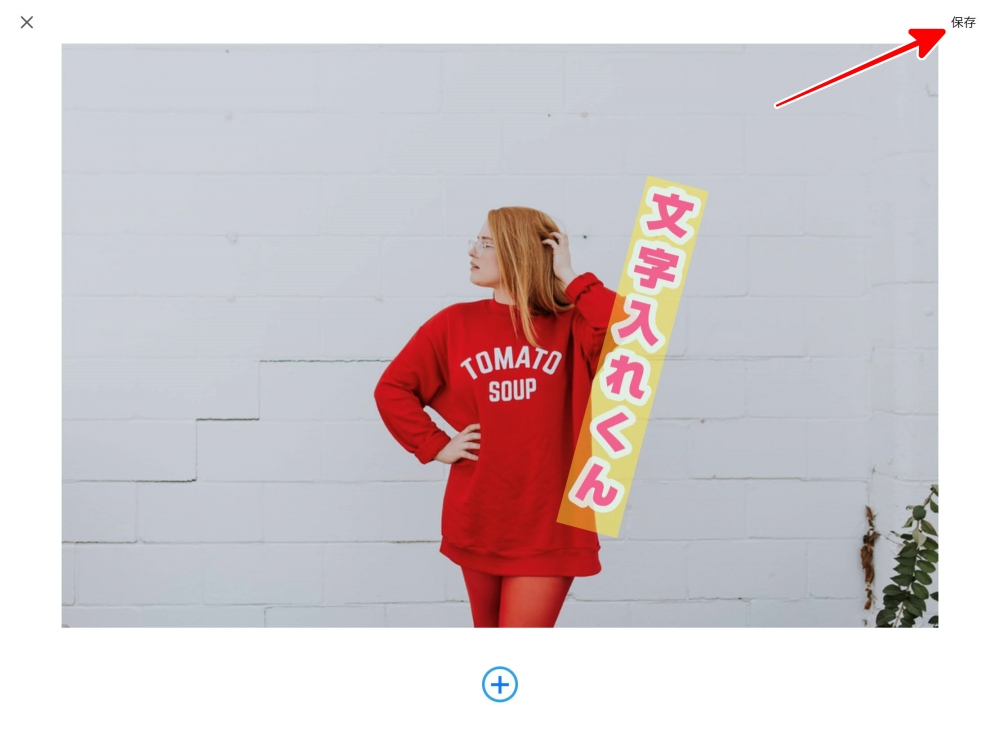
でき上がった画像を保存します。
右上の「保存」をタップ。

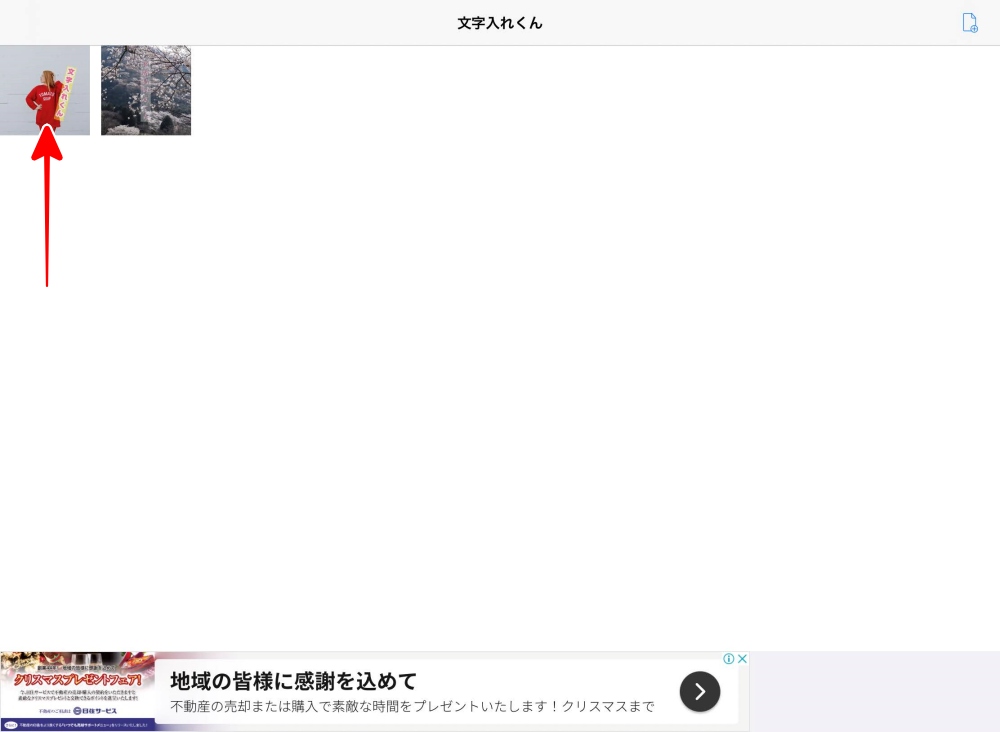
文字入れくんの
ライブラリーに保存されるので、
加工した画像のサムネイルをタップ。
ここから広告が入ります。

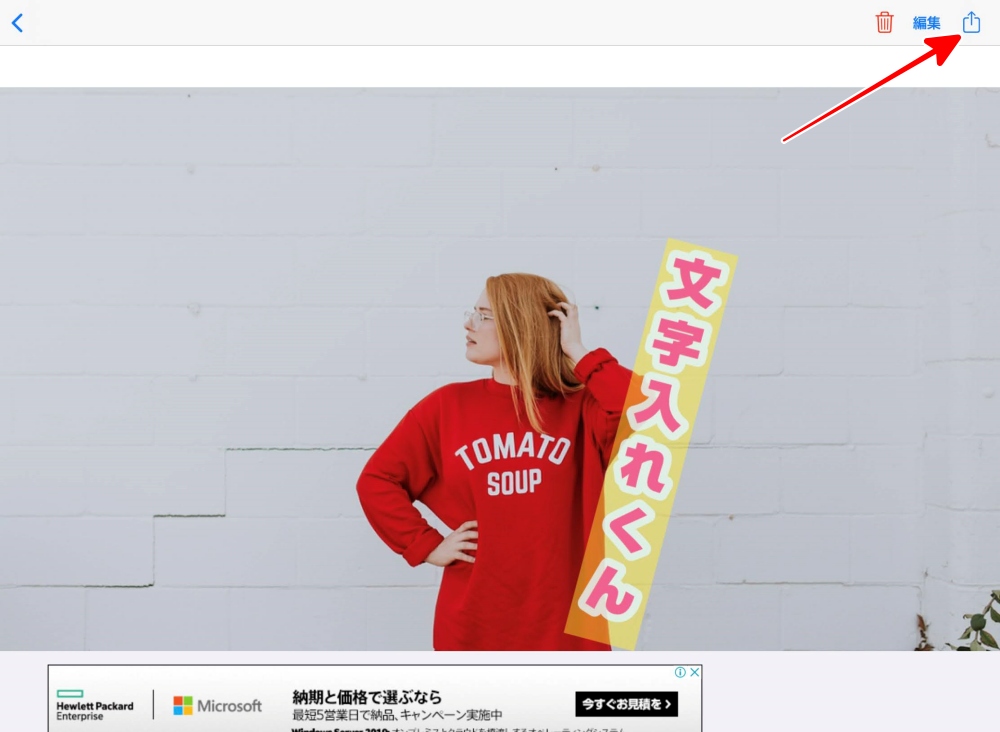
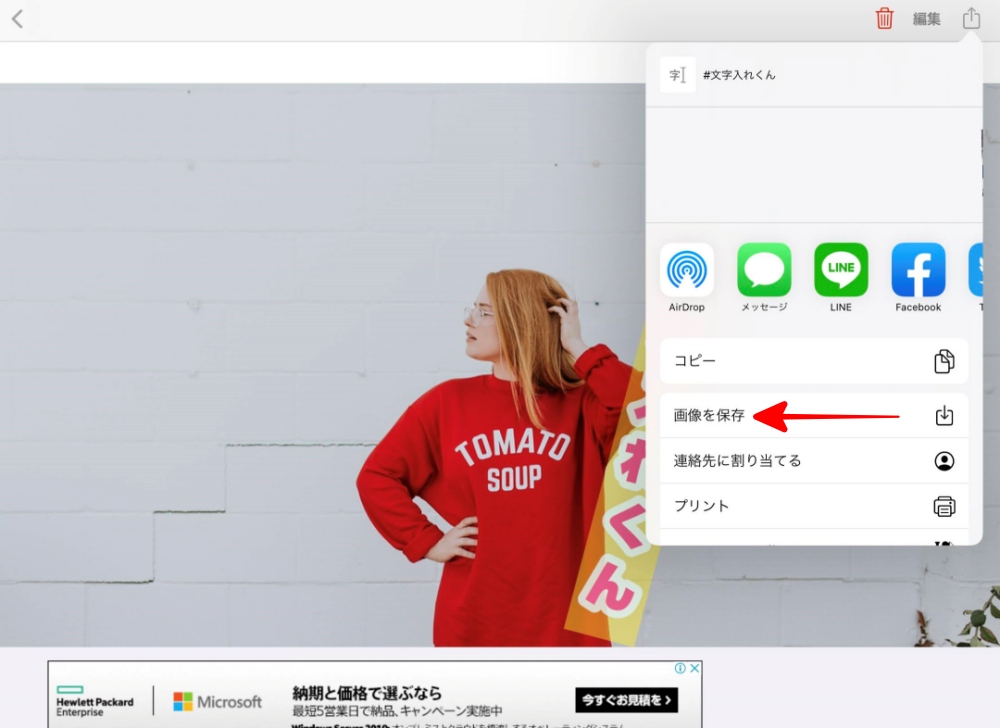
右上の「共有」ボタンをタップ。

「画像を保存」をタップで
カメラロールに保存されます。

できあがりです。

文字入れくん まとめ
文字入れくんは、とてもシンプルなアプリなので、今回解説した内容で、ほぼ機能は網羅できています。少ないように思えますが、僕も実際に日々ブログの画像作りで使っている機能は、これでじゅうぶんです。こだわって上級者向けのアプリを使っても、結局は機能を使えるようになるまでに挫折してしまいます。なので文字入れくんは、文字を入れることに関しては、イチオシのアプリです。残念なのは図形を入れる機能が無いことですが、カメラロールに保存したあとに、他のアプリ、例えば「Annotable」「Vectornator」「Adobe Creative Cloud Express 」あたりで図形だけ入れるのも、効率的には良いと思います。


Adobe Creative Cloud Express の使い方はコチラ








コメント