「画像に文字や図形を入れたい!」ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「Adobe Creative Cloud Express」(旧称 Adobe Spark Post)を使った、画像への文字と図形の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「Adobe Express」無料で初心者にも簡単

Adobe Expressは、
Photoshop や Illustrator で有名な
Adobe のアプリです。
・iPhone
・iPad
・Android
・Windows PC、Mac PC
これら3つのデバイス向けに
無料で公開されています。
Adobe Spark時代
無料で常用として使うには厳しい条件があって

【Adobe Spark Post】のロゴが無料のままだと
強制的に入っていました。
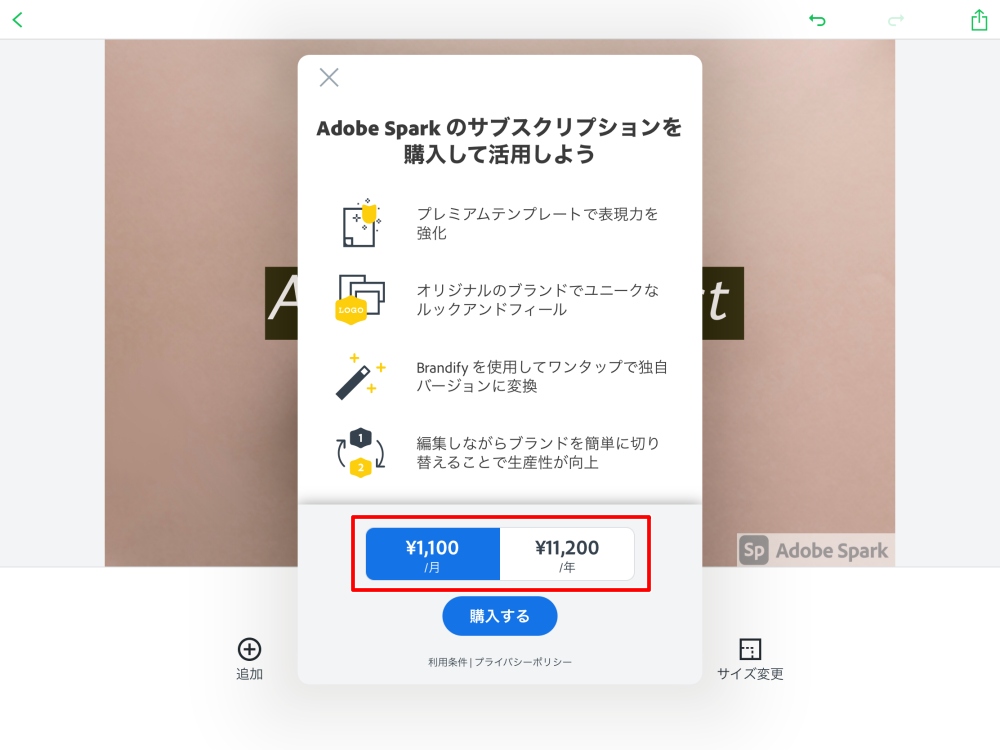
これを消したい場合は、

・1,100円/月
・11,200円/年
どちらかで購入する必要がありました。
これが嫌で
結果として、僕はこのアプリは
2軍的な扱いとなり
使うことは、極端に少なくなっていました。
ところが大幅アップデートされた
【Adobe Express】
このロゴが無料のまま使っても入りません!
新しくなっても
機能制限はたしかにありますが

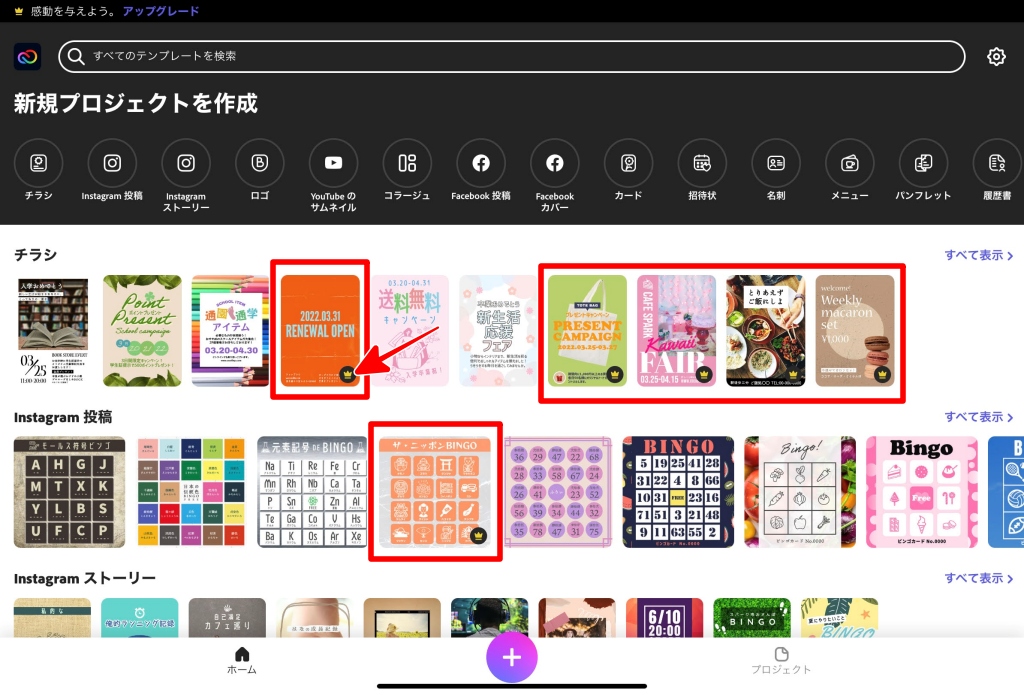
デザインテンプレート一覧にある中で
赤枠のテンプレート、
黄色い丸で囲ってるような
プレミアムの王冠マークが付いてるテンプレートをタップすると

上のように「2週間無料体験版・・・」の文字が。
無料体験終了後は有料となります。
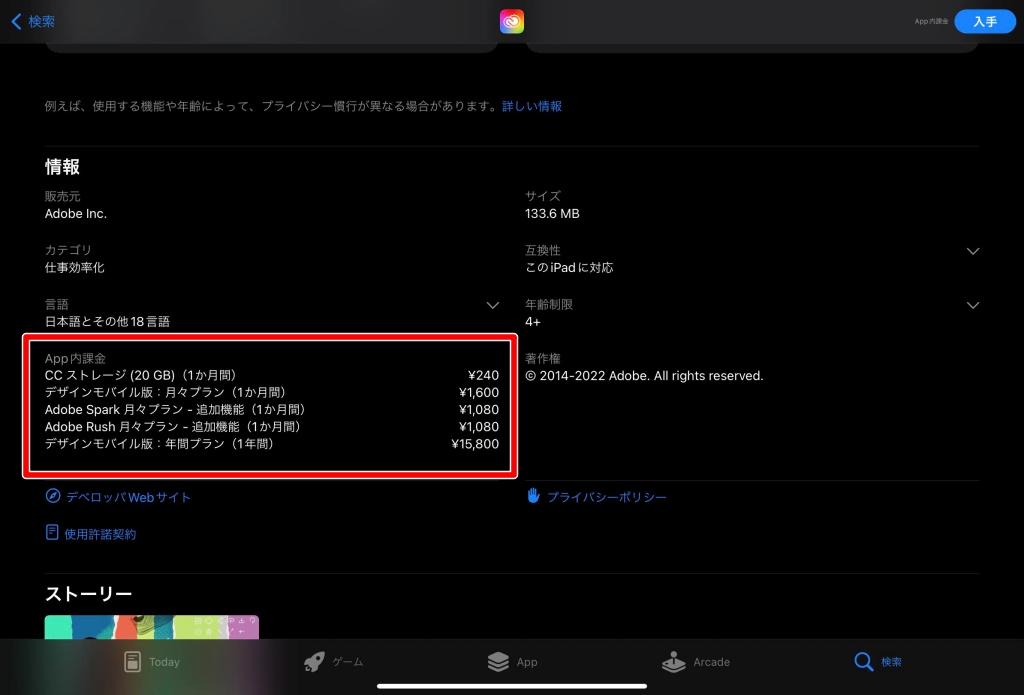
料金は・・・

1ヶ月1,080円から、いろいろなコースが用意されています。
でもAdobe Express は
無料で使えるテンプレートが非常に豊富なので
課金なしでも困ることは殆どないと思います。
また今回解説するように
自分で用意した画像に文字や図形を入れるなら
料金は一切気にする必要はありません。
ここからの解説は
iPadの画面で行っていますが
iPhoneでも殆ど同じ操作です。
尚、iPadでの制作において
Apple Pencilは無くても問題ありません。
Adobe Express 画像への文字と図形を入れる方法
Adobe Express は
初心者にも比較的扱いやすいアプリだと思います。
順に解説していきます。
ここでは、用意されたテンプレートを使わずに
自分で用意した画像に
文字や図形を入れる解説をします
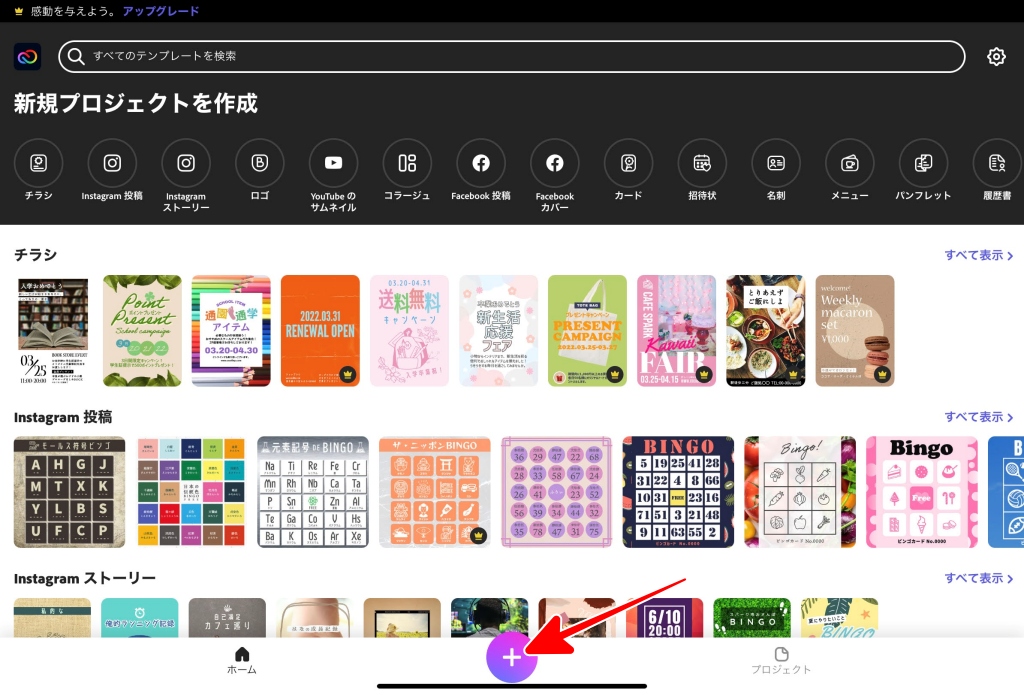
Adobe Creative Cloud Express を起動したら
下部の「+」ボタンをタップします。

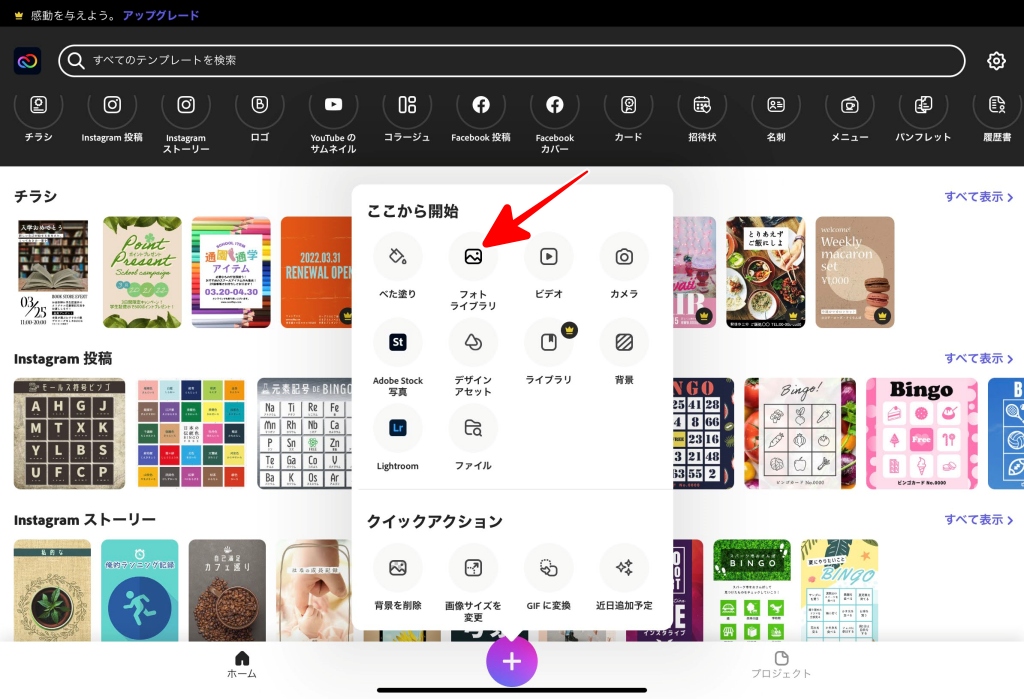
「ここから開始」の一覧から
画像を取り入れる場所を選びます。

ここではカメラロールの写真を使うので
「フォトライブラリ」をタップします。
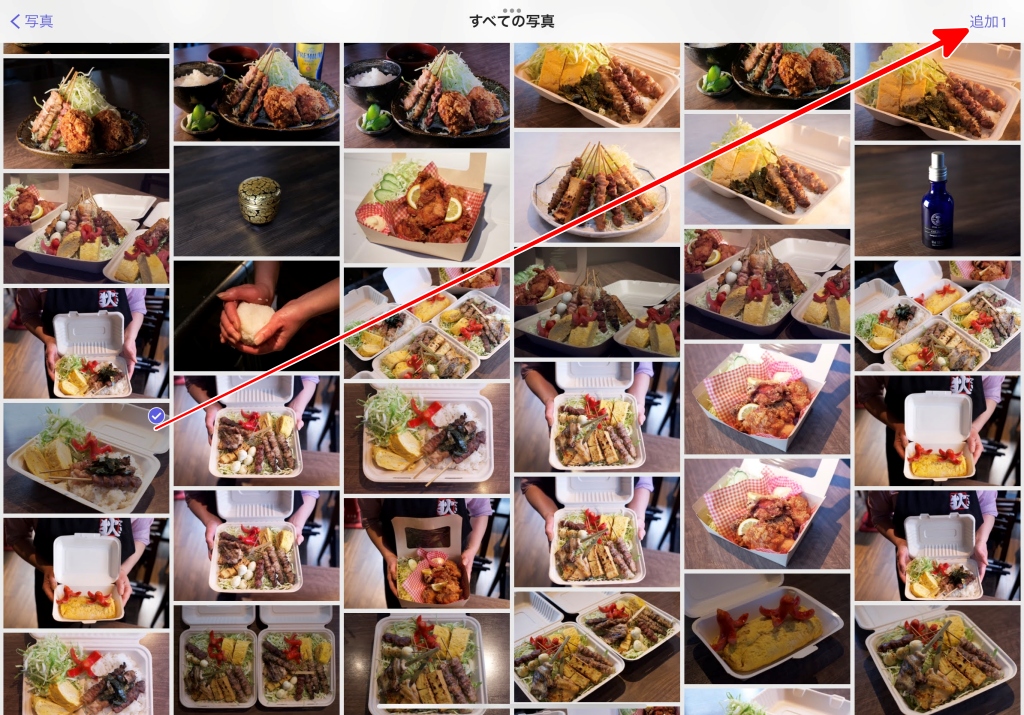
写真一覧が表示されたら

使用する画像をタップで選択し
右上の「追加」をタップします。

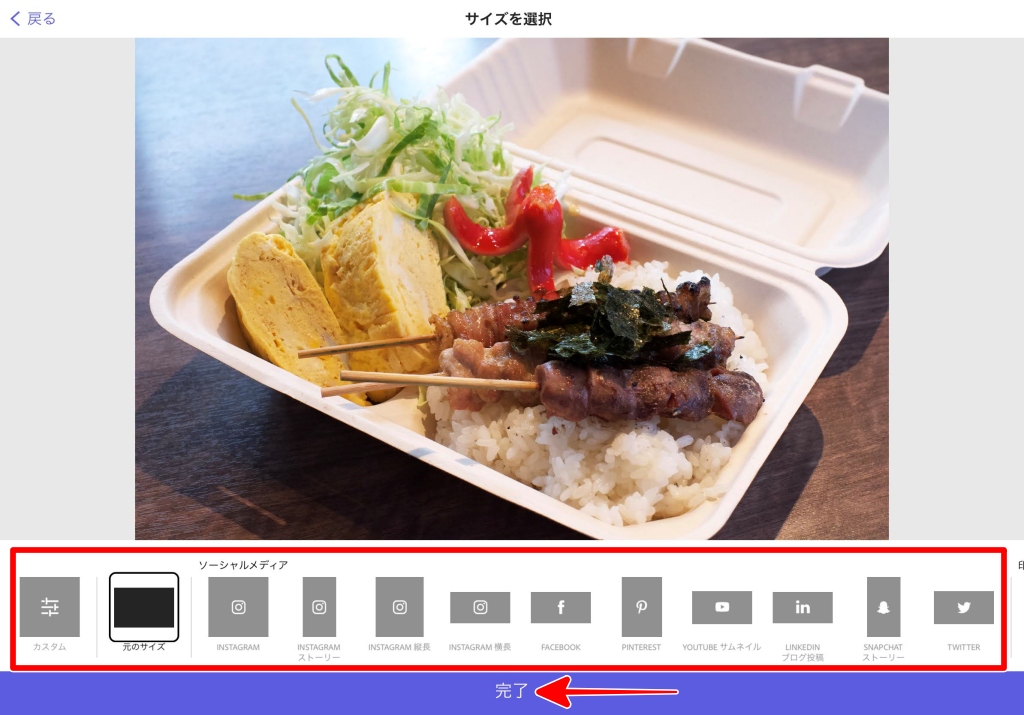
画像のサイズ選択ができますので
目的に合わせて選択します。
今回は「元のサイズ」のまま制作しますので
選択して「完了」をタップ。

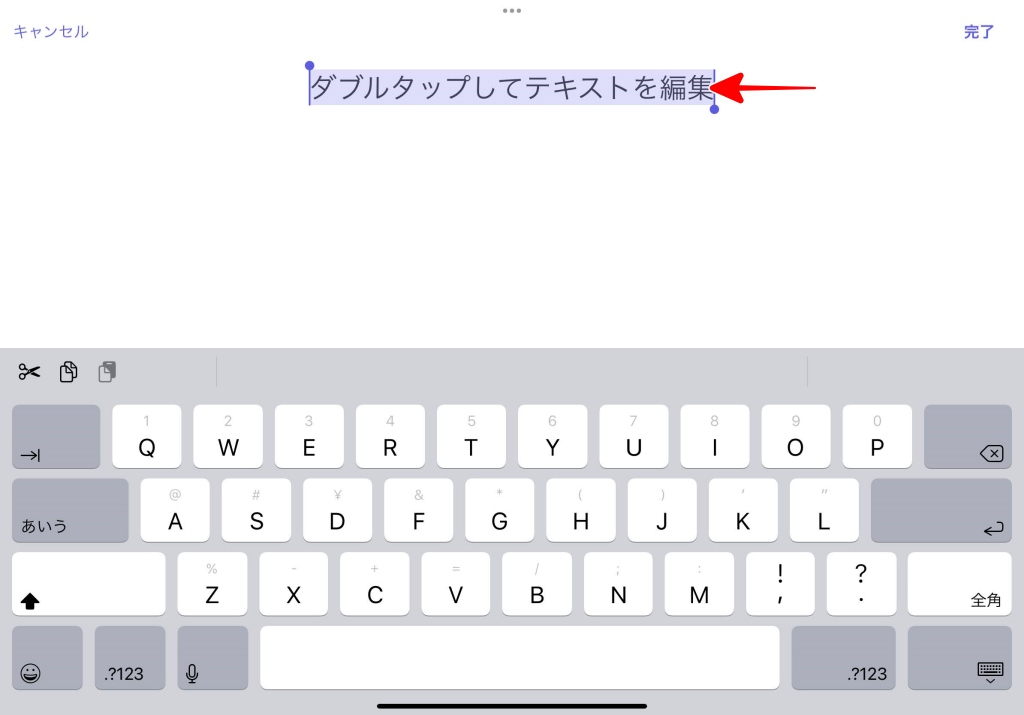
すぐに仮の文字列が入った画像がセットされます。
仮の文字列部分をダブルタップします。

文字編集画面に入ります。

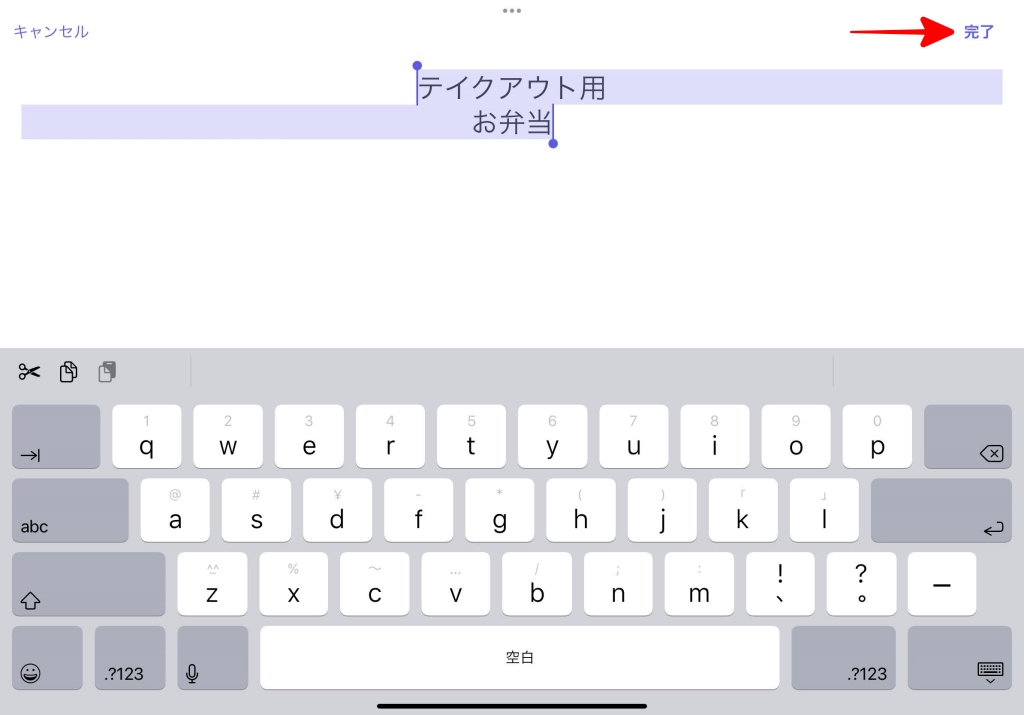
仮の文字列を削除して、
必要な文字を入力します。

文字が入力できたら
右上の「完了」をタップ。

画像に文字が入りました。
次は文字を装飾します。
1.フォントを変える
文字が選択された状態で
ツールから「フォント」をタップ。

フォント一覧が表示されるので
好みのフォントを選んでタップします。
ですが、ここで問題が・・・
一覧に日本語に対応したフォントが
あまりありません。
そこで
画面右下の「+」をタップして
日本語フォントをもっと使えるようにします。

ホップアップで表紙された中の
「+」の部分をタップします。

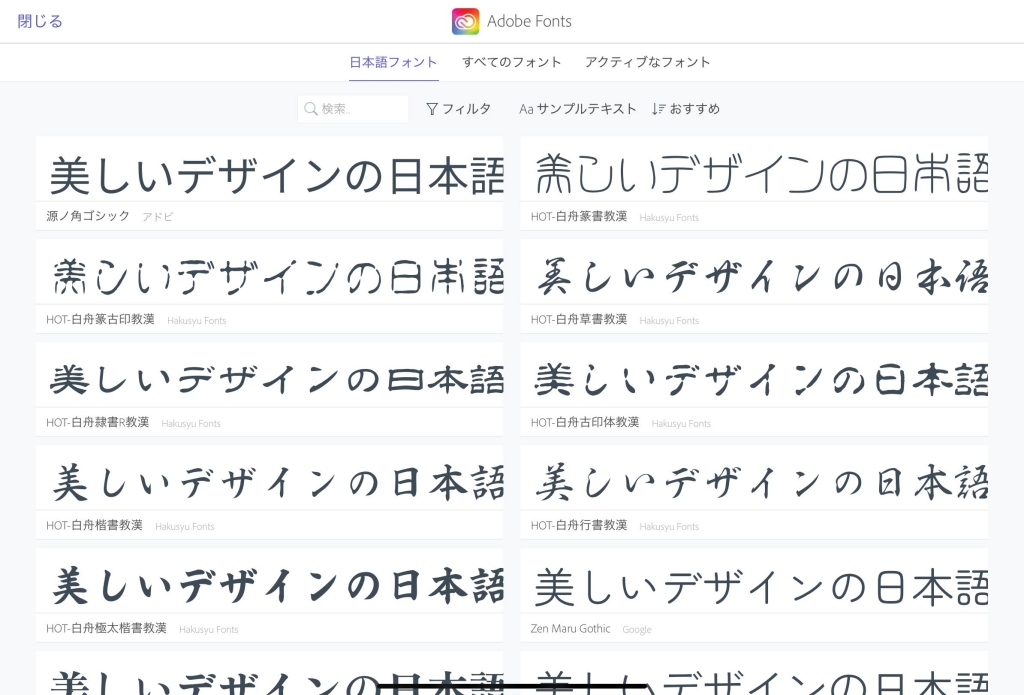
Adobe Fontsの中から
使用できる日本語フォント一覧が表示されますので
使いたいフォントをタップして
ダウンロードして使います。

今回は「モッチーポップ Regular」を使いました。
選択したら右下の「完了」をタップします。
2.カラーを変える
文字が選択された状態で
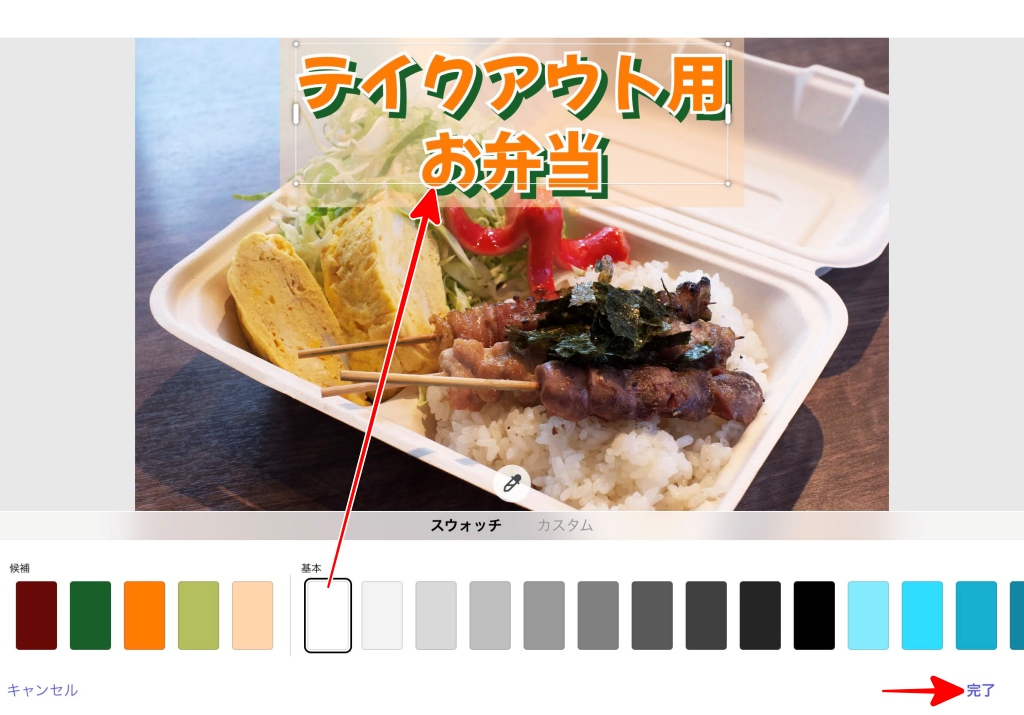
ツールから「カラー」をタップ。

真ん中下の「テキスト」と書かれた■部分をタップ。

カラーの一覧が表示されますので
使いたいカラーをタップするだけで
文字に反映されます。
決まったら右下の「完了」をタップします。
3.文字に効果を加える
文字が選択された状態で
ツールから「効果」をタップ。

1.シェイプ
2.シャドウ
3.アウトライン
これら3つの効果を加えることができます。
それぞれを見ていきます。
1.シェイプ
下の「①シェイプ」をタップして選択します。

次に「②」をタップします。

シェイプの作例一覧が画面下に表示されます。

上の①のように
使いたいシェイプを選んでタップするたびに
画像に反映されます。
シェイプが決まったら
次はその色を設定します。
上の②をタップします。
カラーパレットが表示されます。

上の①、使いたい色をタップすると
そのまま画像に反映されます。
カラーが決まったら「②完了」をタップします。

「効果」の初期画面に戻ります。
2.シャドウ
次にシャドウの効果を加えます。

上の「①シャドウ」のボタンをタップすると
直ぐに文字に影が入ります。
次に②のボタンをタップして
この影自体を調整します。

上の「①影の距離=大きさ」をスライダーを左右に動かして調整します。
上の「②影の方向=角度」をスライダーを左右に動かして調整します。
上の「③影の色」をタップすると

画面下部にカラーパレットが表示されますので
使いたい色を選んでタップする度に、影に反映されます。
決まったら右下の「完了」をタップします。
3.アウトライン
効果の初期画面から
「①アウトライン」をタップします。

直ぐに文字に縁取りが付きます。
上の画面だと細い茶色の線になっています。
このアウトライン(縁取り)自体を調整します。
上の②をタップします。

「①線の太さ」を調整するスライダーが表示されるので
左右に動かして縁取りの太さを決めます。
「②」アウトラインの色ぼボタンをタップします。

アウトライン用のカラーパレットが表示されるので
好みの色を選んでタップします。
色が決まったら右下の「完了」をタップします。
4.効果の変更
文字が選択された状態で
ツールの「効果」をタップして
何度でも再調整が可能です。

上の画像だと
シェイプ、シャドウ、アウトラインが
すべてONの状態ですが
シェイプをタップしてOFFにすると

シェイプ(背景)だけが無い状態にすることができます。
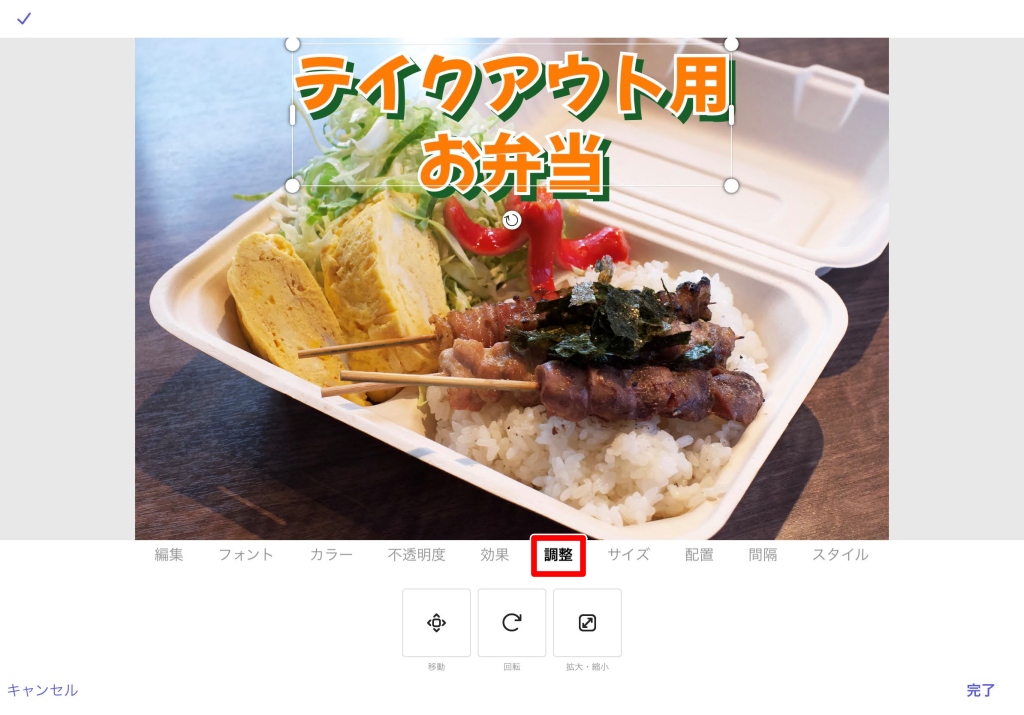
5.文字の移動、回転、拡大・縮小
文字が選択された状態で
ツールから「調整」をタップ。

調整項目の
・移動
・回転
・拡大・縮小
これら3つが表示されます。
上の3つの調整項目から
「移動」をタップ。

画面下部に表示される
パネルの▲▼◀▶ボタンをタップして移動させます。
移動ボタン使い方のコツ
細かく移動させる時は、タップを繰り返します。
大きく移動させる時は、タップしたまま画面から指を離さないでいると、移動スピードが速くなります。
また、移動ボタンを使用しなくても
指やApple Pencilでドラッグして移動させることも可能です。こちらのほうが最初は簡単に行いやすいかもしれません。
場所が決まったら、右下の「完了」をタップします。
次に文字を「回転」をさせます。
回転ボタンをタップして

回転の量を決める
スライダーが表示されますので、
左右に動かして傾き加減を調整します。
決まったら右下の「完了」をタップします。
次に調整から「拡大・縮小」を行います。
「拡大・縮小」ボタンをタップすると
調整スライダーが表示されます。

スライダーを動かして、拡大・縮小を行います。
大きさが決まったら、右下の「完了」をタップします。
サイズ調整について
「サイズ」ボタンからの調整でも、ほぼ同じ操作で行うことができます。
また、文字を四角く囲む枠の四隅にある●を、指やApple Pencilでドラッグしても行うことができます。
再調整するときは
もう一度、文字をタップして選択すると
すべての調整を行うことができます。
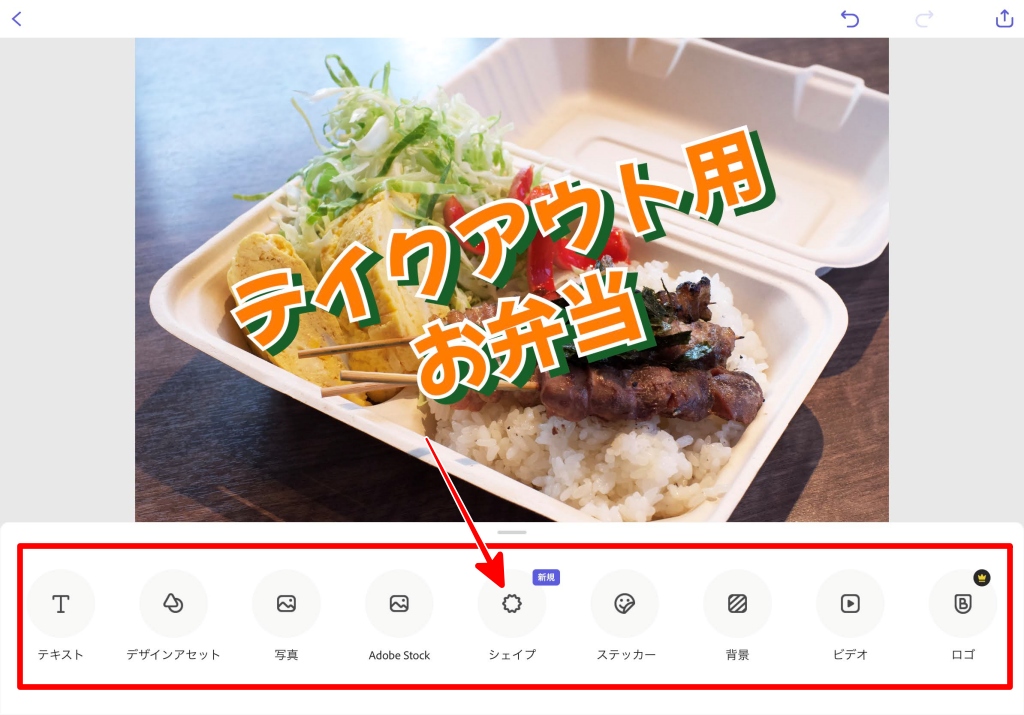
次は図形を入れます。

左下の「キャンセル」をタップします。

「+:追加」ボタンをタップ。

追加するツールの一覧が表示されます。
今回ここでは「シェイプ」を選択します。

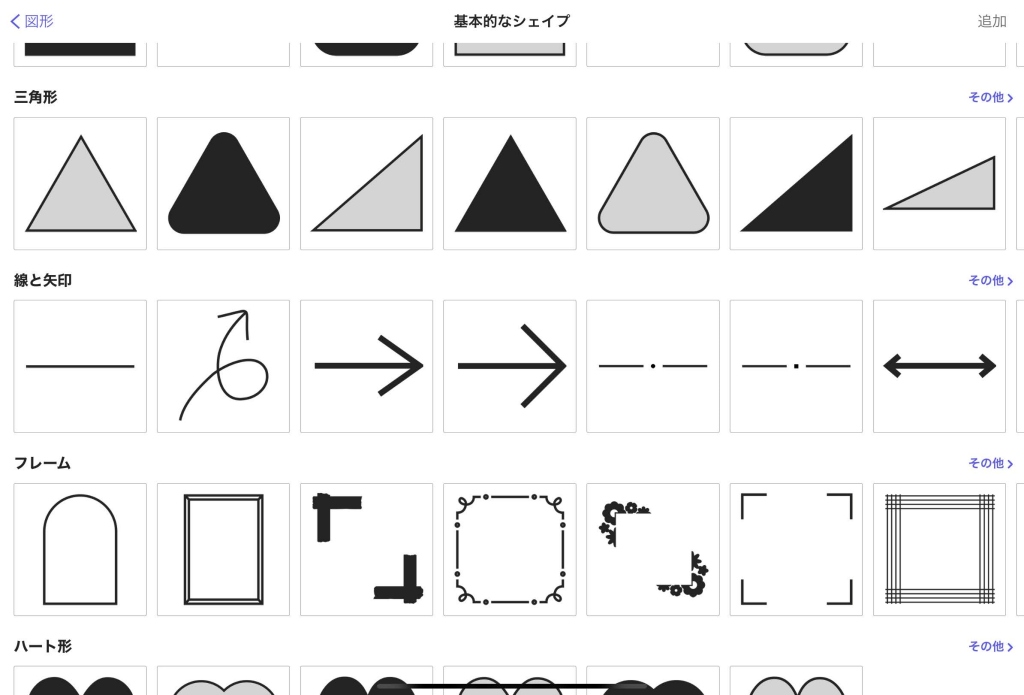
追加したい図形をタップして選択し
右上の「追加」ボタンをタップします。

今回は、
「吹き出し」とクルッと回る「矢印」を入れました。
それぞれ、文字を装飾したときと同じ手順で
・色を変える
・大きさを変える
・位置を移動させる
などが行なえます。
尚、吹き出しには「美味しいよ」の文字を重ねています。
1.再度「追加」ボタンをタップ
2.「テキスト」を選択し文字を入力
3.色、大きさ等を指定
4.吹き出しに重ねる
これもこれまでと同じ手順です。
最後に「重ね順」について
重ね順とは
例えば上の画像だと
「美味しいよ」も文字は
・美味しいよの文字
↑
・吹き出し
↑
・背景のお弁当の画像
この順に重なっています。
これがもし、吹き出しと「美味しいよ」も文字の上下が入れ替わったら
「美味しいよ」は見えなくなってしまいます。

こんな感じです。
上は「美味しいよ」を消してしまったのではなく
吹き出しの下に隠れてしまってる状態です。
こうならないためには

「美味しいよ」を選択した状態で
「重ね順」をタップ、
表示されたスライダーを一番右に動かします。
右に行くほど、重ね順が上になります。
決まったら「完了」をタップします。
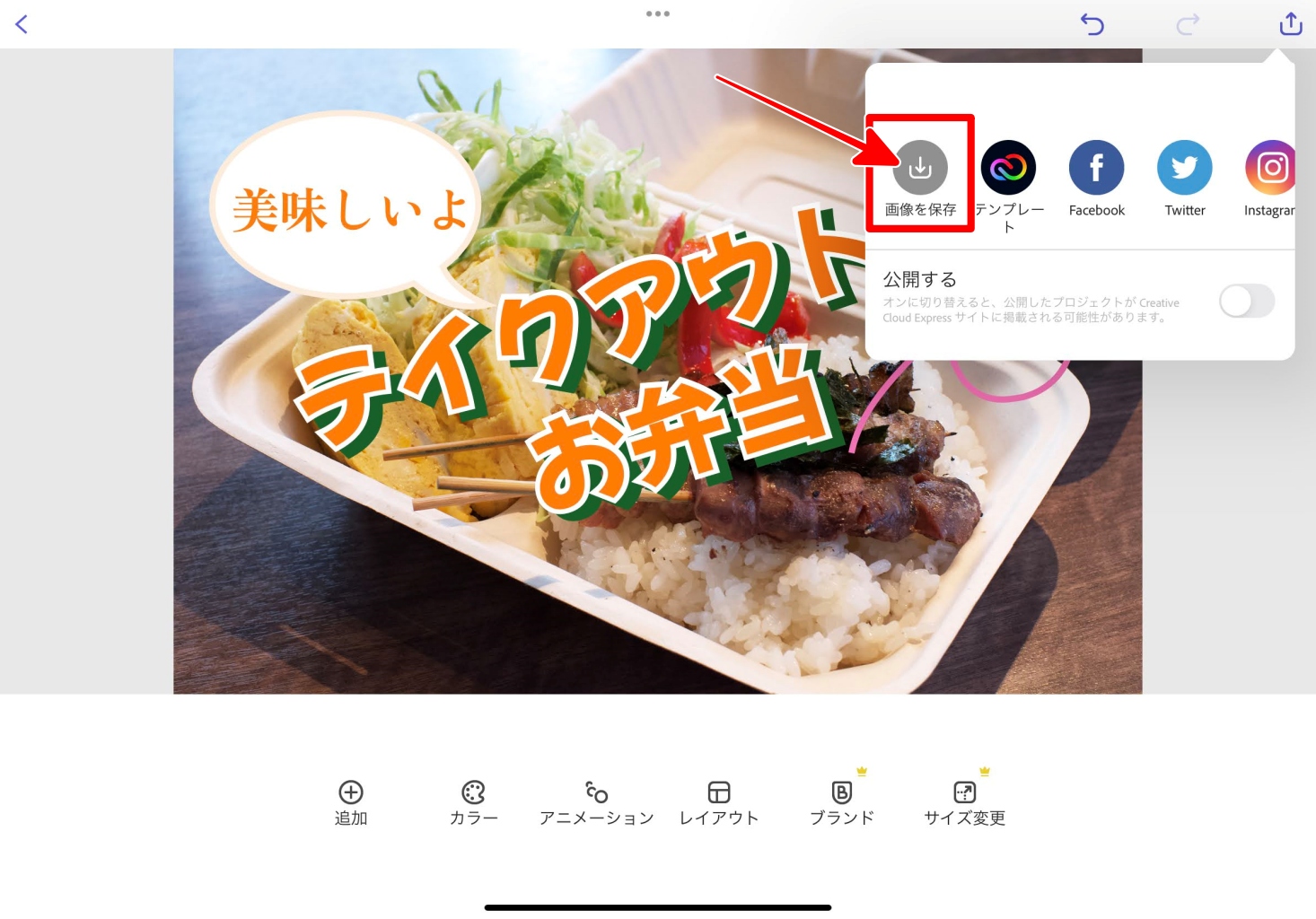
最後に出来上がった画像を
保存します。
右上の「共有」ボタンをタップ。

「画像を保存」をタップ

「カメラロール」に保存されます。

Adobe Express まとめ
画像に文字を入れるアプリは、有料アプリほどの高機能が必要ない場合、このAdobe Creative Cloud Express は無料で初心者にも直感的に使えて、有り難い存在だと思います。以前のバージョンと違い、無料のまま使ってもロゴが入ったりしないため、このままで十分使えると思います。
他の画像に文字や図形を入れるオススメアプリ
画像に文字入れ、手描きアプリ「Adobe Fresco」無料なのが信じられない

初心者でも簡単、無料アプリ「Phonto」で写真にテキストを入れる方法

画像に文字入れアプリ「Annotable」無料、かなり使いやすい










コメント