「画像に文字を入れたい!」ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「SketchBook」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「SketchBook」無料 本来はお絵かき用

SketchBookは
CADソフトで有名な
Autodeskによる
・iPhone
・iPad
・Android
これら3つのデバイス向けと
・Windows
・Mac
PC向けにも
無料で公開されているアプリです。
ここでは、iPadの画面を使った
解説をします。
尚、Apple Pencilは必須ではありませんが、
ある方が細かい作業はやりやすいです。
SketchBook 画像への文字と図形を入れる方法
SketchBook は本来、お絵かなど
プロダクトの完成想像図を描くような
高機能アプリです。
そう言った機能の使い方は、
ここでは行いません。
誰もが日常であるような
ブログやネット販売用画像を
作成するという
初心者でも使えるような部分に
絞って解説します。
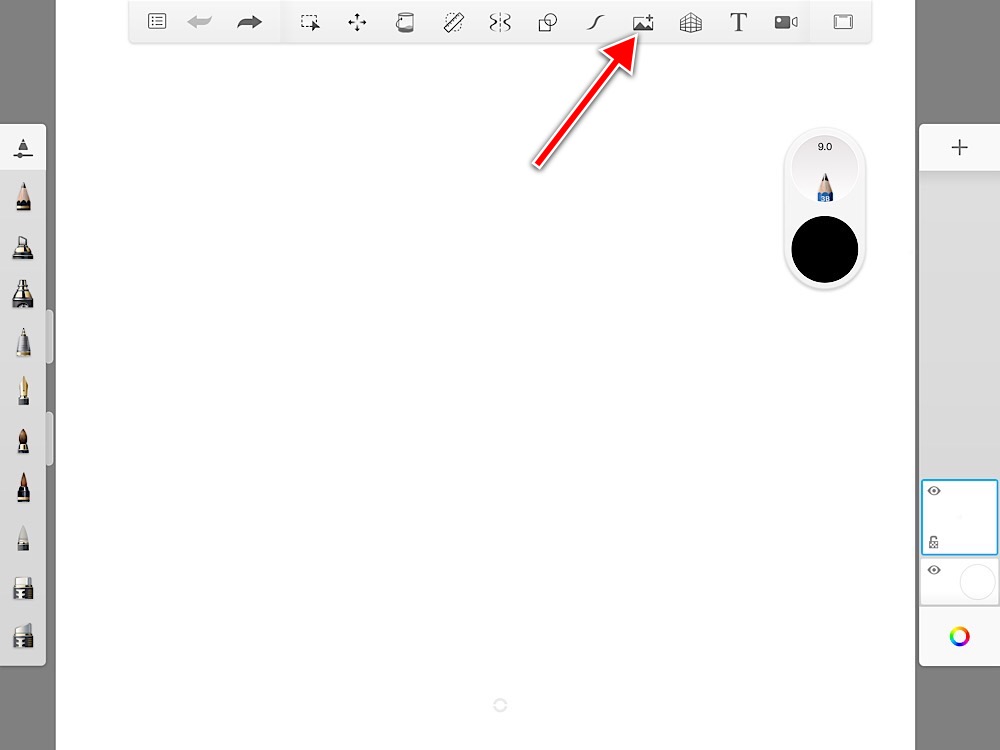
最初に作業スペースに
文字入れをする画像をセットします。
上部ツールから「画像」ボタンをタップ。

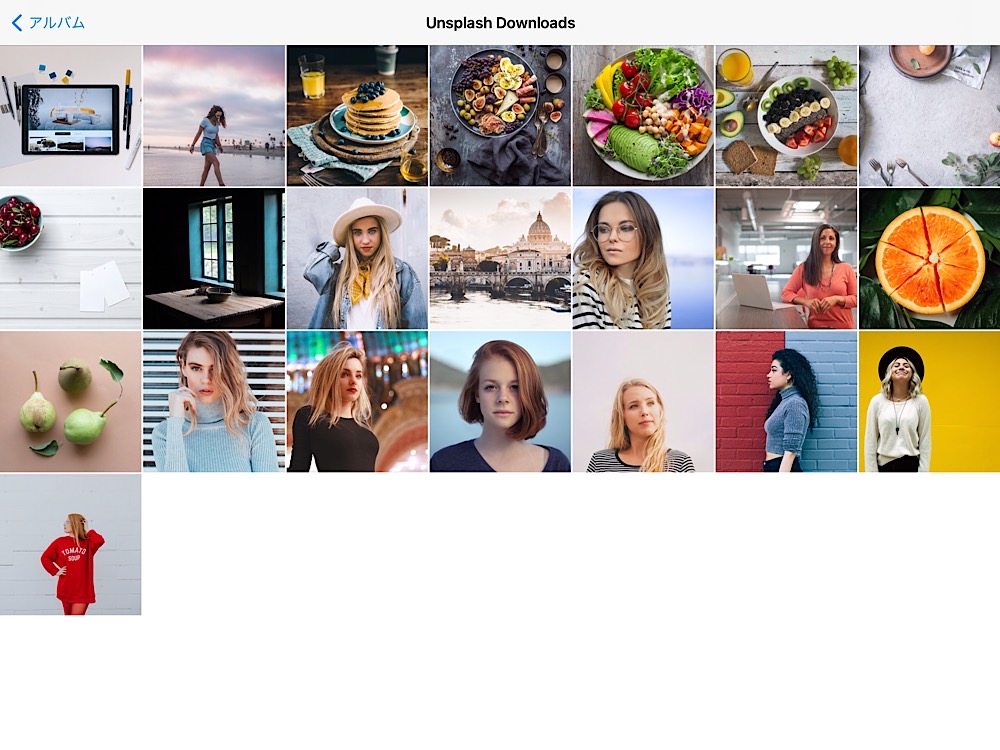
ここでは、iPad内に保存されている
画像を使っています。
画像をタップ。

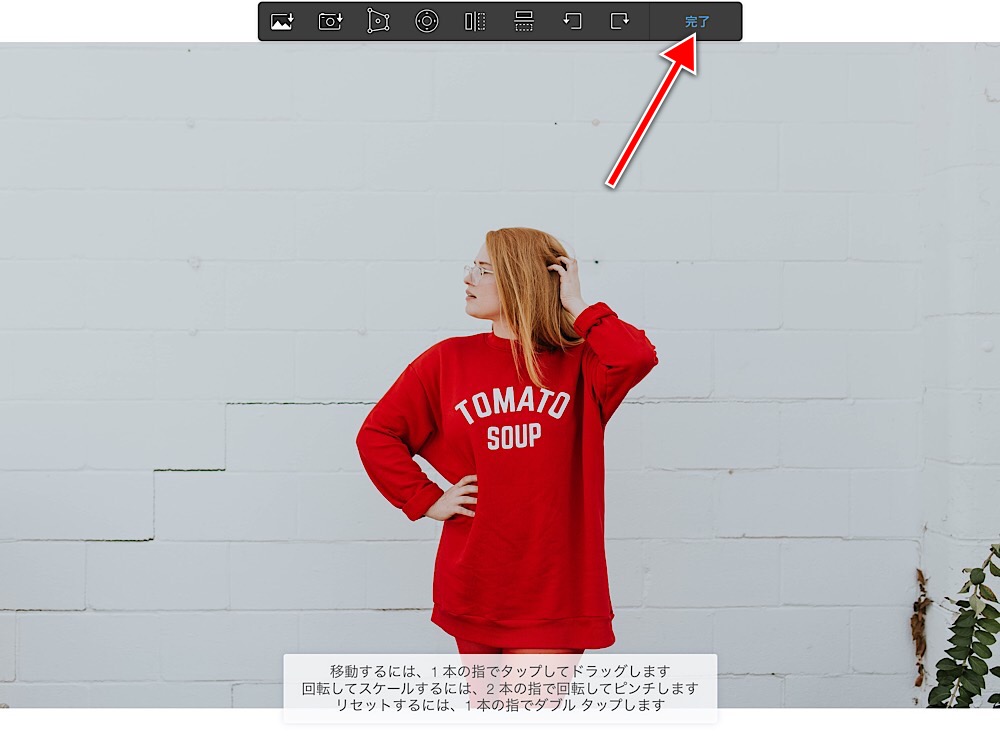
作業スペースに画像が入りました。
これで良ければ「完了」をタップ。

これで画像のセット完了です。

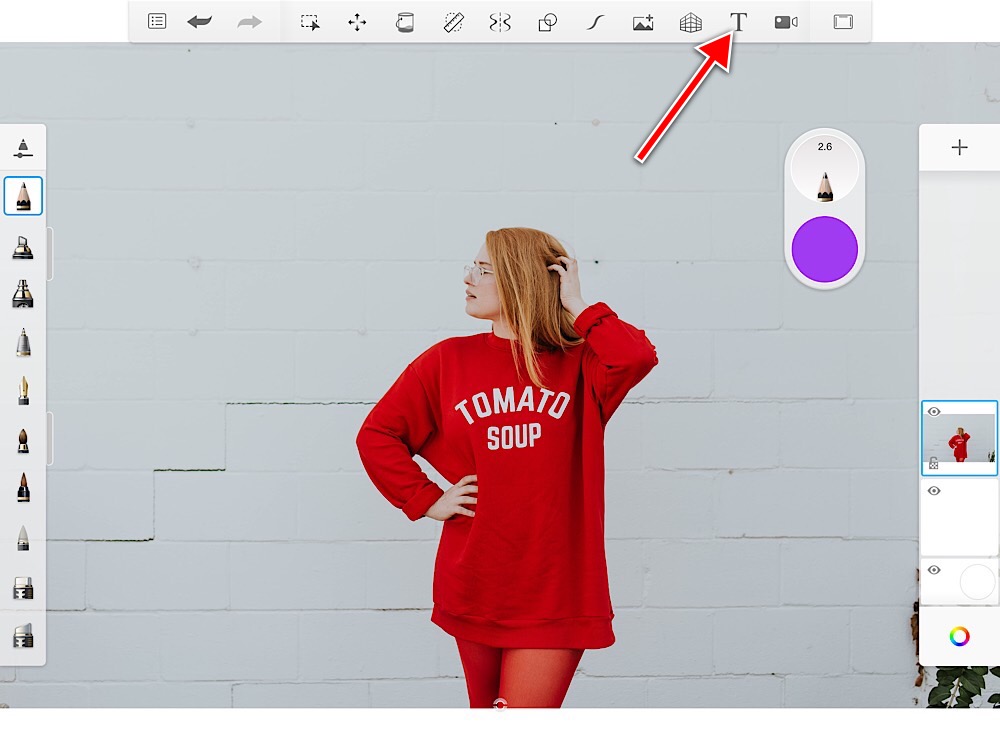
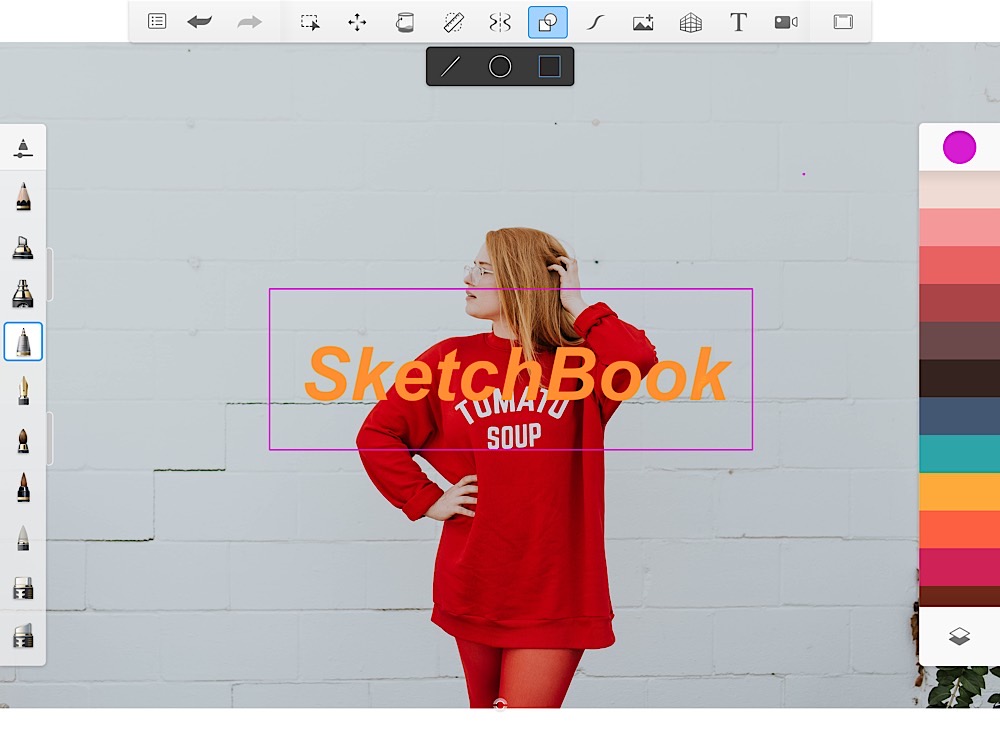
画像に文字を入れます。
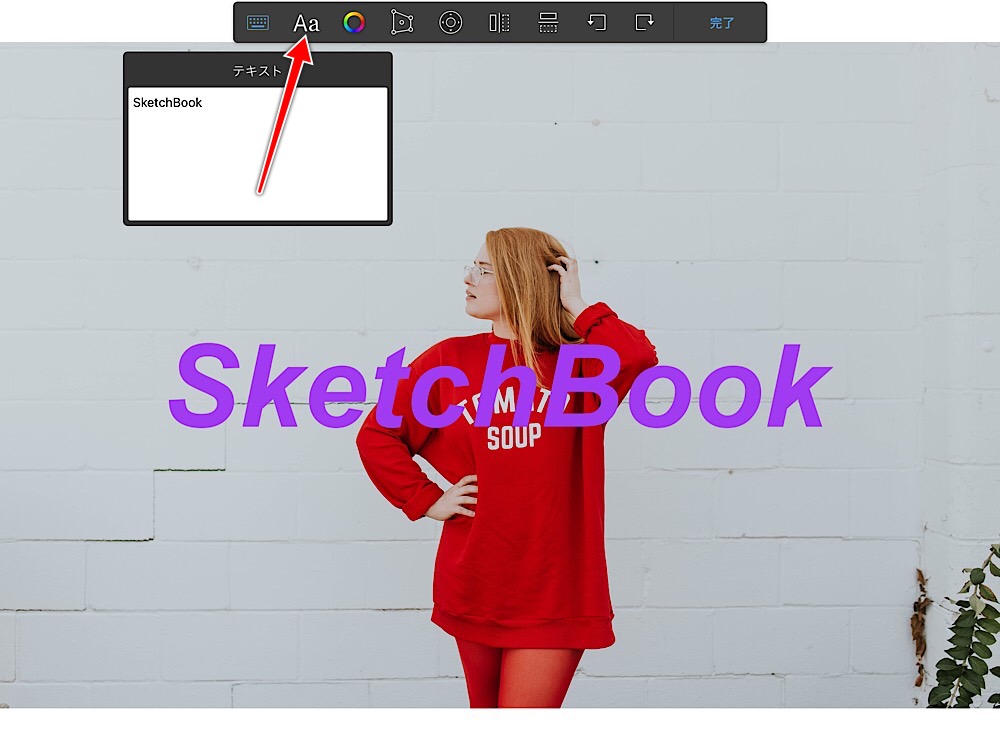
上部ツールから、「テキスト」ボタンをタップ。

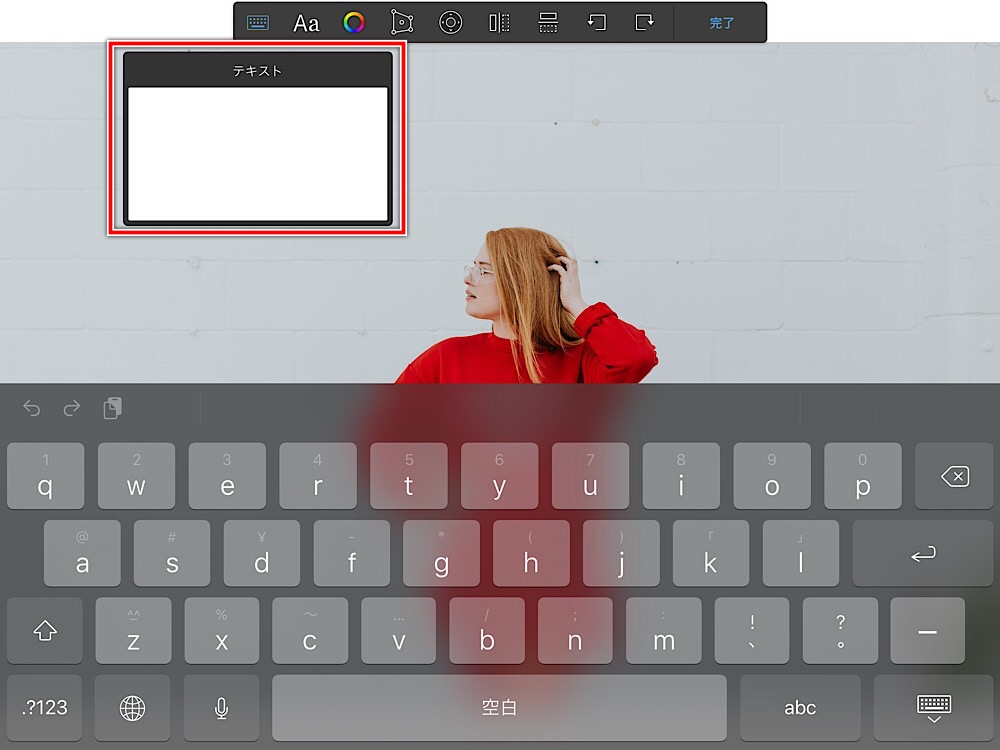
テキストボックスが表示されるので
文字を入力します。

入力しながら、
画像上に文字が反映されます。

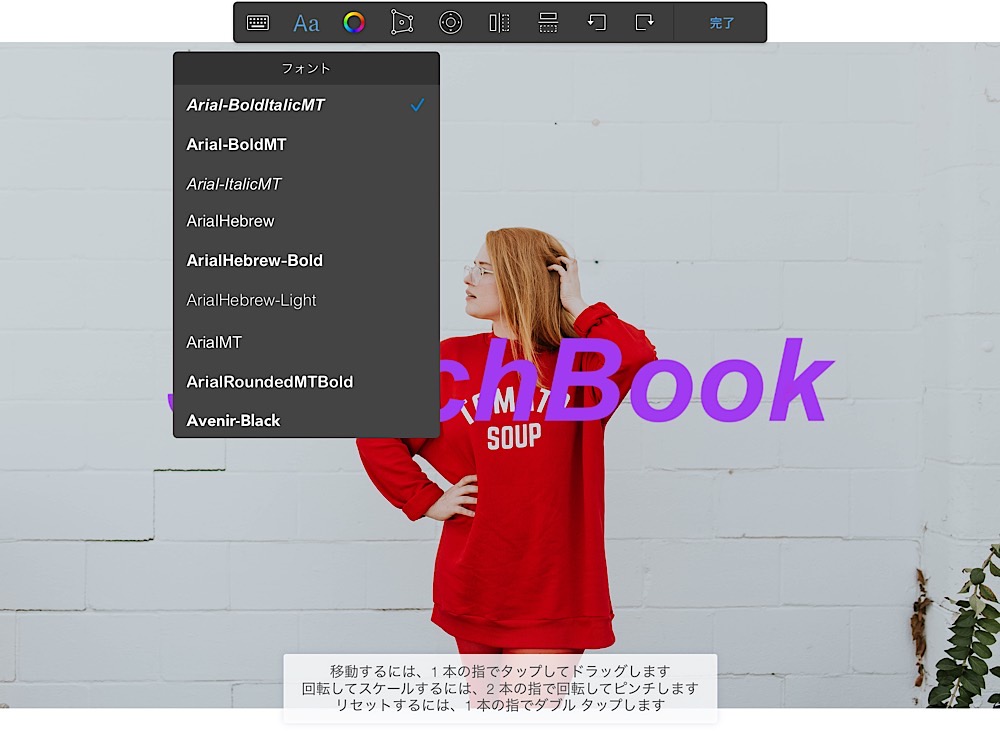
フォントを変えます
上部ツールから「Aa」のボタンをタップ。

フォント一覧が表示されますので
使いたいフォントを選んでタップ。

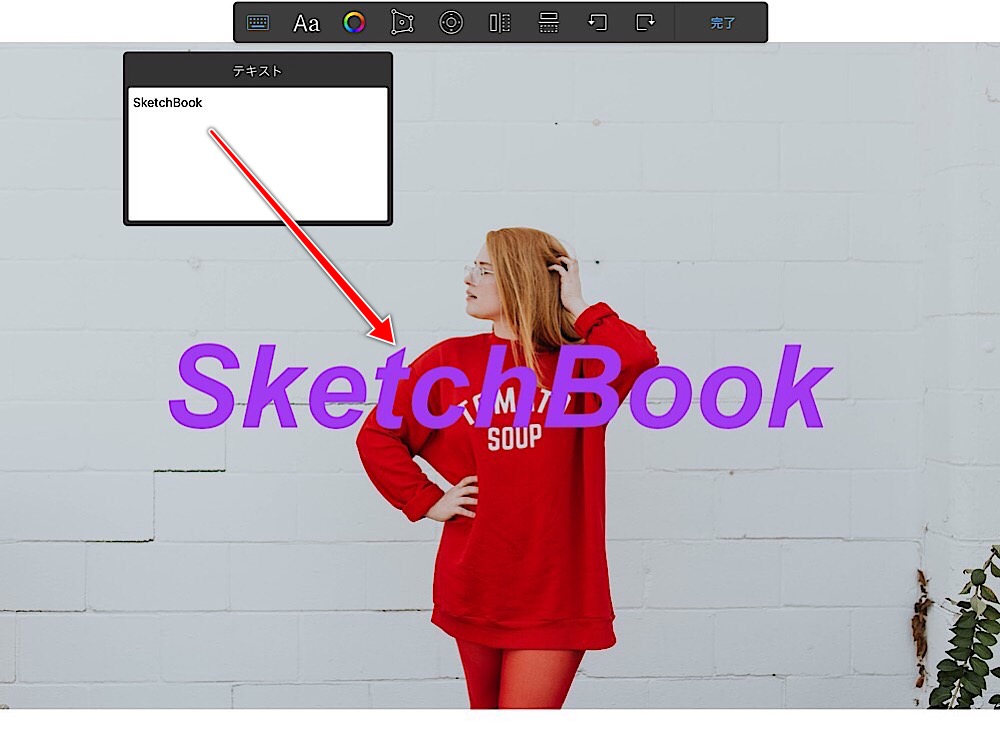
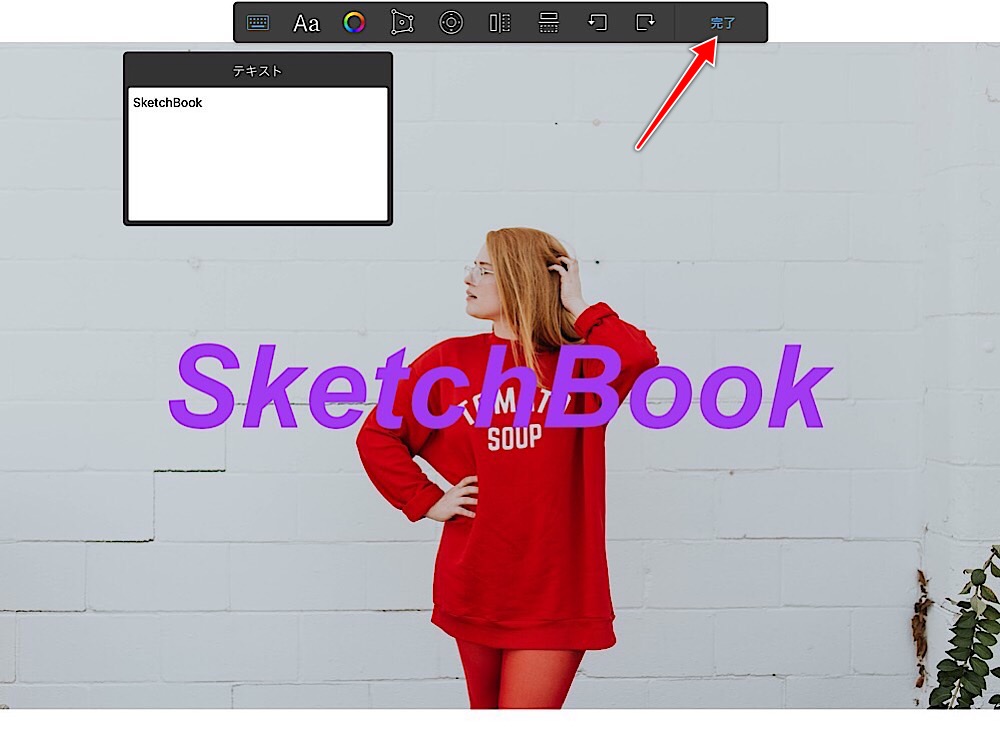
入力が終わったら
「完了」をタップ。

文字が入りました。

ここでちょっと気になる点がありました。フォントは、この文字を入力する段階で変えておかないと、一旦「完了」を押したあとでは、どうやっても変更できませんでした。ネットでの情報も探してみたのですが、それらしき解決方法がありませんでした。なので、ここでは文字の入力時にフォントを設定しておく形で解説をしておきます。
また新しい情報が入りましたら、アップデートいたします。
続いて、文字の大きさ、色などを
変えていきます。
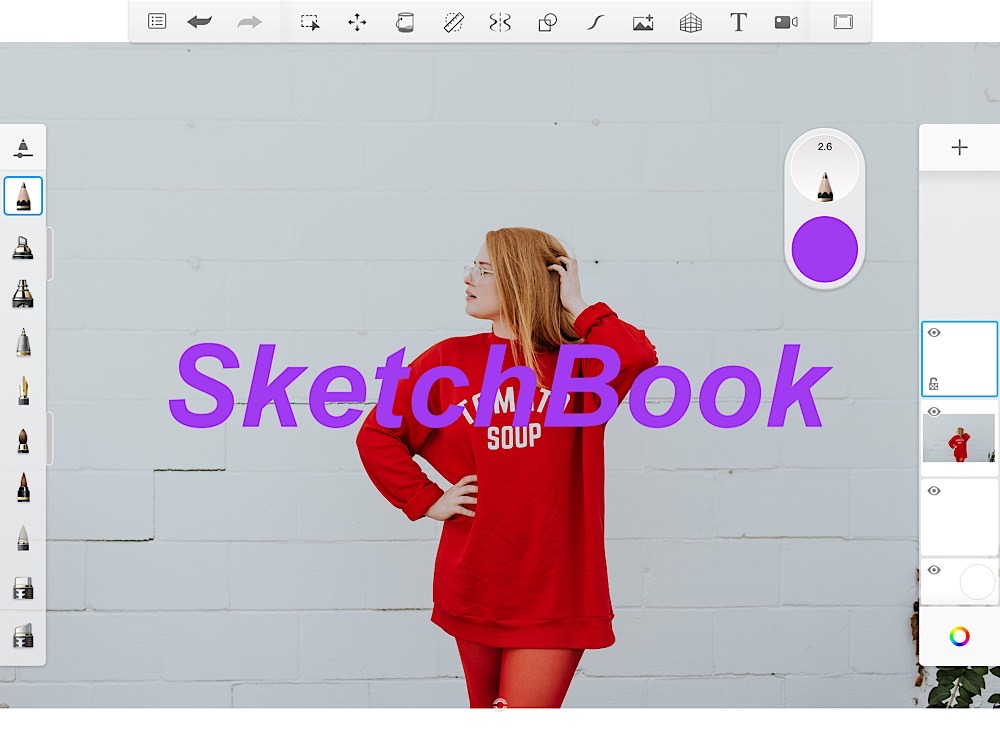
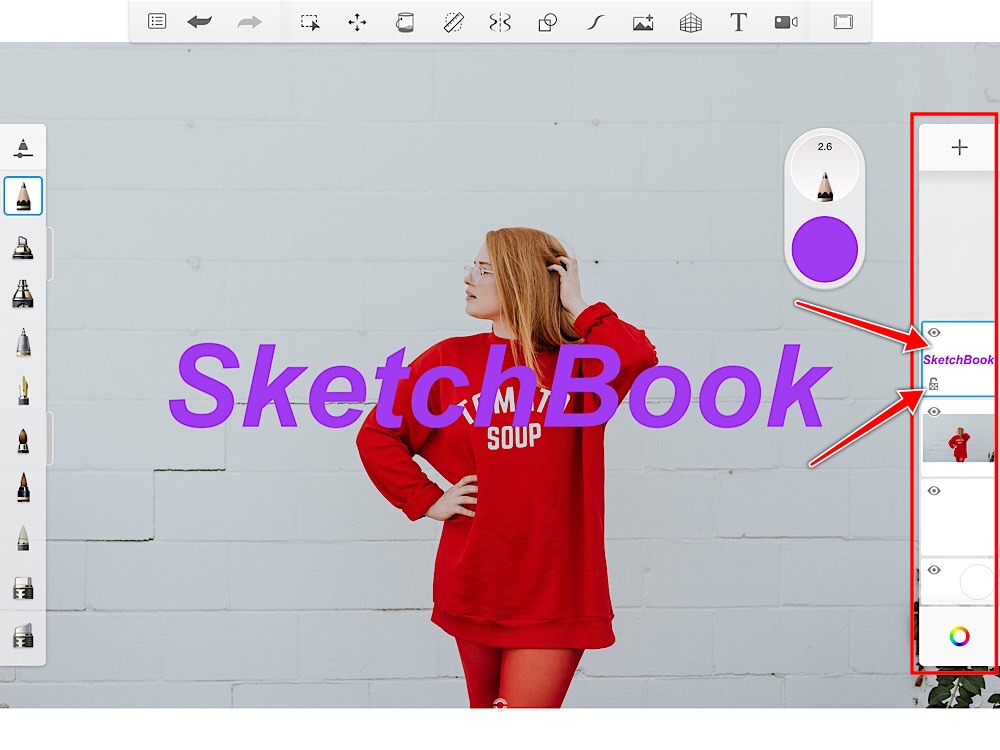
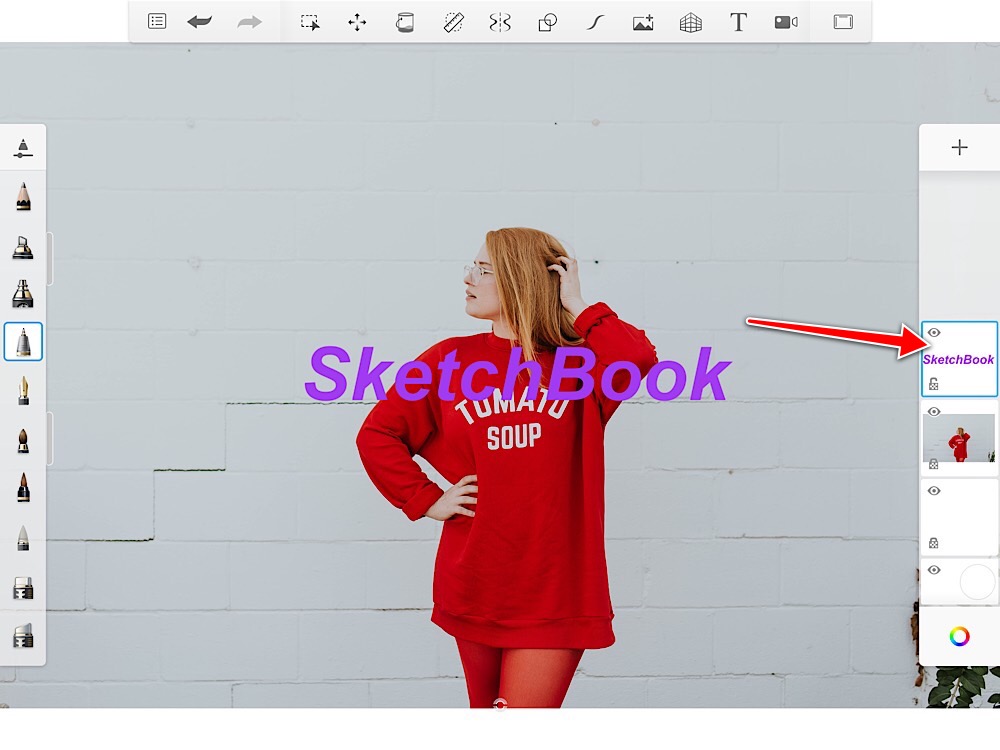
作業に入る前に、
画面右のレイヤーパネルから
文字レイヤーが選択されていること
ロックが解除されていることを確認します。
選択選択されたレイヤーは
青で縁取られています。
ロックの解除は
鍵マークをタップするたびに
ロック→解除が
繰り返されます。

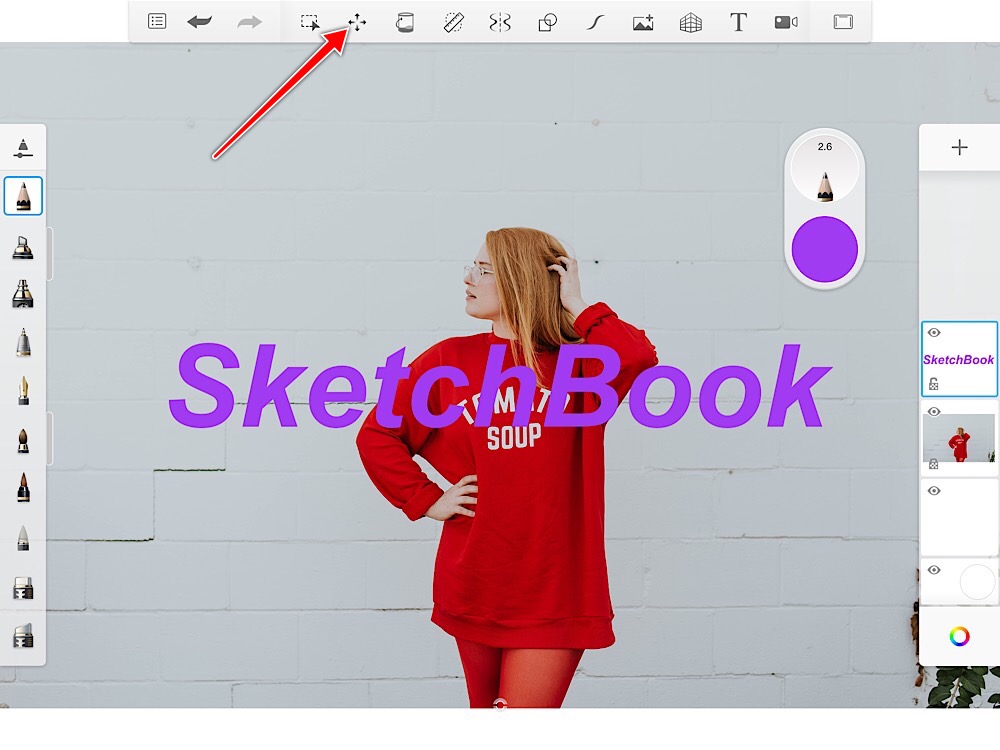
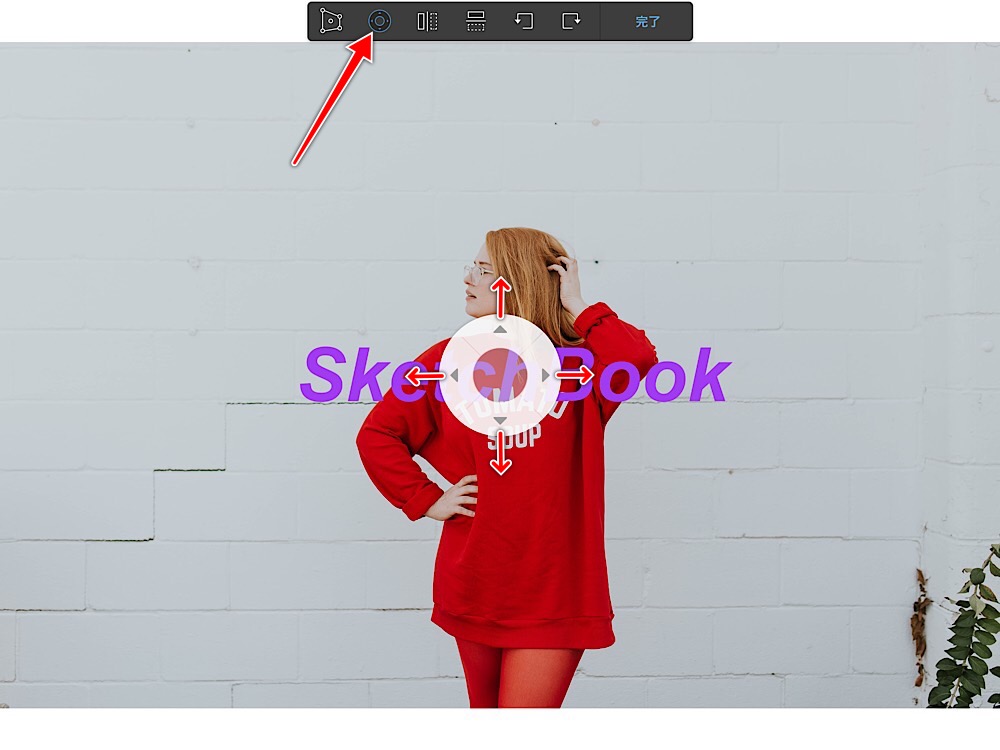
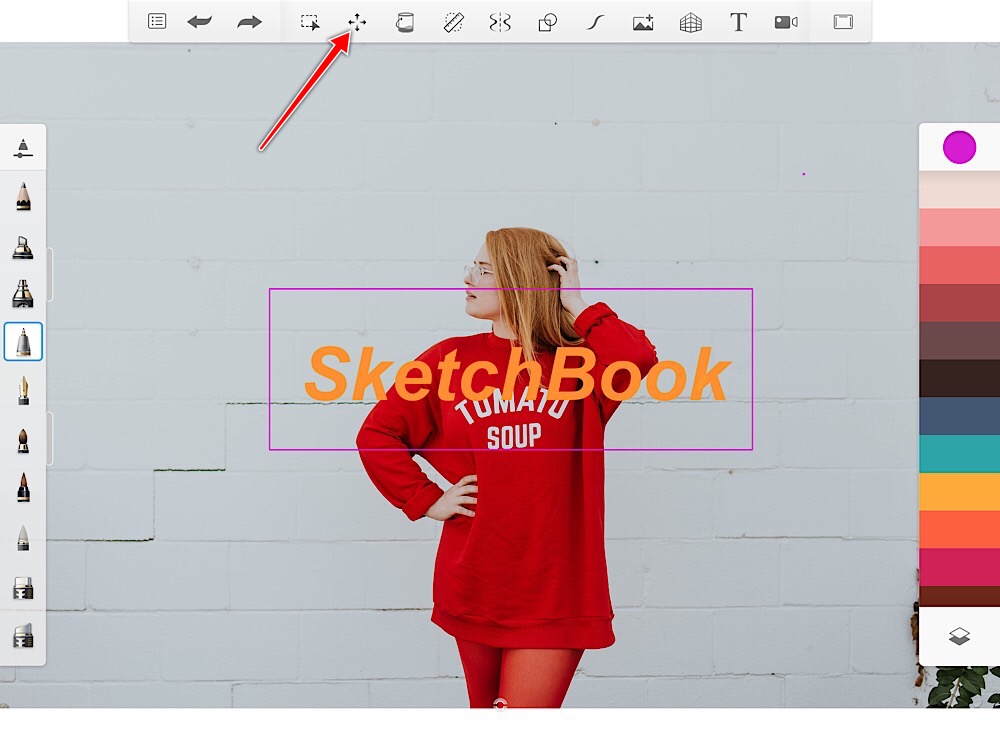
1.文字を大きさを変える
矢印の「変換」ボタンをタップ。

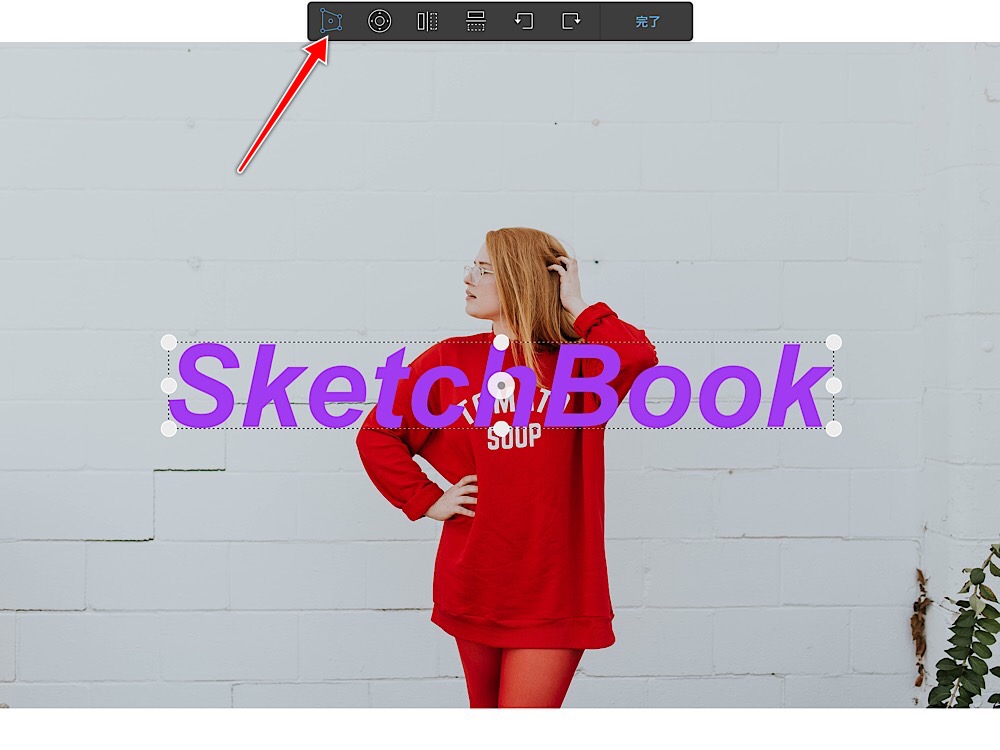
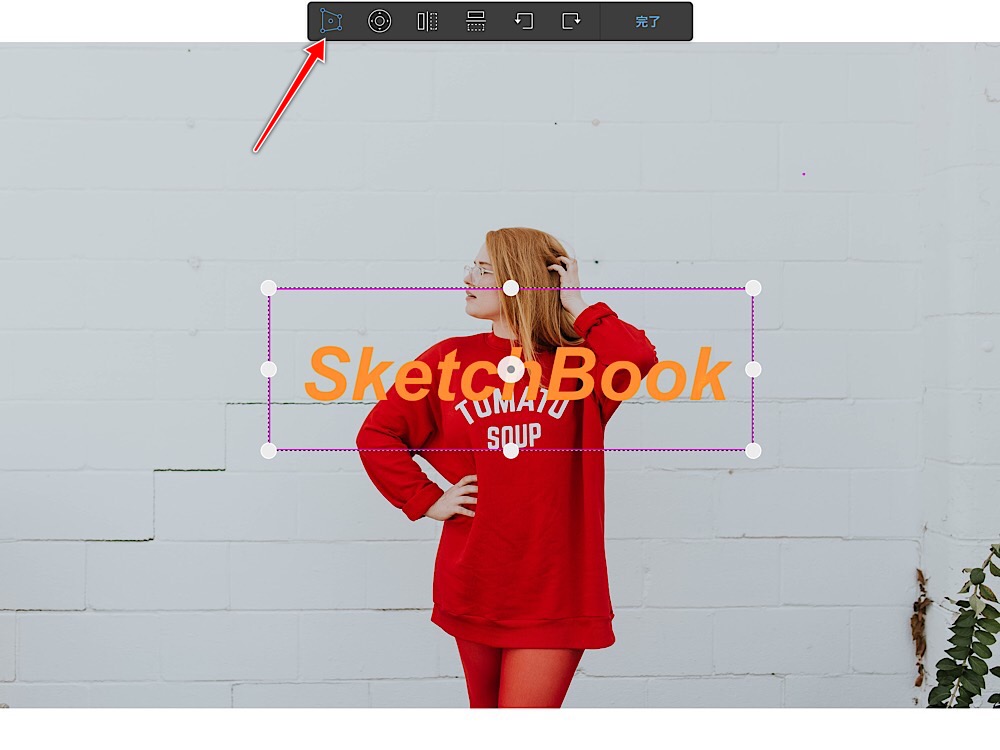
ツールから「歪み」をタップ。

文字の周りに、◯が表示されますが、
これには触れずに、
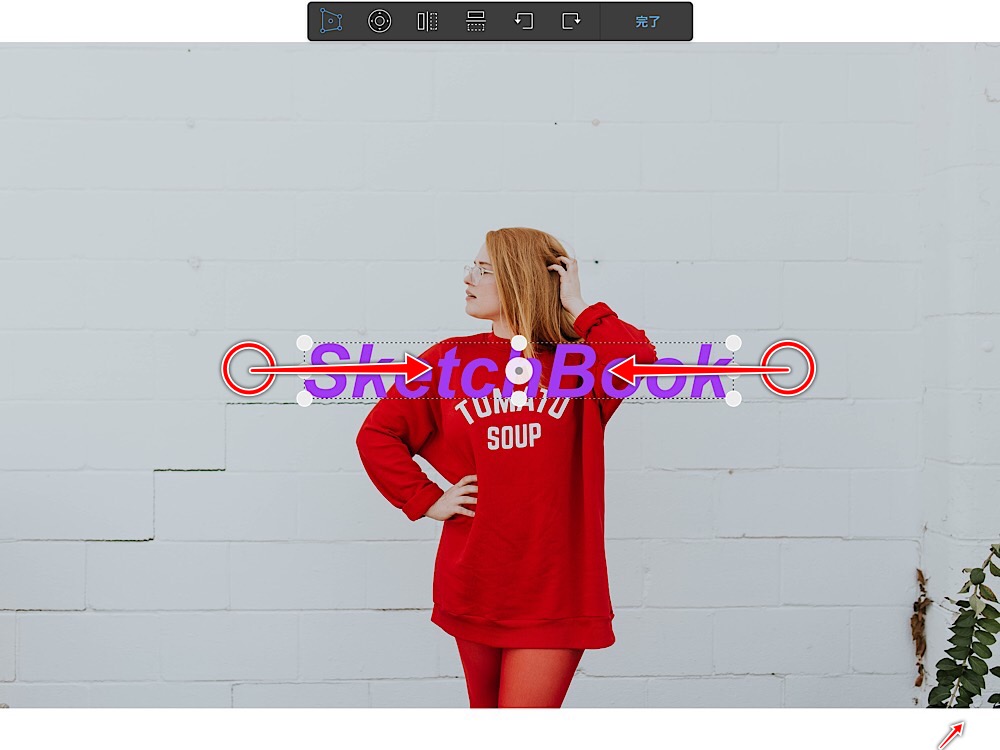
画面に指2本でタップして、
ピンチイン、ピンチアウトすることで
拡大・縮小を行います。
◯を移動させるのは
文字の変形機能になります。

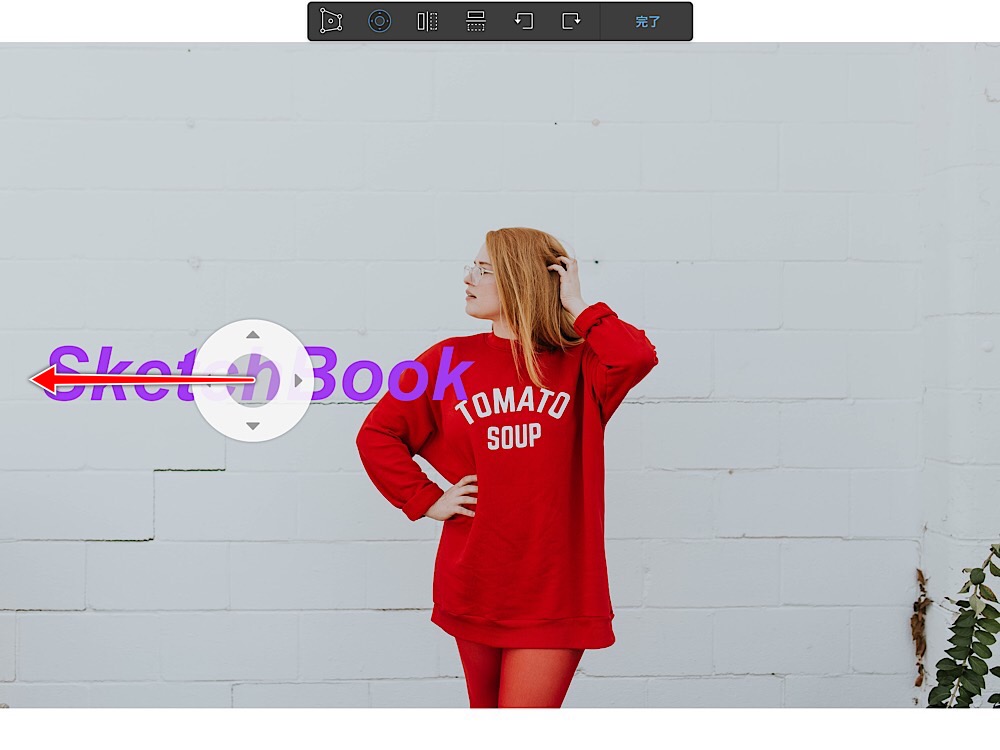
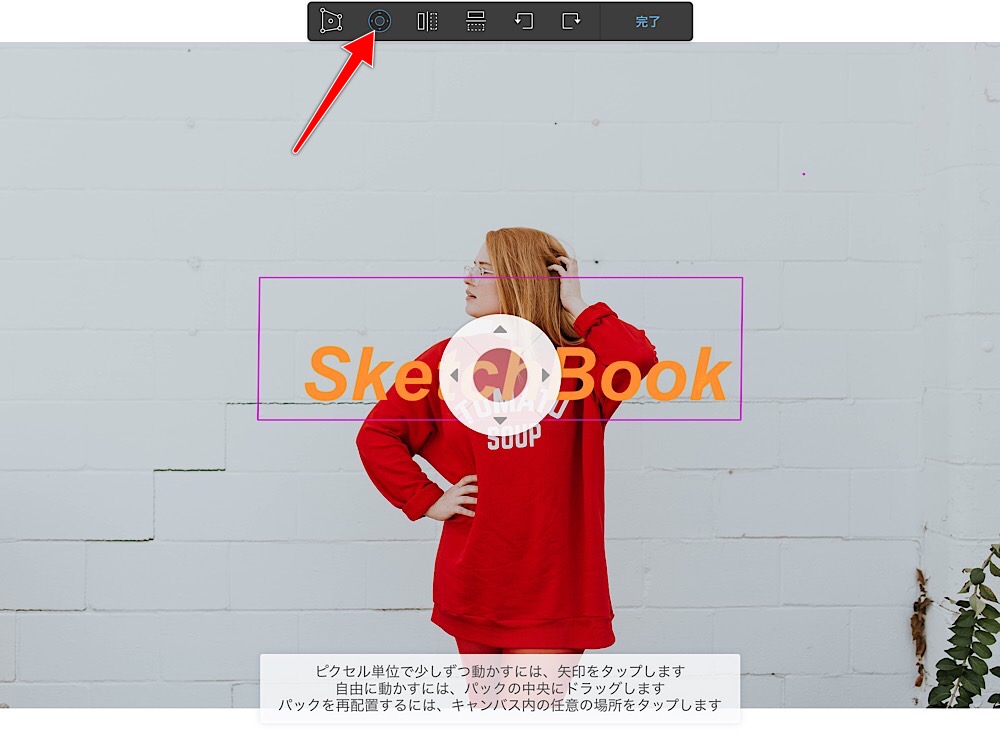
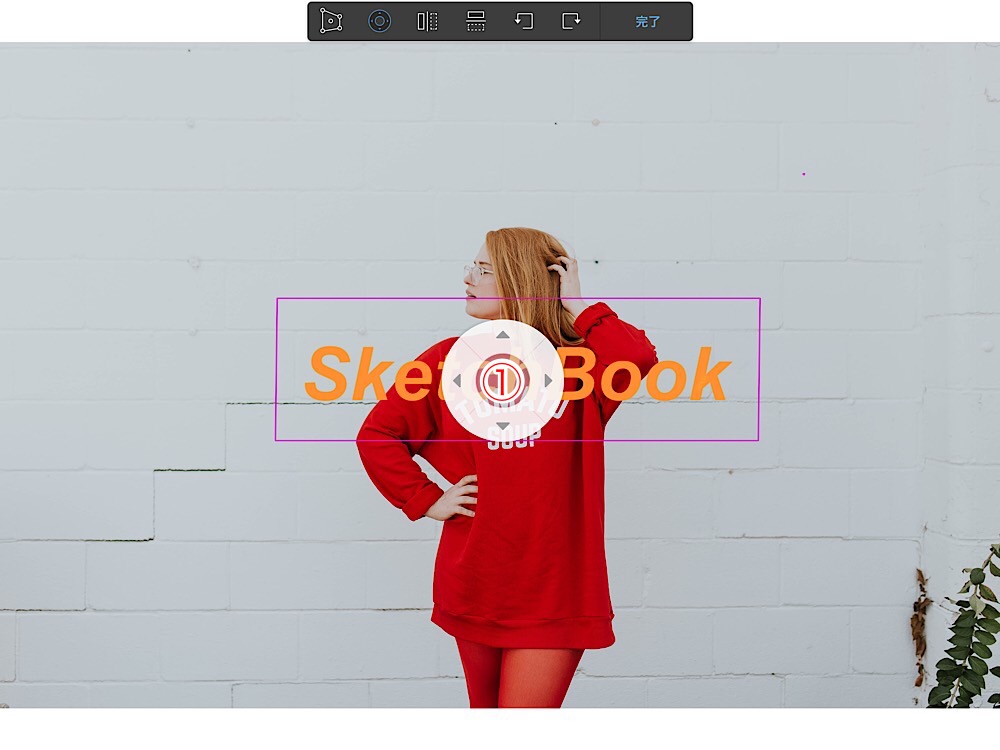
2.文字の移動
上部「微調整」ボタンをタップ。
表示れる円内の▲▼▶︎◀︎をタップして
移動させますが、このやり方は
ほんの少しずつの移動になります。

大きく移動させたい場合は、
円中心の透明部分をタップしたまま
ドラッグして任意の位置で離します。

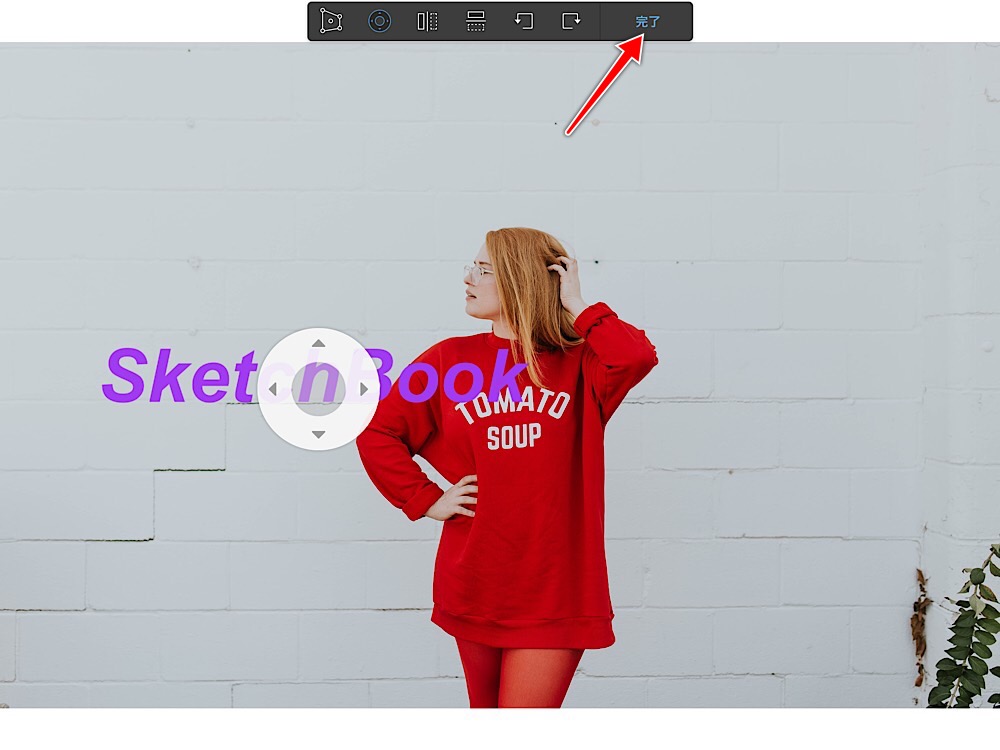
位置が決まったら
「完了」ボタンをタップします。

3.文字の色を変える
画面右のレイヤーパネルから
文字レイヤーが選択します。

文字レイヤーが選択された状態でr
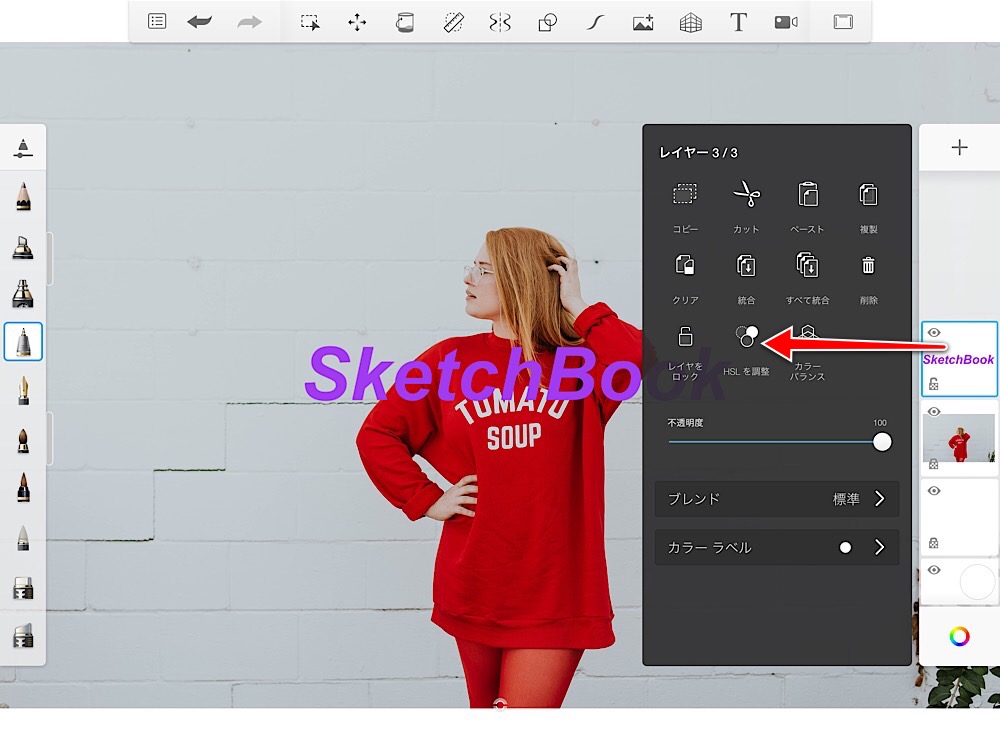
もう一度、文字レイヤーをタップすると
レイヤーのオプションが表示されます。
この中で「HSLを調整」をタップ。

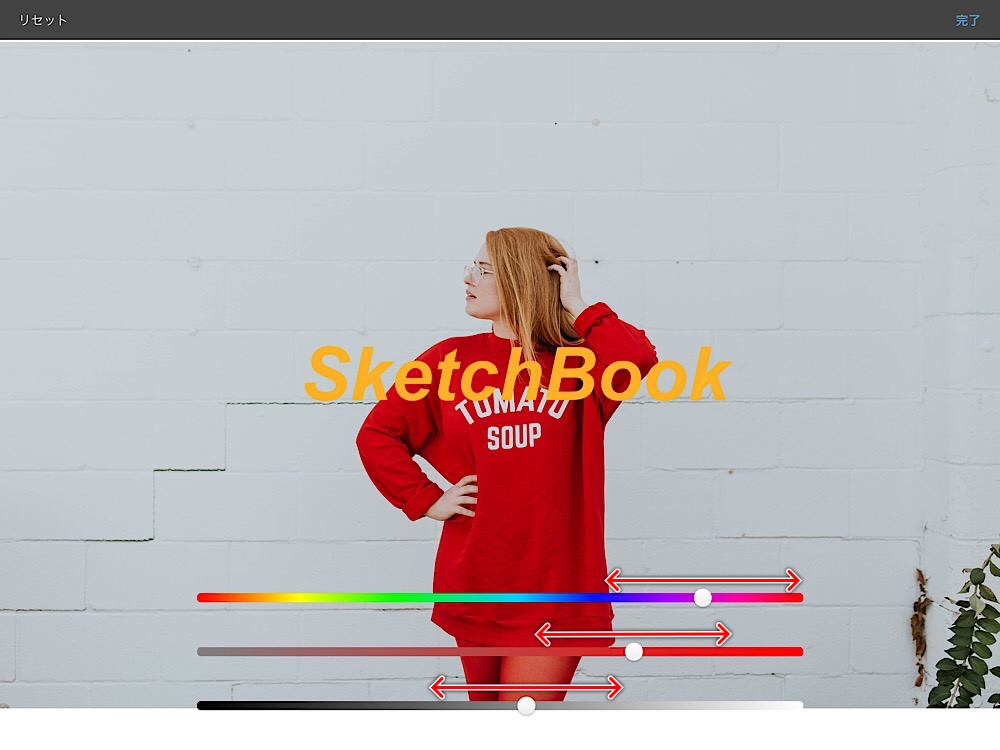
色調整のスライドバーを
それぞれ左右に動かして
色を決めます。

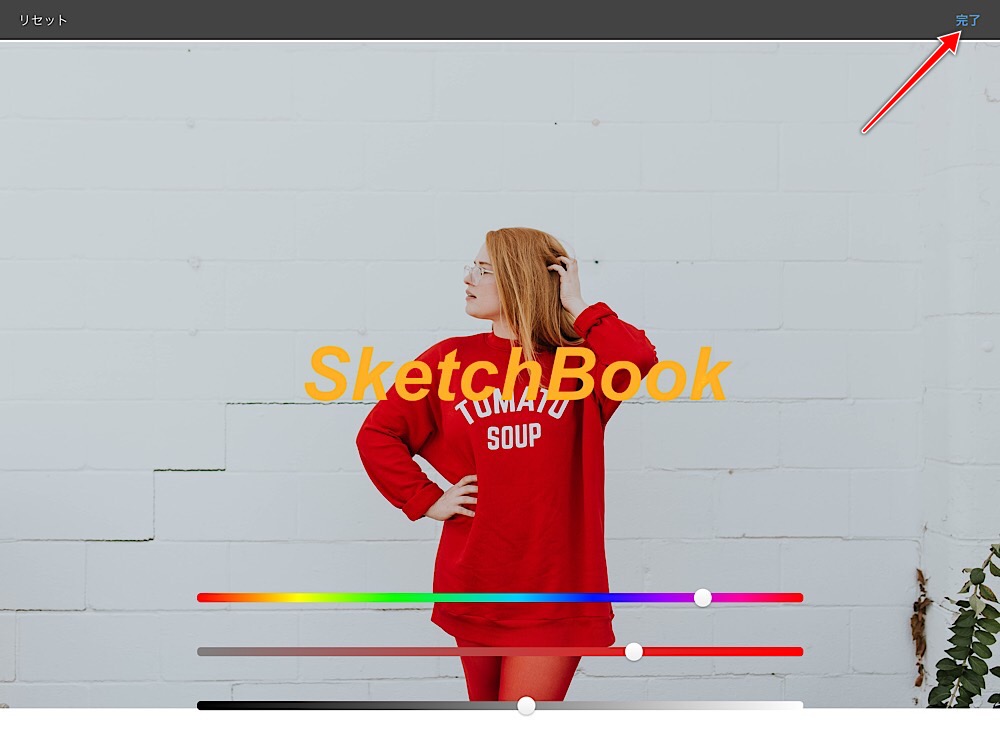
決まったら、「完了」をタップします。

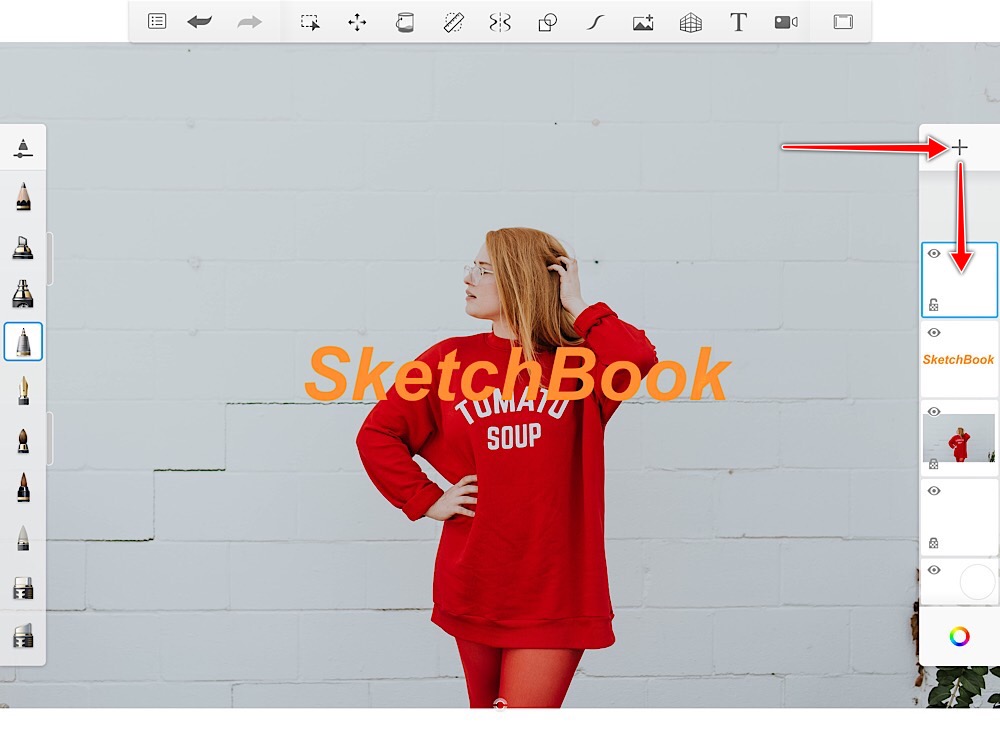
図形を入れる前に、
図形用に新規レイヤーを作成します。
画面右のレイヤーパレットにある
「+」ボタンをタップすると
新しいレイヤーが作成されます。
このレイヤーに図形を描きます。

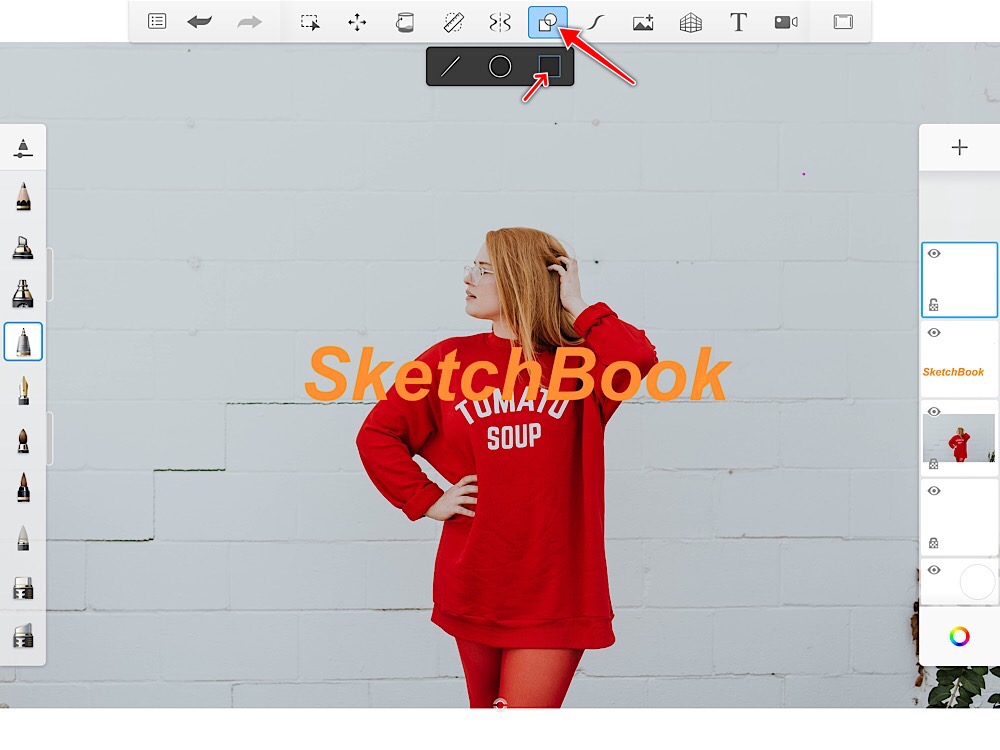
上部ツールから
「図形」ボタンをタップすると
線・円・四角 のボタンが表示されるので
ここでは四角を選んで解説します。

図形の色を決める その1
図形の色を決める方法は2つあります。
- 描く前に決める
- 描いた後で変える
この2つです。
最初に「描く前に決める」方法を解説します。
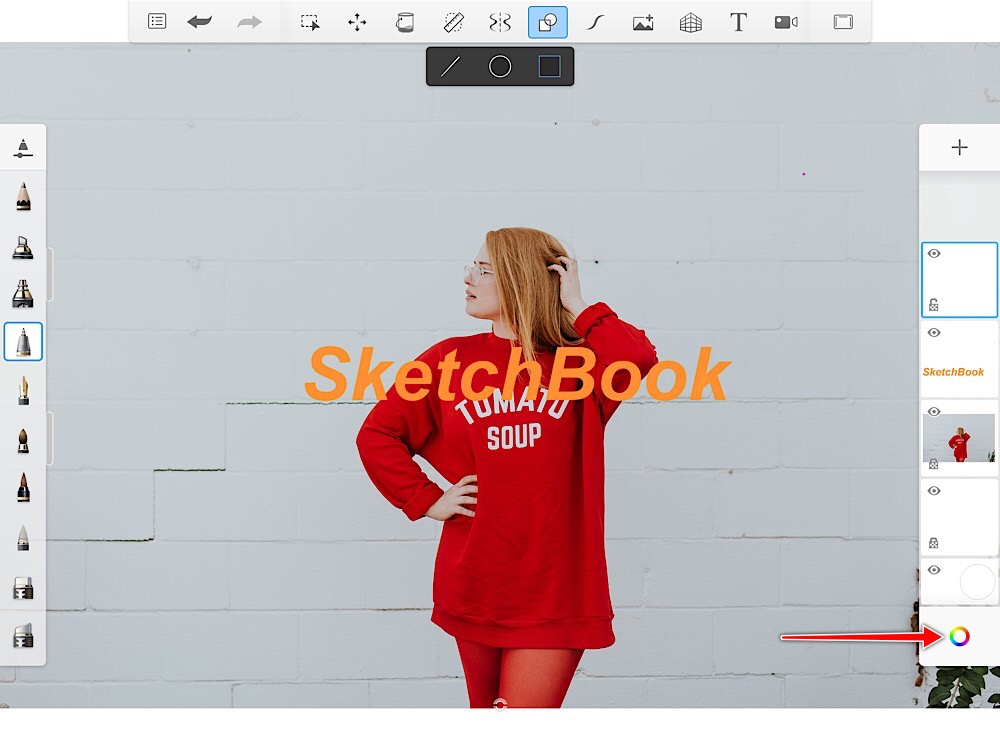
図形ボタンをタップしたあと、
レイヤーパレットの下にある
カラーのボタンをタップ。

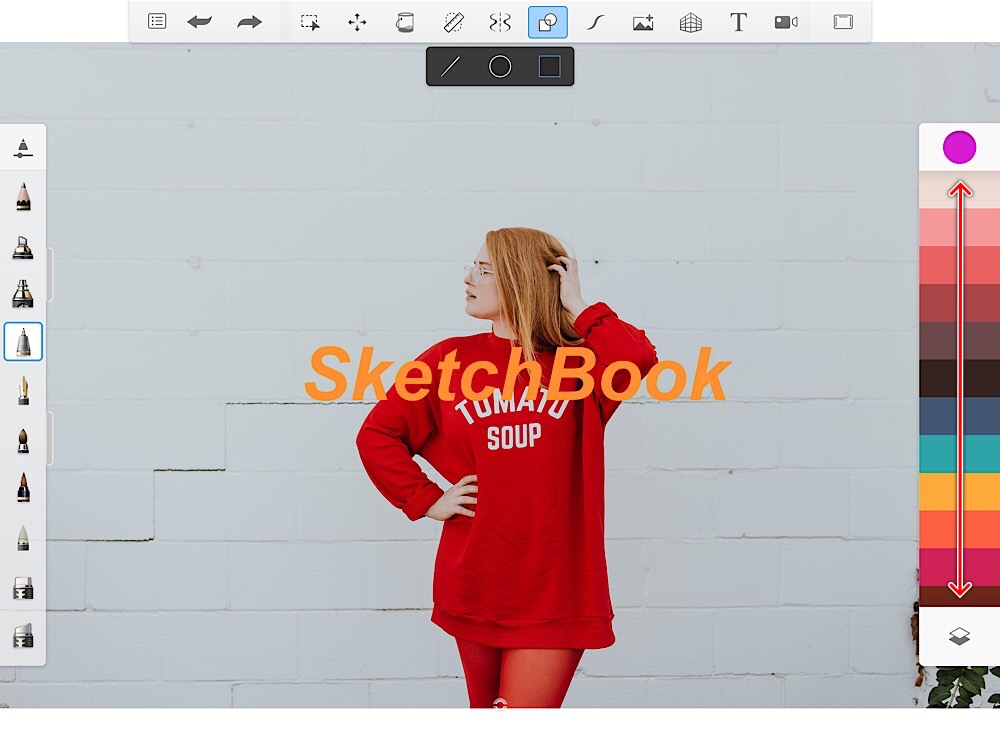
スライドできる
カラーバーが表示されますので
これを上下に動かしながら
色をえらびます。

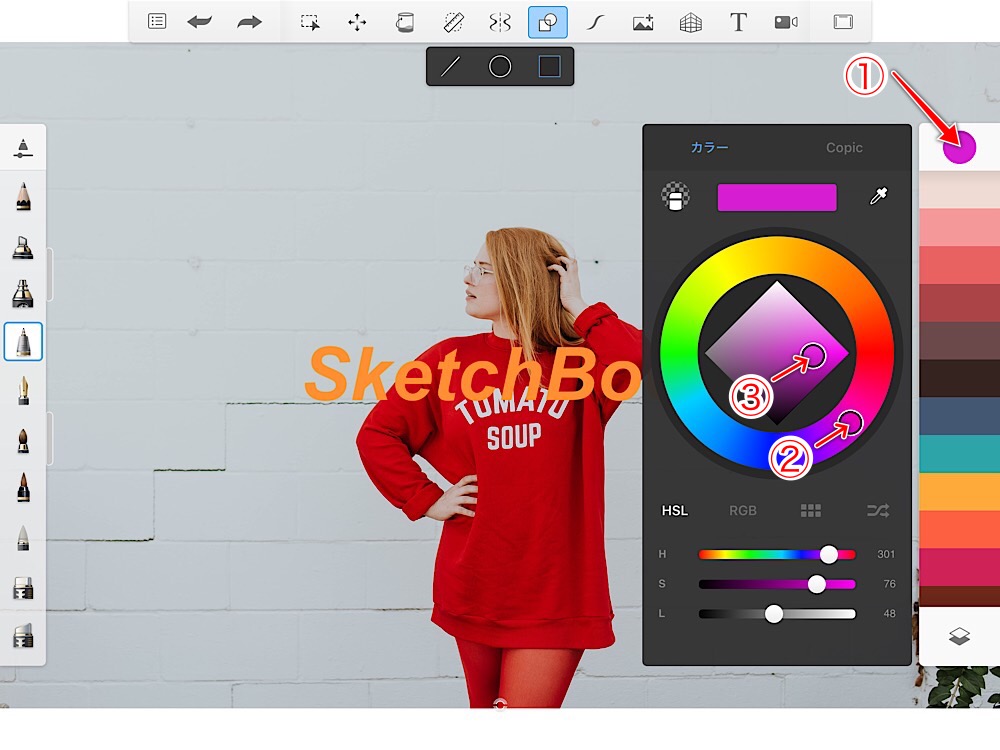
もっと細かいカラーの設定がしたい場合、
「1」の現在選択されているカラーをタップ
「2」で、色を決めて
「3」で、より細かく設定します。

色が決まったら図形を描きます
画面上をタップしてドラッグして描きます。

図形の大きさを調整する
上部ツールから「変換」ボタンをタップ。

「変形」ボタンをタップすると
図形の周りに◯が付きます。

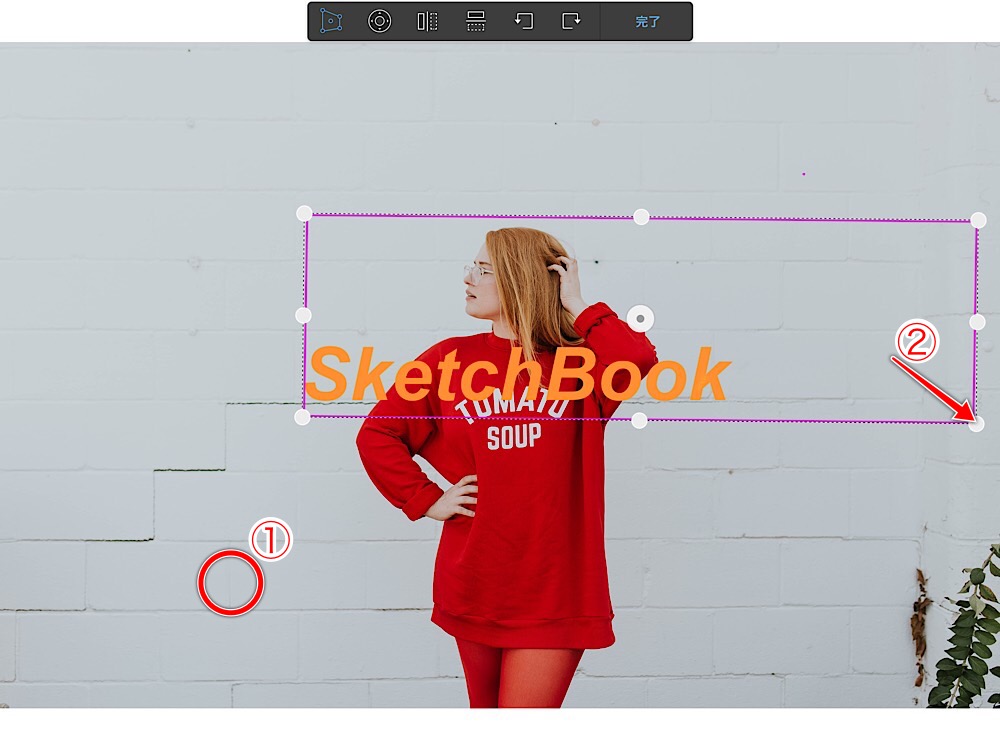
ここで少しコツがあります。
「1」画面の一箇所を指一本でタップしたまま
「2」の◯の部分をドラッグ
両手の操作が必要になります。

図形を移動する
大きさが決まったら、
次は位置決めをします。
上部「微調整」ボタンをタップすると
画像上に白い円が表示されます。

「1」円の中心部分をドラッグすると
大きく移動します。
円周の▲▼▶︎◀︎をタップすると
位置を微調整できます。

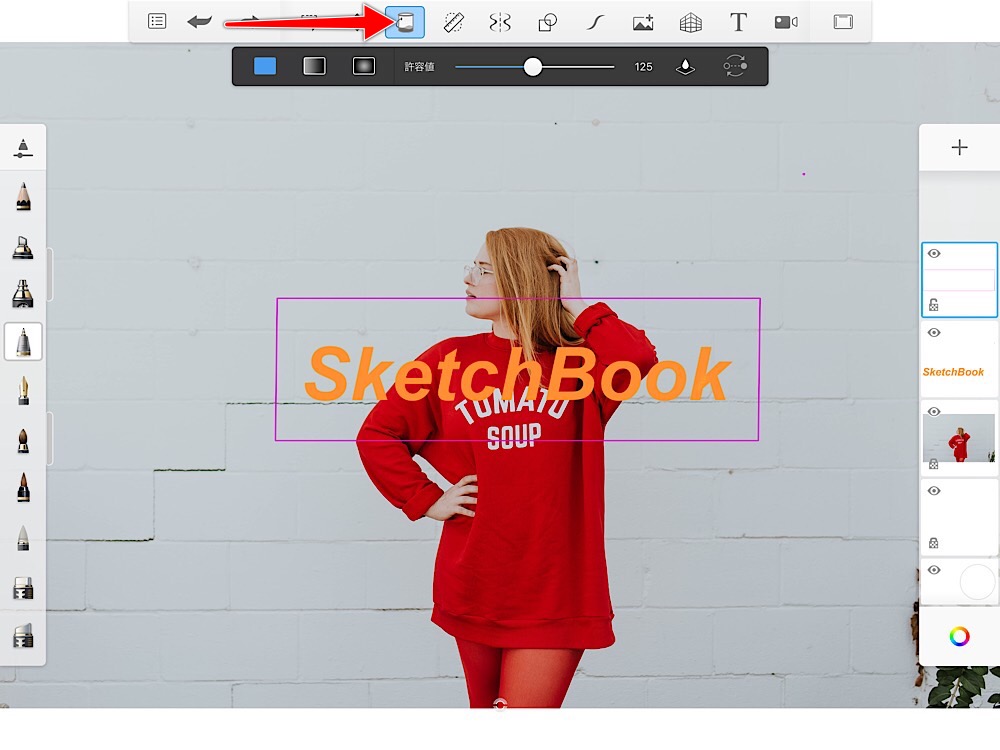
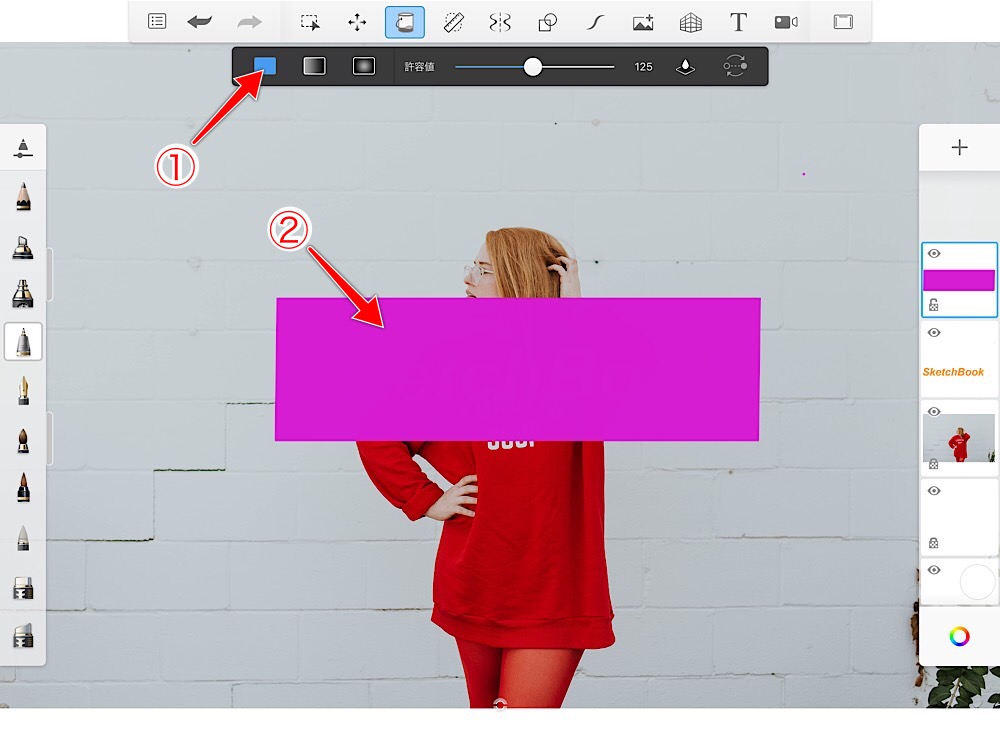
図形を塗りつぶす
「塗りつぶし」ボタンをタップで
すぐ下に塗りつぶし用ツールが
表示されます。

「1」のボタンをタップした後に
「2」の図形部分をタップで
塗りつぶされます。

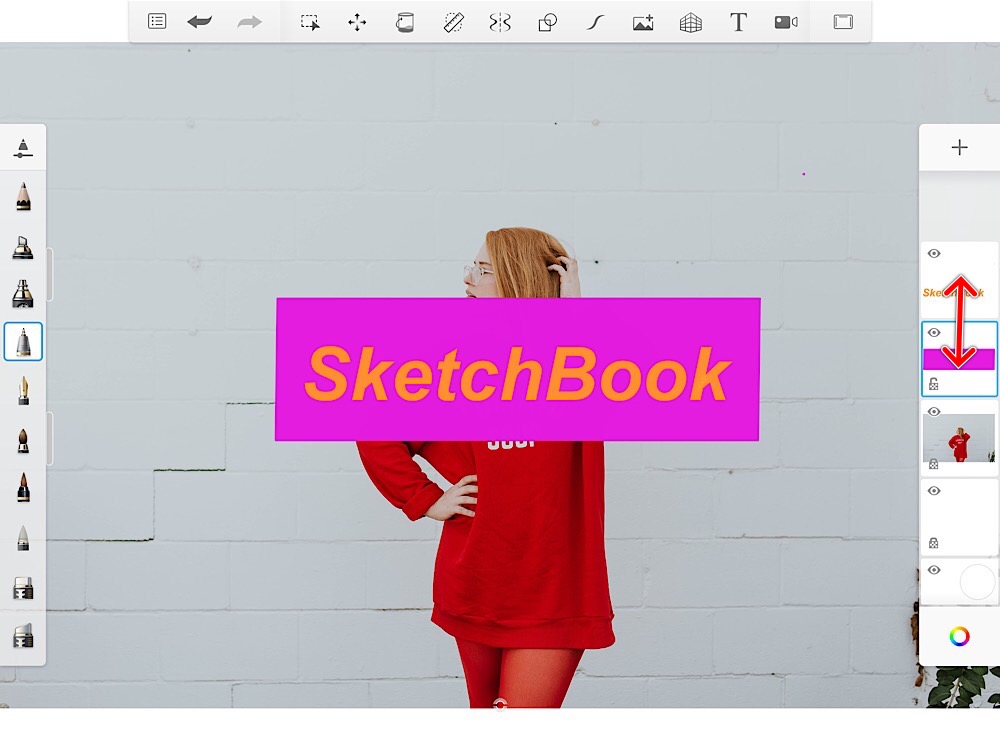
レイヤーの重なり順を変える
上の塗りつぶしで、
文字が見えなくなってしまったのを
調整して見えるようにします。
図形レイヤーを長押しして
文字レイヤーの下に
ドラッグします。

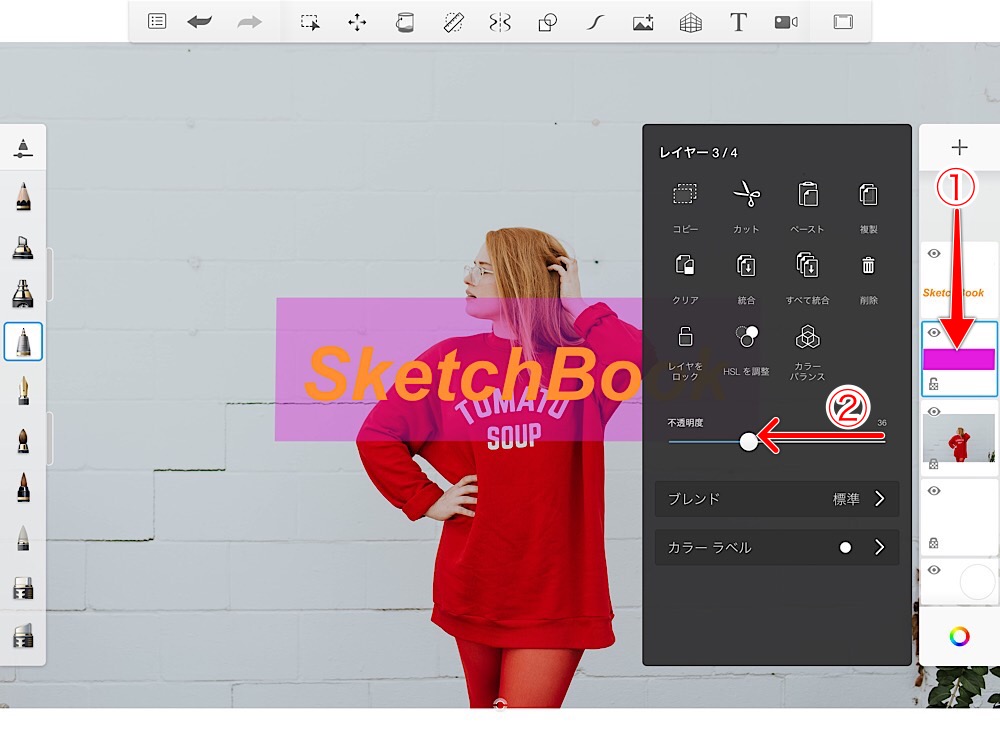
図形の不透明度を変える
「1」図形レイヤーをタップすると
レイヤー調整パネルが表示されるので
「2」不透明度のスライダーを
左方向に動かします。

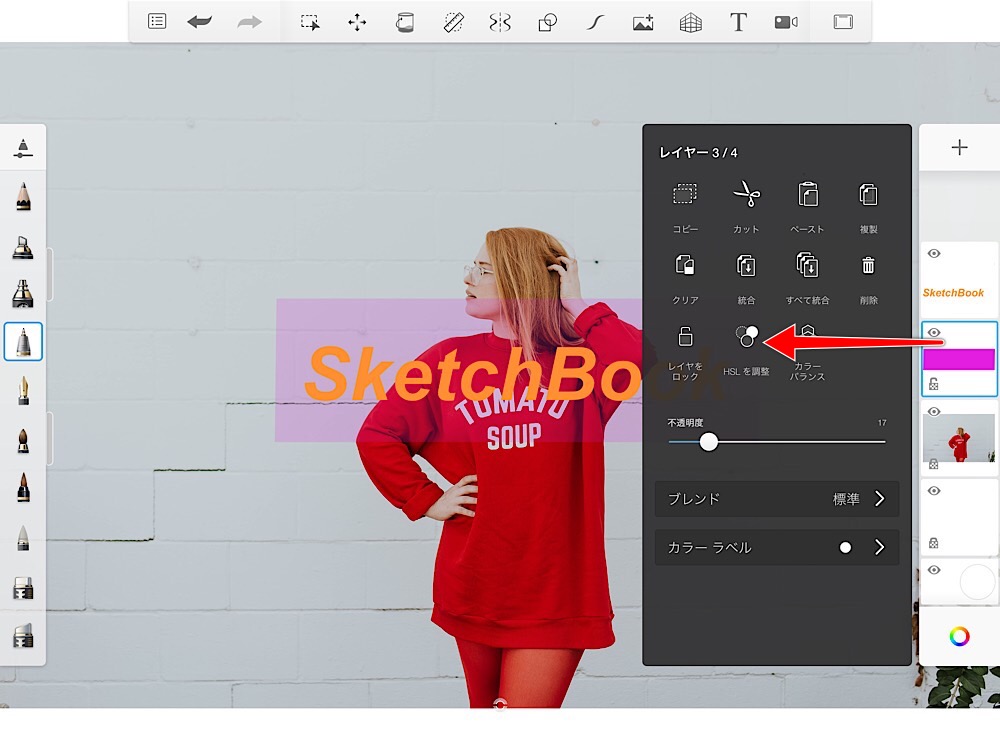
図形の色を決める その2
ここで色の変え方の2つ目を
解説します。
画像レイヤーをタップして表示される
レイヤー調整パネルから
「HSLを調整」をタップ。

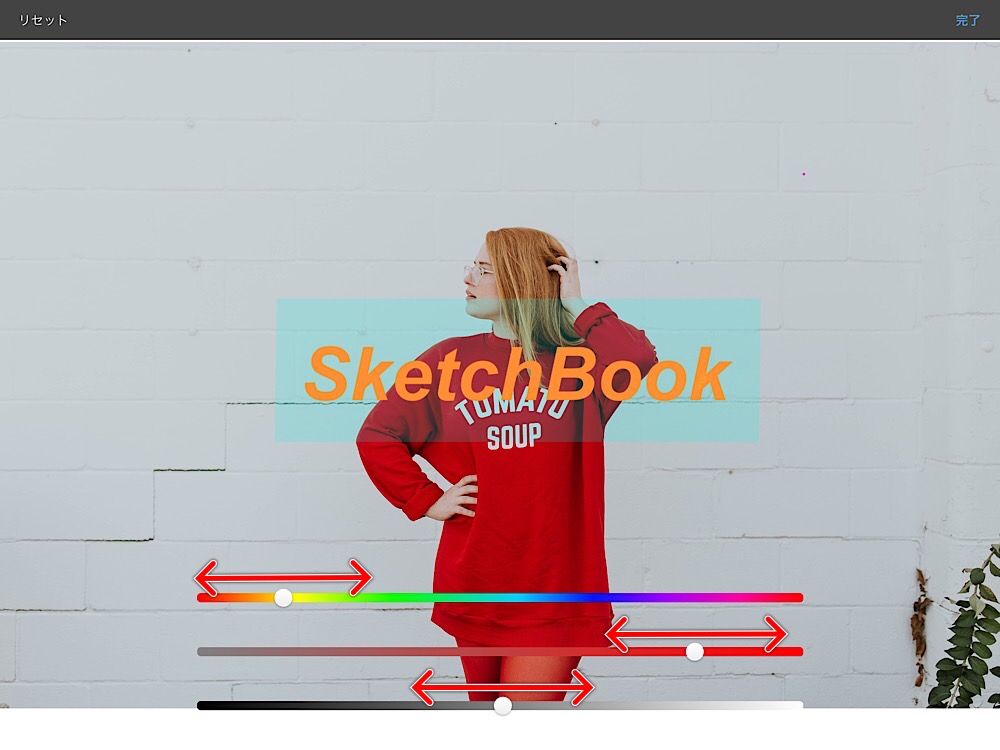
表示された
3本のカラー調整バーの
◯をそれぞれ左右に動かして
色を決めます。

決まったら、
右上の「完了」をタップします。

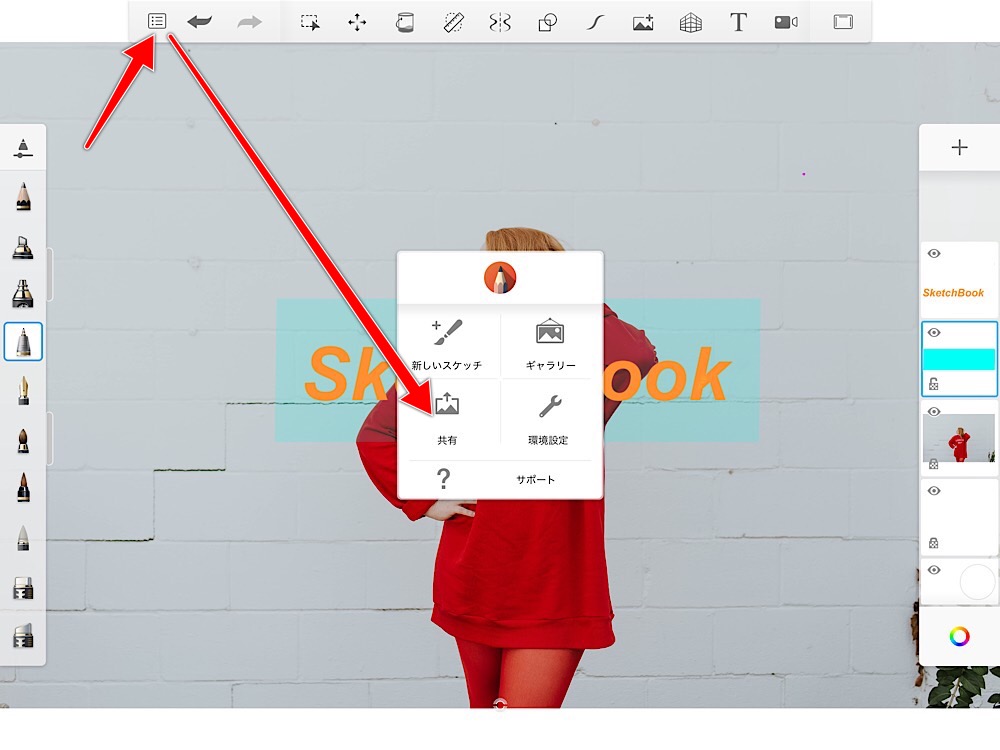
上部ツール、一番左のボタンをタップして
表示されたメニューから
共有をタップします。

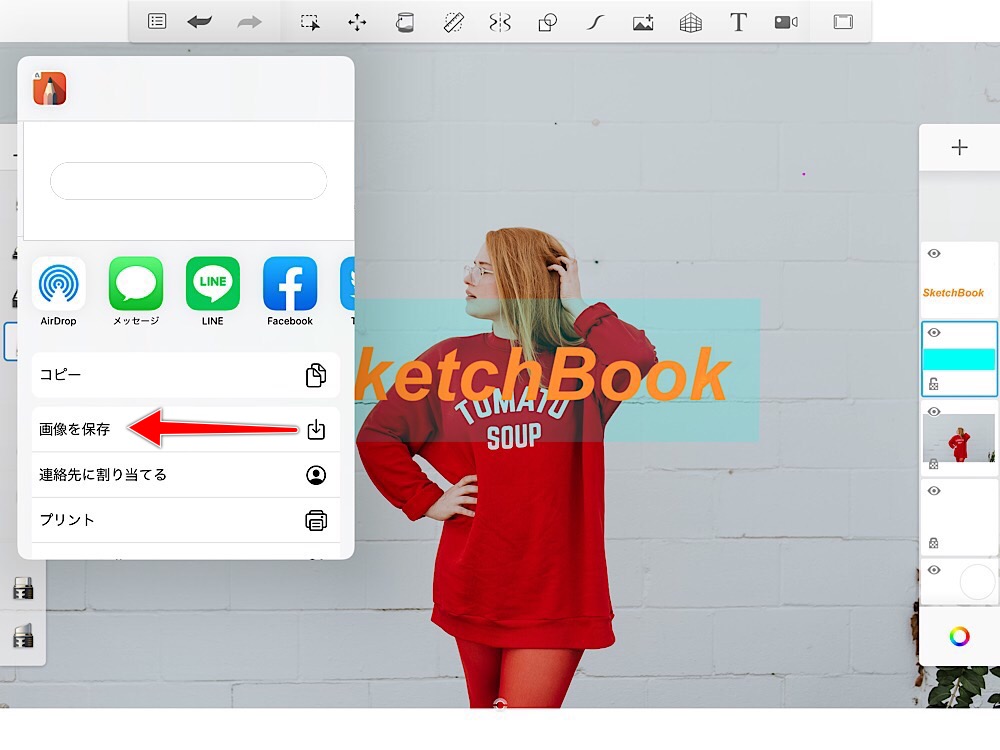
「画像を保存」をタップで
カメラロールに保存されます。

これで完了、できあがりです。

SketchBook. まとめ
使ってみた感想としては、写真に文字や図形を入れるだけに使うには、あまりにももったいないアプリだと思いました。今回は本来のブラシ機能は全く使っていません。これが使えれば、もっと面白いアプリだとは思います。万能な機能を持っていますので、スマホやタブレットに、あれこれたくさんアプリを入れずに、このSketchBookだけで、何でもやってしまうような使い方をするのも良いと思います。ただ、これまで解説してきた文字を入れるアプリの中では、やや上級者向けと言えます。
同じような「お絵かき系」アプリでの文字入れには
Vectornator もオススメです。









コメント