ブログ運営で絶対に欠かせない「写真」や「画像」。もしかして、スマホで撮影した写真を、そのまま使ったりしてませんか?最近のスマホは、超高画質に進化しているために、そのままブログに貼り付けて使おうとすると、データが大きすぎて「エラー」表示が出て貼り付けることができなかったり、たとえ貼り付けることが出来たとしても、ページの表示時間が遅くなってしまったりします。
そこで、ブログで写真を貼り付ける前に、あらかじめブログ用にピッタリの状態に加工しておく必要があります。
今回は、そんな誰もがブログ運営の最初の段階でつまづく、「写真」「画像」の加工にピッタリのソフト、「PhotoScape X」を解説します。
「PhotoScape X」は、Windows、Mac ともに無料で使えるソフトで、超高機能。それでいて、初心者にも使いやすくなっていますので、ぜひ使ってみてください。僕もこのブログでは、殆ど「PhotoScape X」ばかり使っています。
Windows、Mac無料の最強写真加工アプリ「PhotoScape X」徹底解説1

スマホやカメラで撮った写真
- 余計な部分をカットしたい
- 色を調整したい
- ブログ用に、データを軽くしたい
- 写真に文字を重ねたい
- 写真にモザイクや塗り潰しを入れたい
普通に誰もが考えることですが
「PhotoScape X」があれば
すべて解決できます。
それも、かなり高クオリティーです。
これらの作業を
プロ向けの代表的なソフト
「Adobe Photoshop」を使うと
素晴らしい出来栄えにはなりますが
初心者は操作を覚えるだけでも
かなりのストレスです。
僕はもう、「PhotoScape X」なしの
WordPressのブログ運営は考えられないぐらい
毎日毎日使っています。

PhotoScape X インストール方法
「PhotoScape X」の解説は
Windowsの画面を使っています。

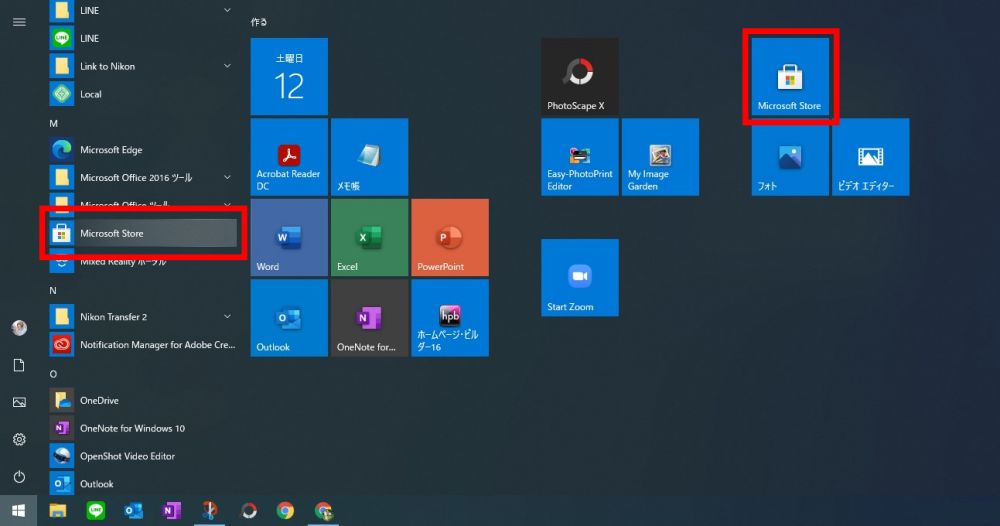
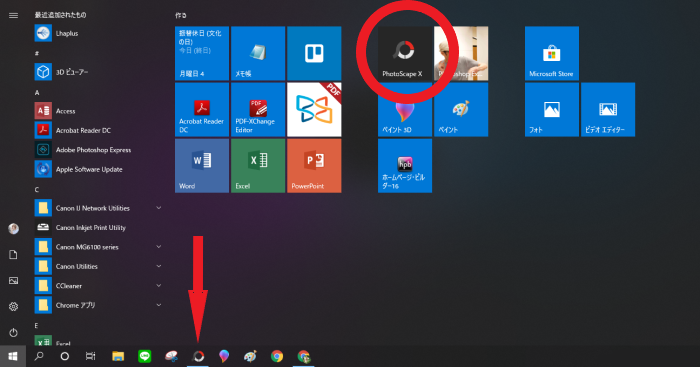
まず、Windows10のスタート画面から
「Microsoft Store」を探してクリックします。
上画面の右赤丸のような、大きなアイコンがない場合は
左の赤く囲ったメニューから探してクリックしてください。

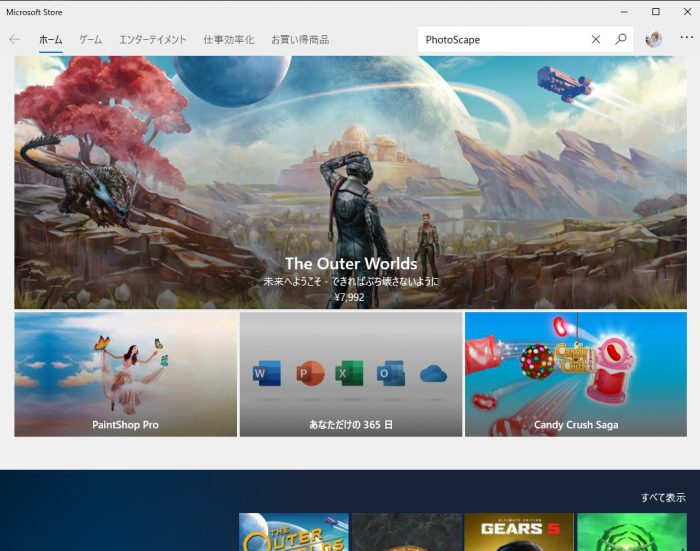
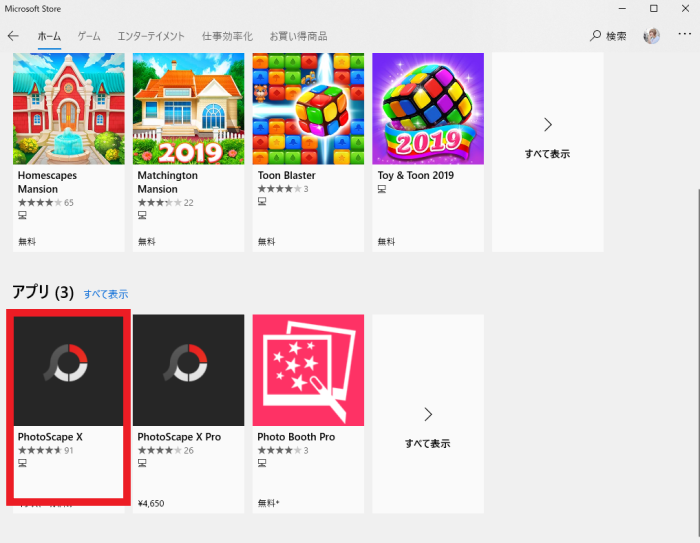
右上の検索窓で「PhotoScape」と入力して検索。

赤枠の「PhotoScape X」をクリックします。
となりの「PhotoScape X Pro」は有料版(4,650円)なので、
ここでは使いません。

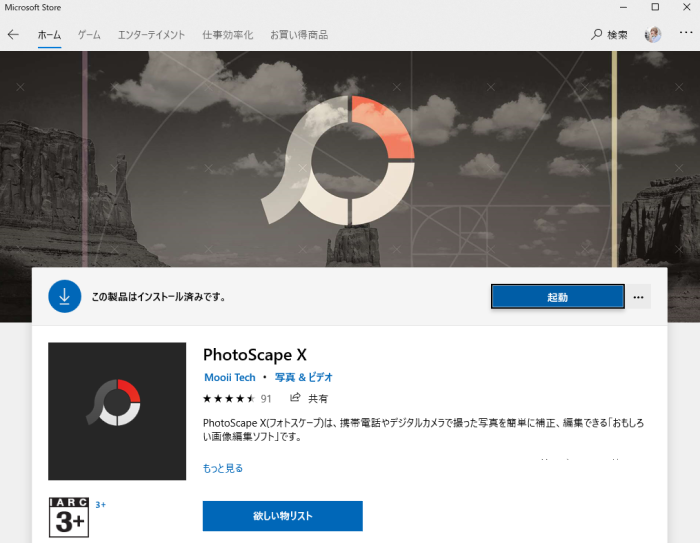
インストールして「起動」ボタンをクリックします。

頻繁に使うソフトなので
「スタート画面」と「タスクバー」に
ピン留めしておくと便利です。
PhotoScape X 使い方
アイコンをクリックして
「PhotoScape X」を起動します。

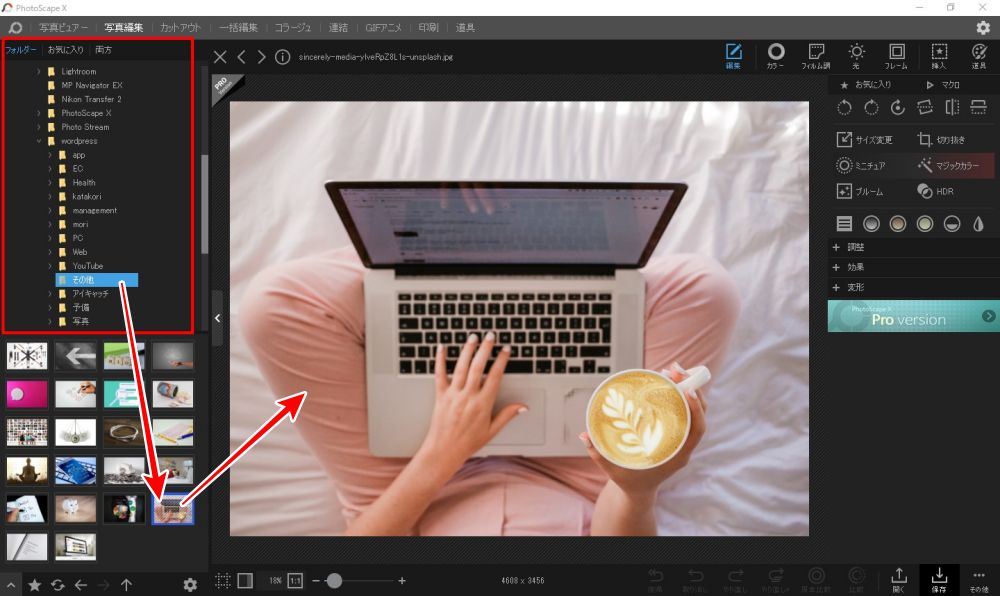
左上の赤い枠の部分は
エクスプローラーで
写真を保存しているフォルダ表示しています。
使う写真を保存している
フォルダをクリックしたら
フォルダ内の写真一覧が
すぐ下に表示されます。
その中で加工する写真をクリックすると
中央の作業スペースに
大きく表示されます。
1.写真の切り抜き
「切り抜き」とは
写真の余計な部分をカットすることです。
「トリミング」とも言われます。

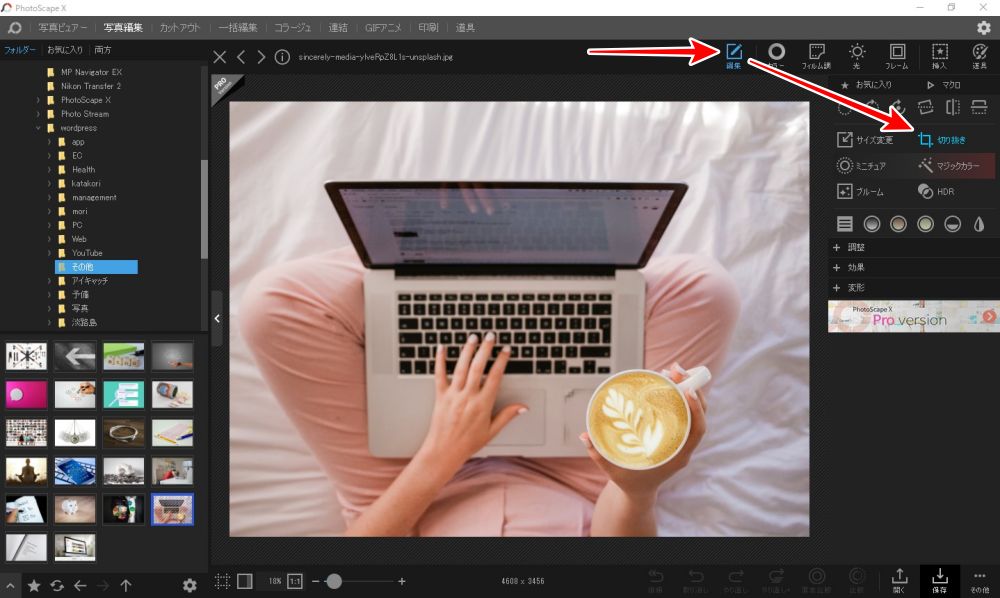
画面の矢印のとおりに
「編集」→「切り抜き」とクリックします。

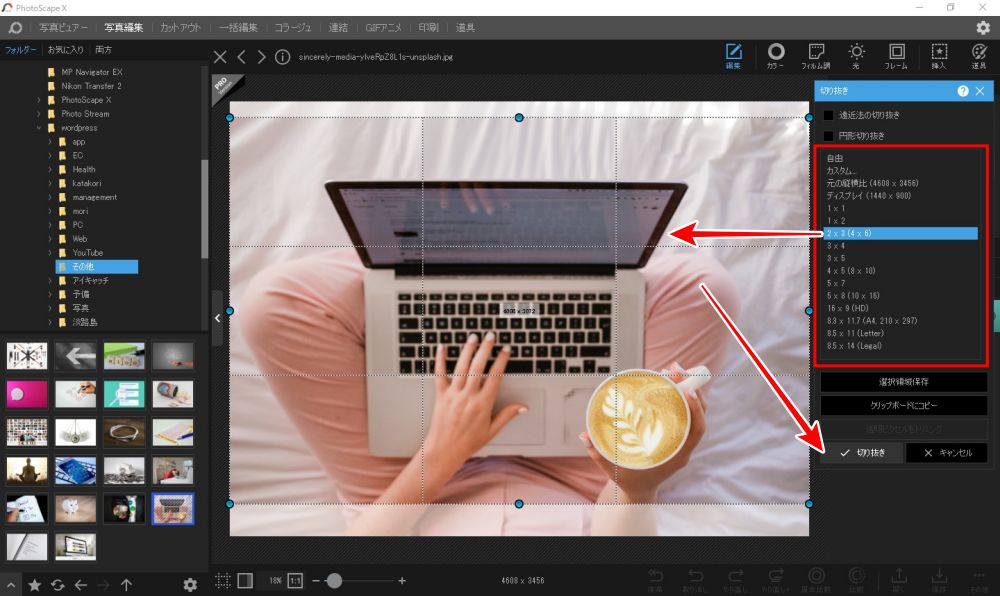
赤い枠にあるように
「切り抜き」する写真の
縦横の比率を指定する欄が表示されます。
この中から
今回は「2×3」を選択します。
選択したら、
マウスで写真内をドラッグして
切り抜きする範囲を指定します。
最初にざっくり「切り抜き」範囲を指定して
あとから微調整するほうが
作業効率が良いです。
上の写真だと、
上下幅がカットされた状態になっています。
これで良ければ
「✓切り抜き」をクリックして確定します。
切り抜きの際に、「1×1」を選べば、Instagramでよく使われてる、正方形に切り抜くことができます。
2.写真のサイズ変更
「サイズ変更」は
ブログに写真を載せる際に
最も重要な作業になります。
「サイズ変更」して
写真のデータの大きさを
小さくします。
小さくしておかないと
写真を貼り付ける途中でエラーが出たり
見たくても時間がかかってしまい
なかなか見ることが出来ないなど
問題が起こります。

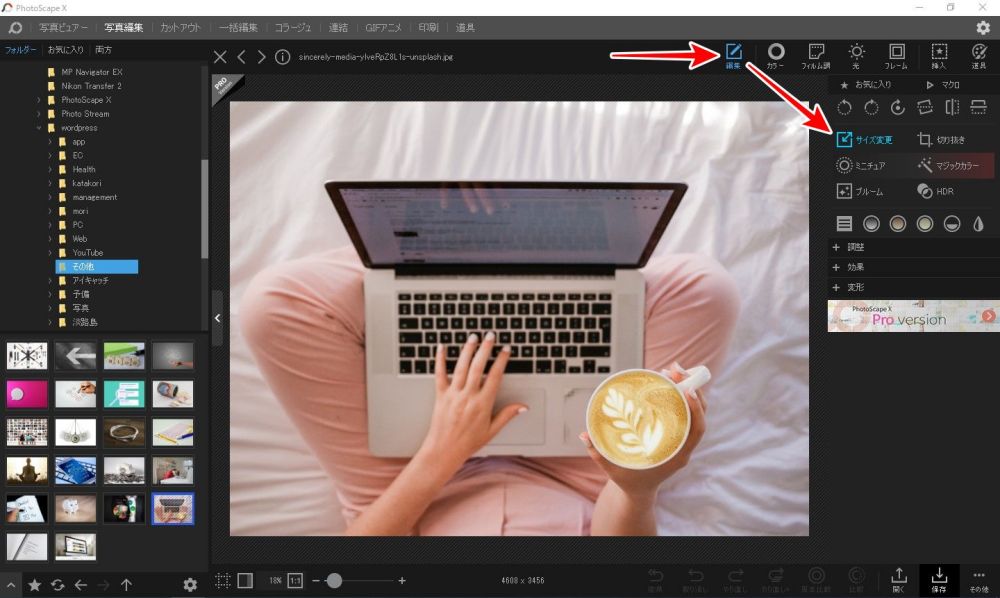
矢印のとおりに
「編集」→「サイズ変更」をクリックします。

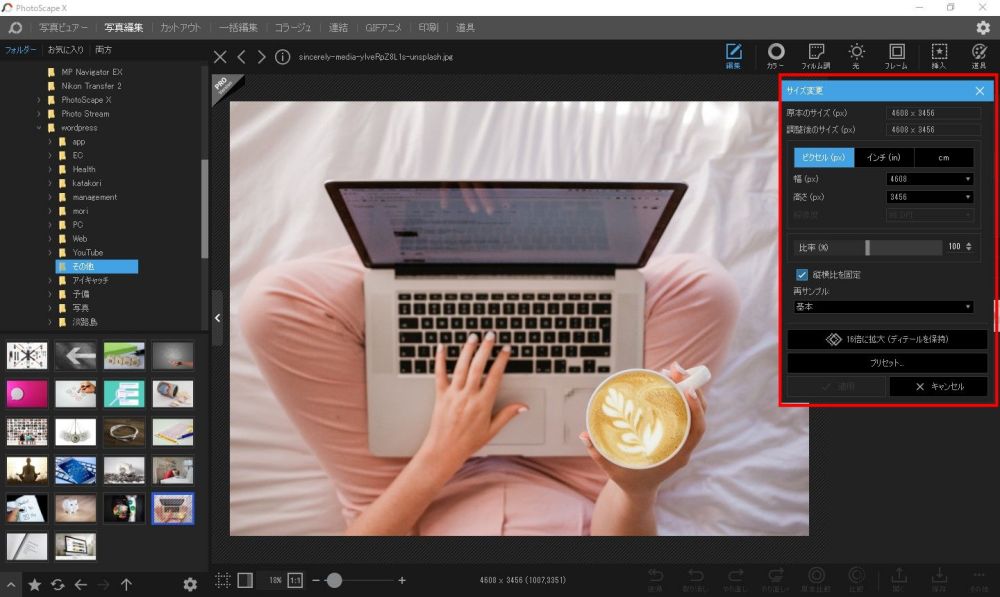
「サイズ変更」の作業ボックスが表示されます。

「幅」の数字欄に
直接サイズを入力しても良いのですが、
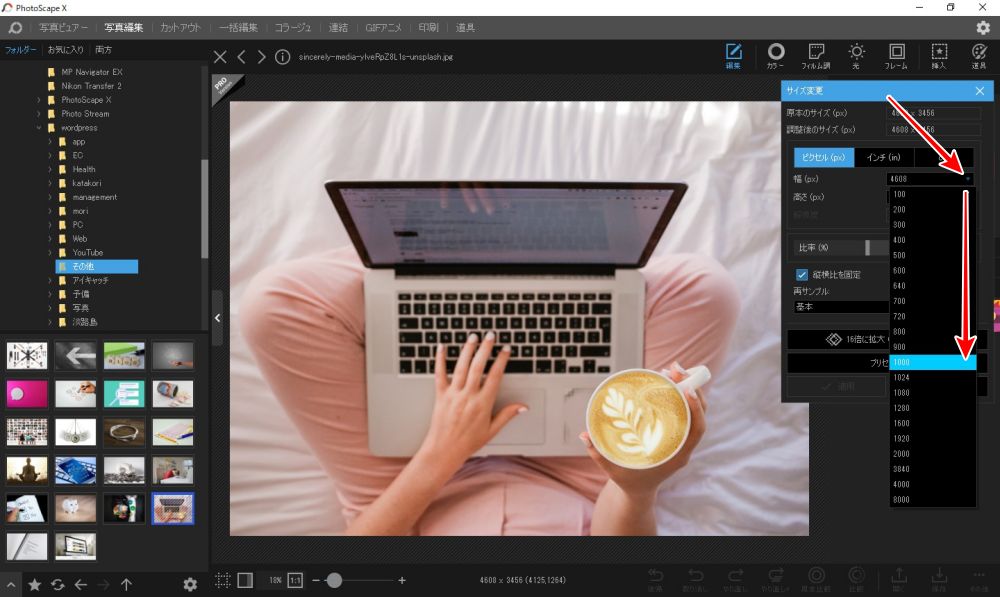
その横にある小さな▼をクリックすると
変更するサイズの一覧が表示されます。
今回は「1000」を選択します。
- 僕はブログ用には、いつも長辺を「1000」で使っています。

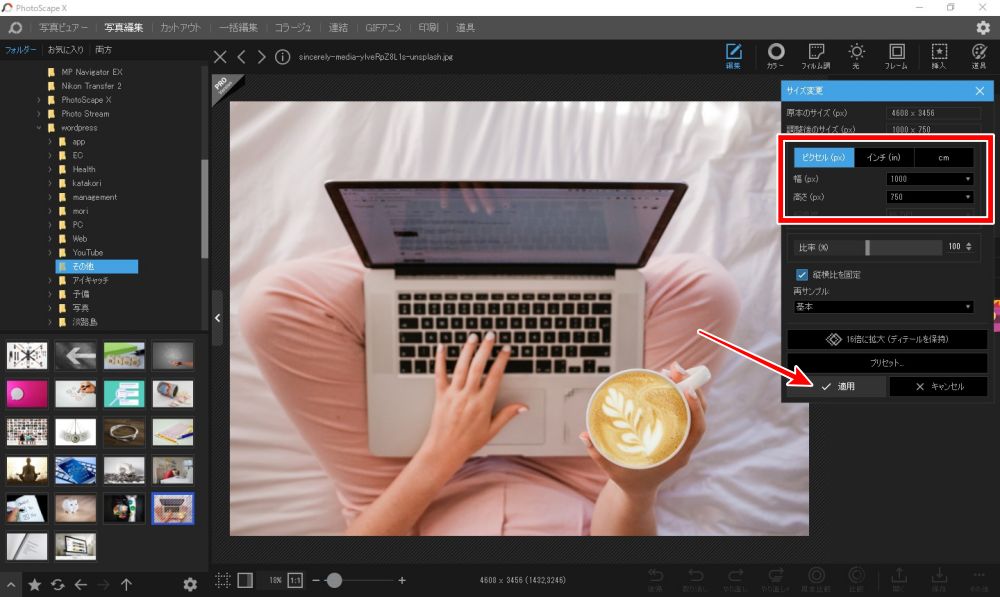
幅(長辺)が「1000」になってるのを確認して
「✓適用」をクリックします。
これで「サイズ変更」の完了です。
あとは「保存」します。

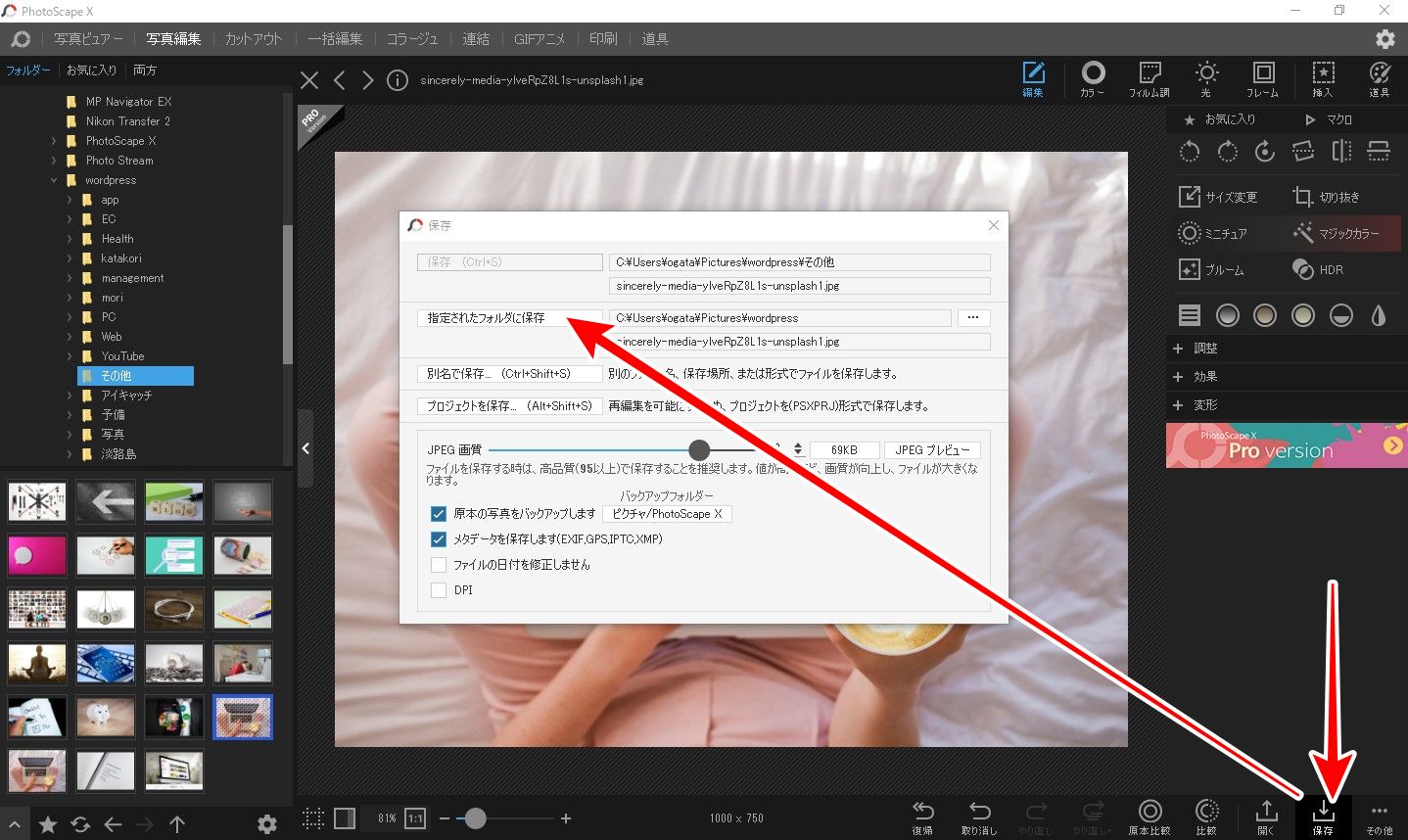
右下にある「保存」をクリックすると
保存のための画面が表示されますので
「指定されたフォルダに保存」をクリックします。
実際に「サイズ変更」でどれぐらい、写真のデータが小さくなったかと言いますと、今回の写真の場合「1.1MB」だった写真が、たった「98KB」にまで小さくなっています。この効果は絶大ですので、必ず行うようにしましょう。
今回はココまでです。
おつかれさまでした。
まとめ
今回は「PhotoScape X」の機能のうち、基本的な部分だけを解説しました。ですが、ブログ運営で使うのは、今回解説した機能が殆どです。ぼくの場合、PCでの写真加工は「PhotoScape X」で全て行っています。尚「PhotoScape X」は有料版があります。ですが、有料で増える機能は、ブログで使う写真には必要がない機能ばかりなので、無料のままで使わせてもらっています。











コメント
コメント一覧 (1件)
[…] Windows、Mac 無料の最強写真加工アプリ PhotoScape X 徹底解説 | ちはやブログ […]