「画像に文字や図形を入れたい!」、ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、伝える上での大きな武器になります。今回はアプリ「メディバンペイント」を使った、画像への文字の入れ方を初心者にもわかりやすく解説します。
メディバンペイントは、元々アニメ制作用のお絵かきアプリなので、出来ることはかなり多いです。その中で、ここでは画像への文字入れ、図形入れに的を絞って解説しています。
画像に文字入れアプリ「メディバンペイント」無料で超高機能でお絵かきもできる

メディバンペイント は、
・iPhone
・iPad
・Android
・Windows
・Mac
これらデバイス向けに公開されていて、
基本的な機能は無料で使えます。
本体はアニメを描くためのアプリなので、
ブラシなどは超多機能。
そのあたりについては
公式サイトに詳しく解説がありますので
興味がある方はチェックしてみてください。
公式ダウンロードページはコチラ。
ここでは、
画像への文字入れ機能についてのみ
解説します。
メディバンペイント を使った画像への文字の入れ方
では文字入れの作業に入ります。
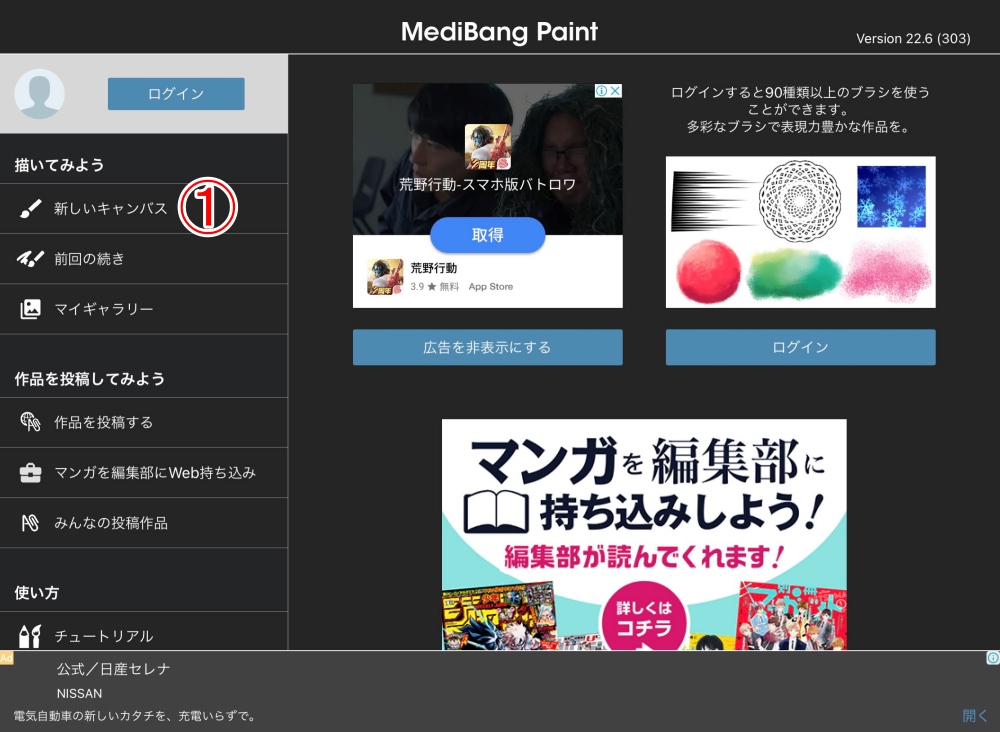
メディバンペイントを起動します。

すると、無料なので仕方ないのですが
けっこう広告が目立ちます。
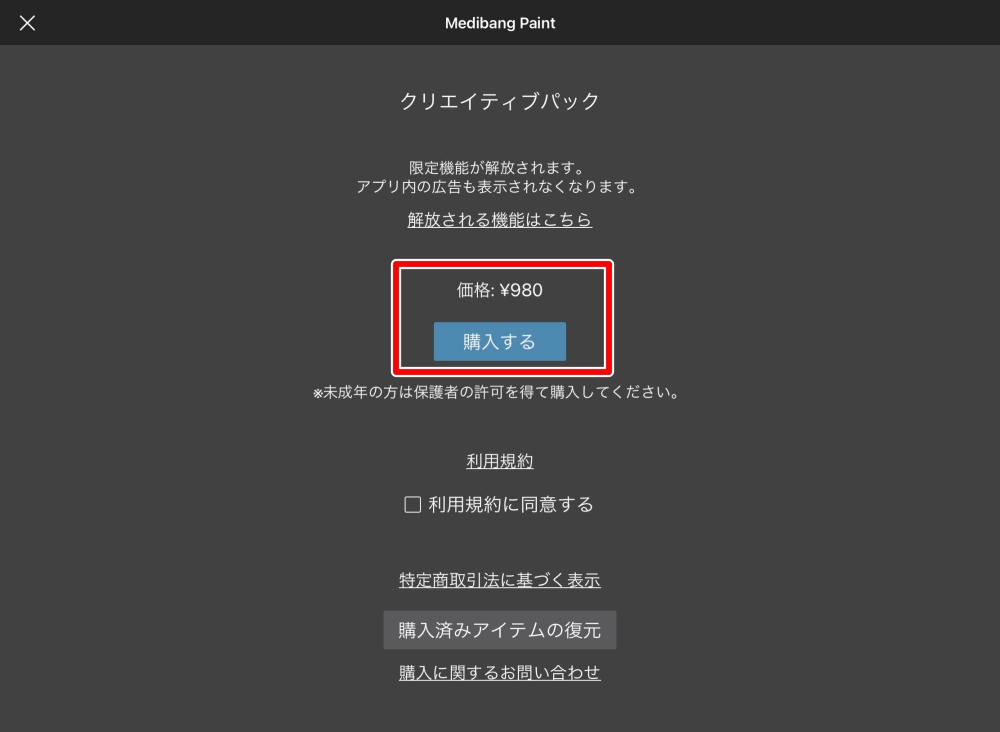
この広告を消したい場合、

980円で消すことができます。
この支払は、サブスクリプションではないので
一度きりの支払いです。
今回は、支払わず
このまま解説をすすめます。
2つ上の画像「1:新しいキャンバス」をタップ

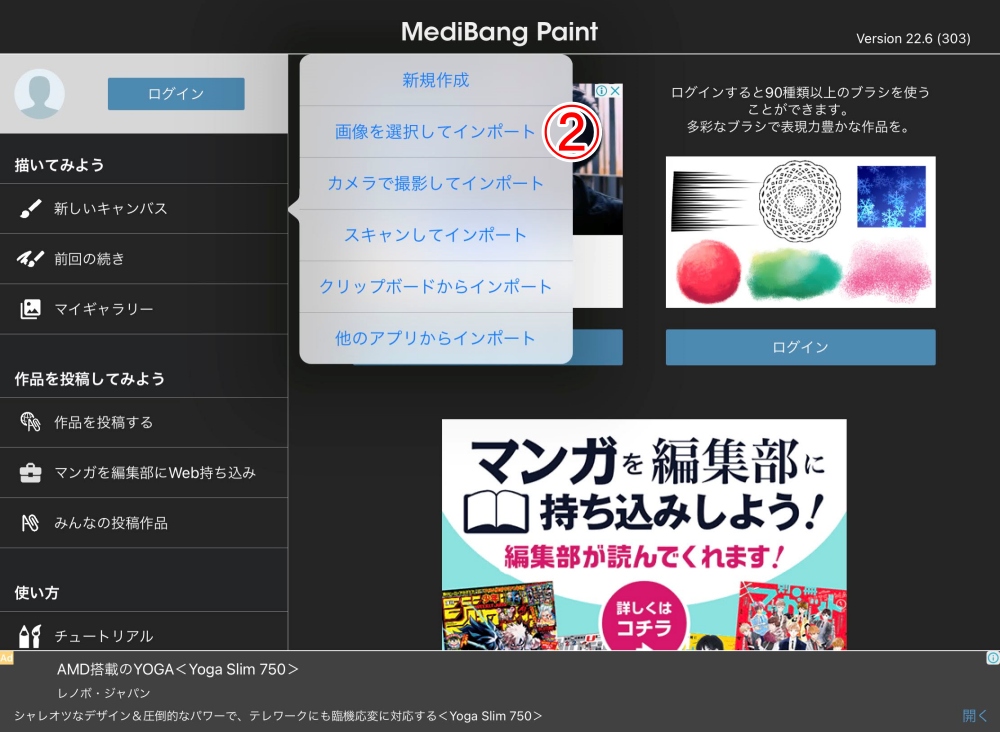
ここでは画像に文字を入れたいので
「2:画像を選択してインポート」をタップ

これで画像のセット完了です。
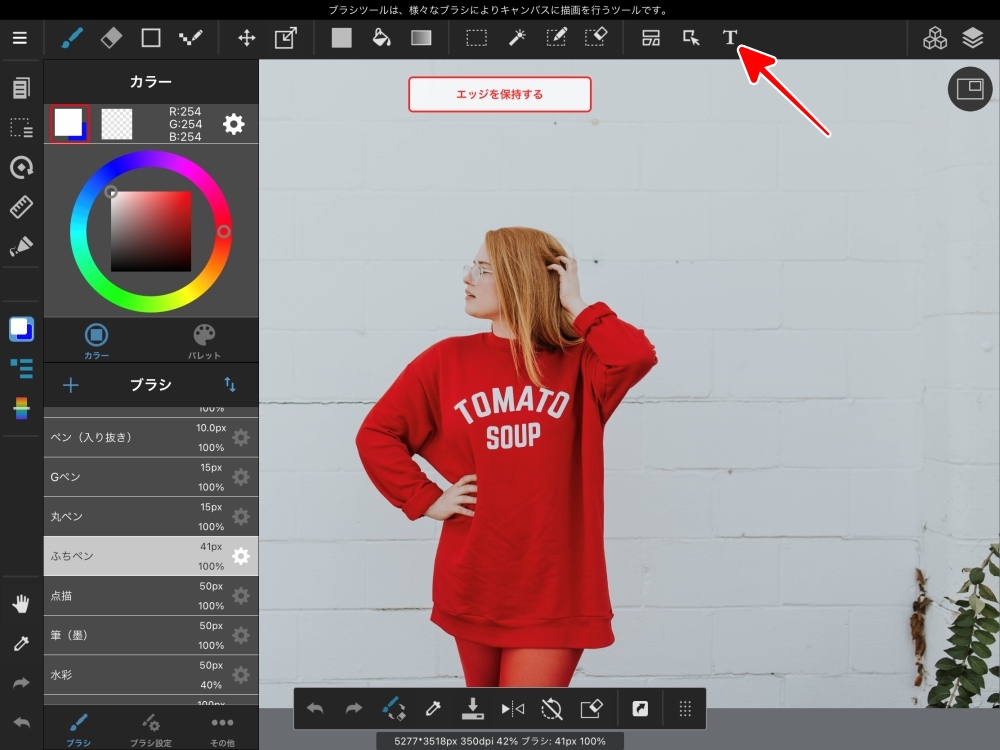
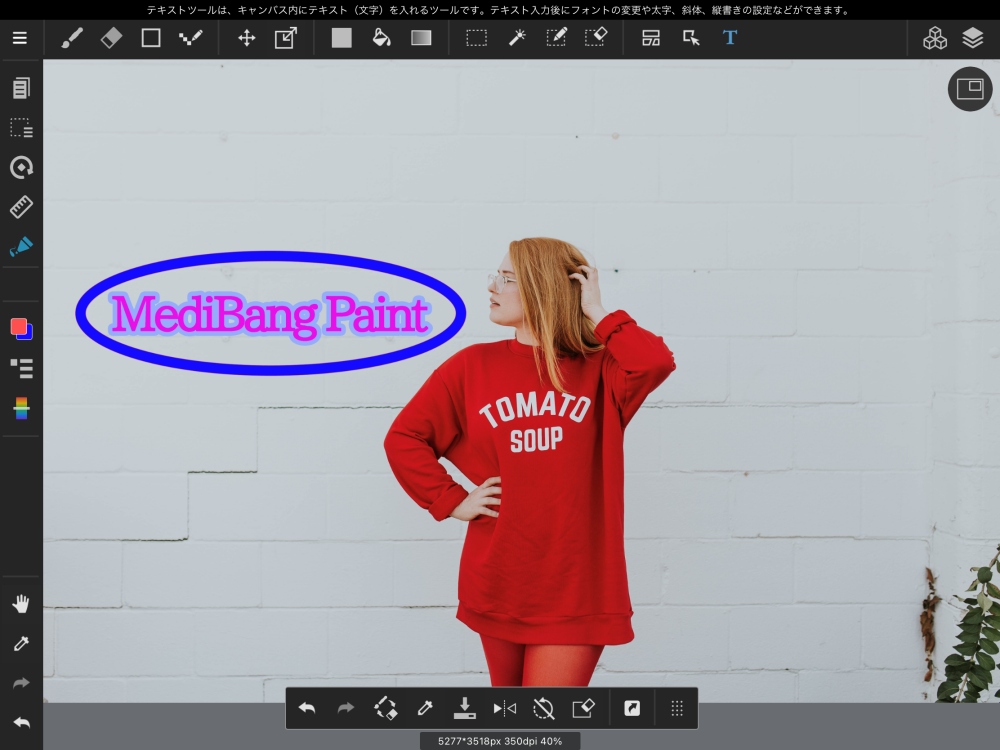
画面上部の
「T」のボタンをタップ

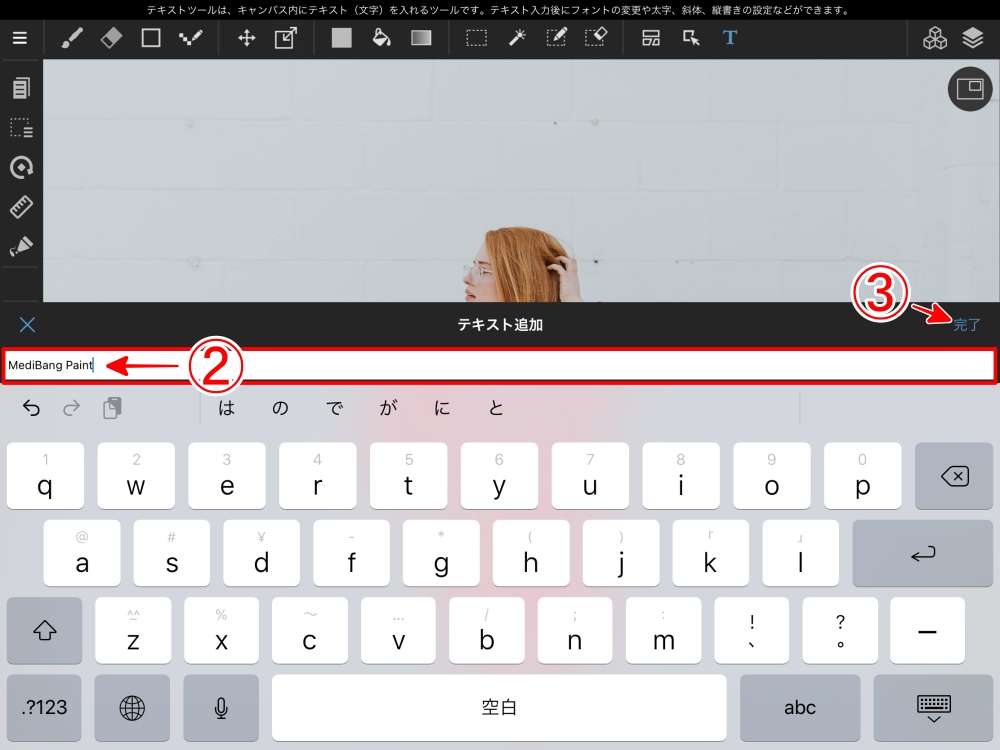
文字入力のスペースが表示されます。

「2」に文字を入力し、
入力できたら「3:完了」をタップします。

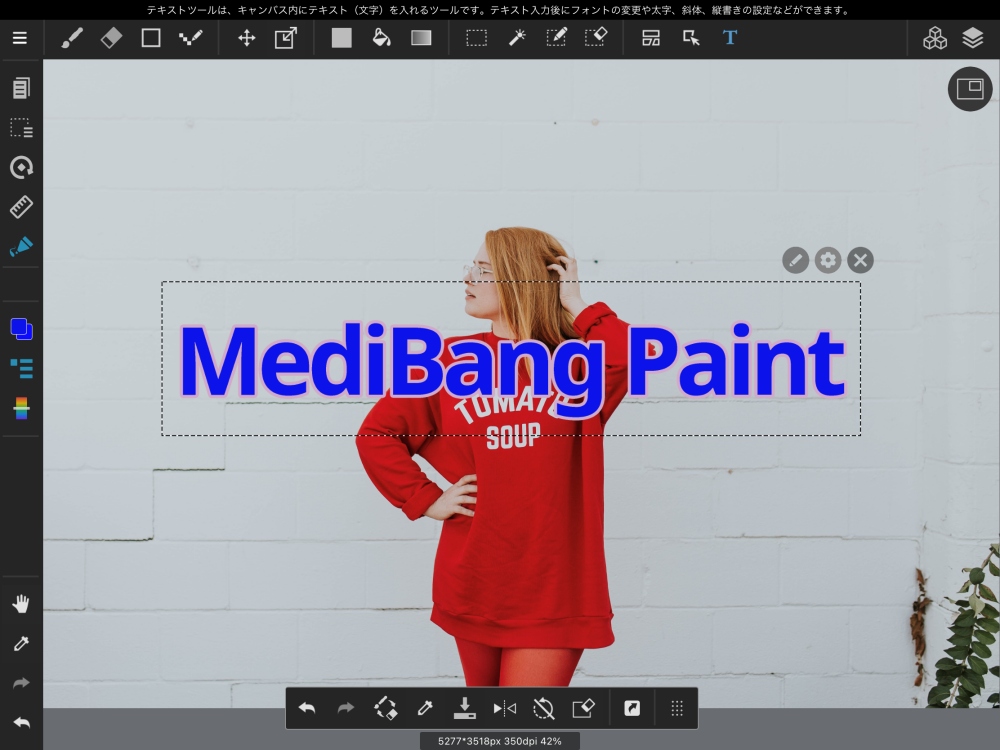
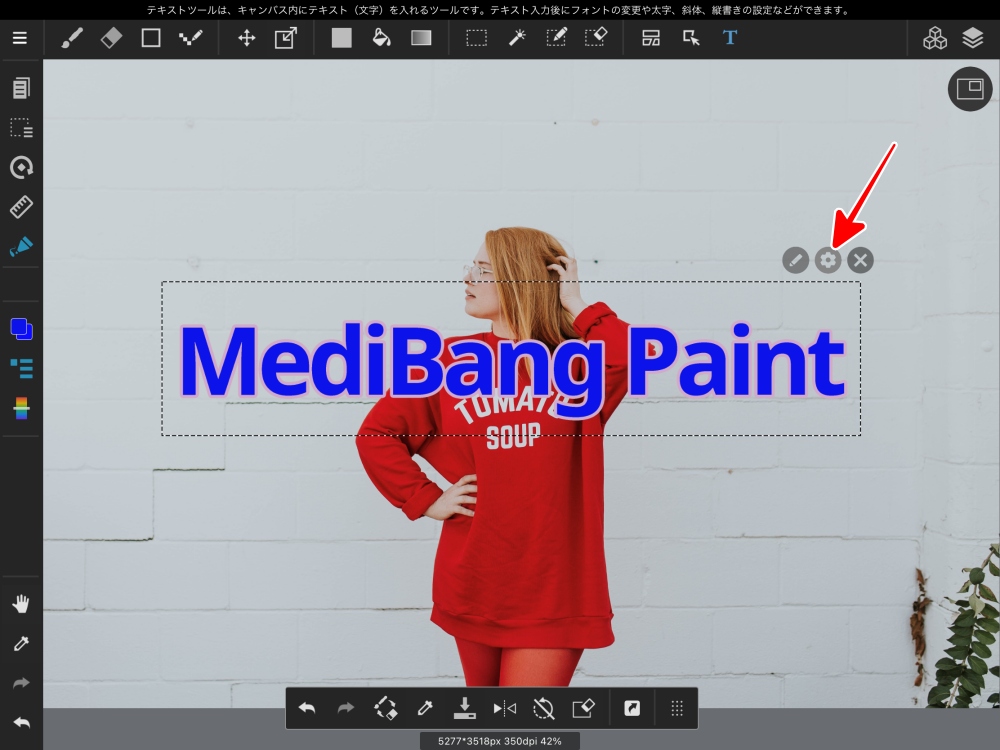
次は、文字の装飾です。
文字部分を選択した状態で
「歯車」ボタンをタップします。

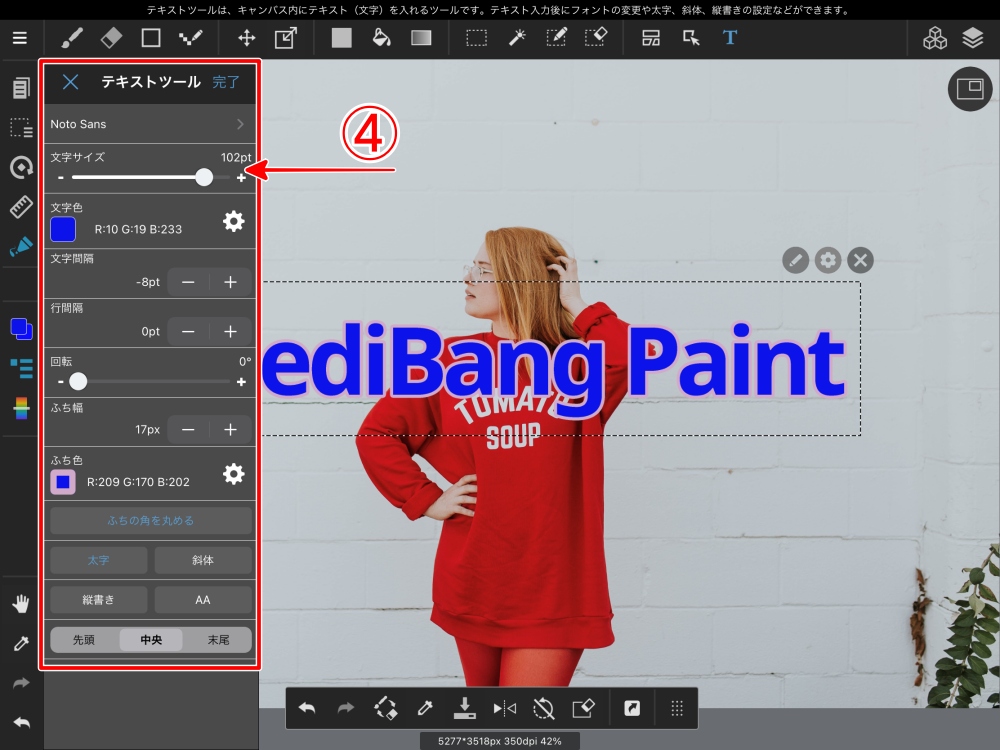
「テキストツール」が表示されますので
「4:文字サイズ」を選択します。

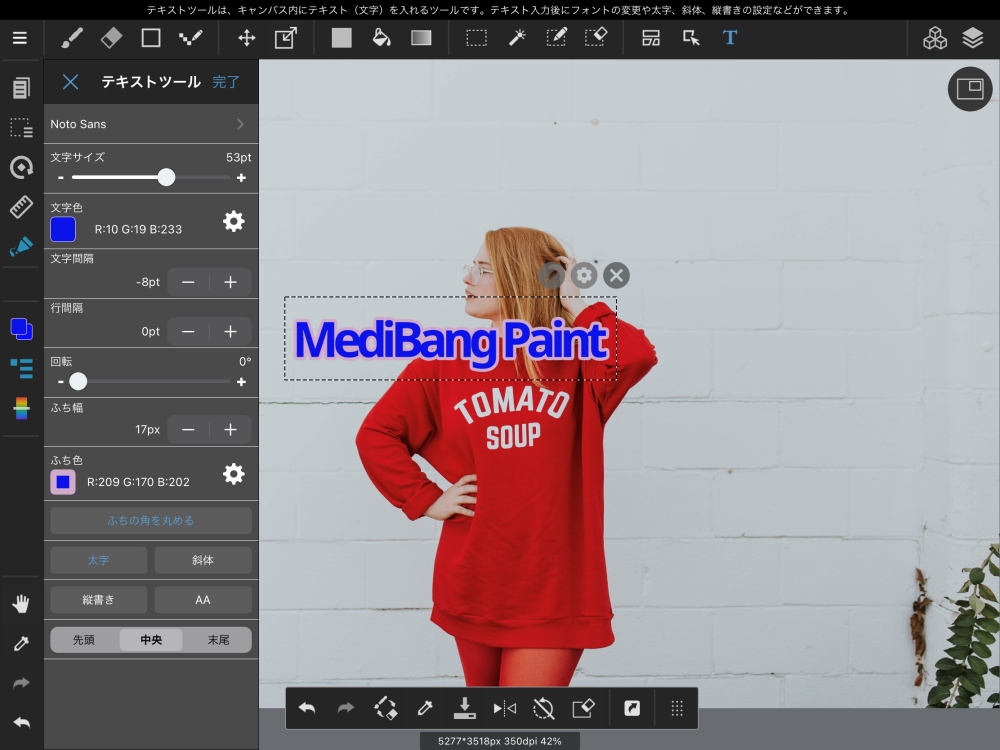
「文字サイズ」のスライドバーを動かして
大きさを変更します。

これでサイズ変更の完了です。
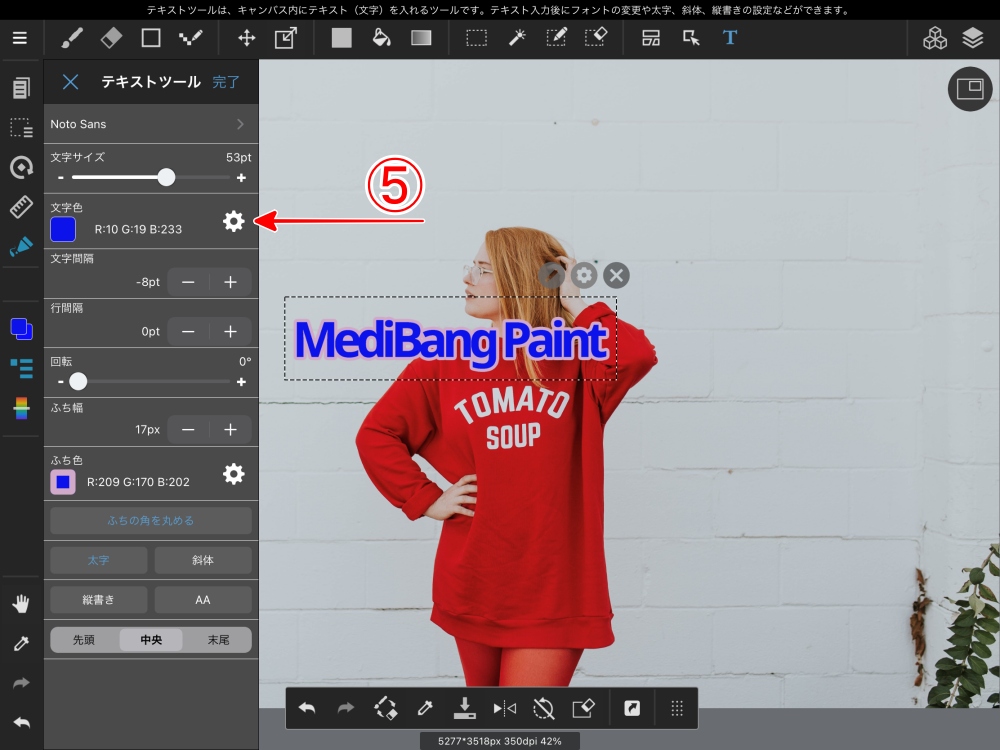
次は色の変更です。
文字の色は
・文字そのものの色
・ふちどりの色
2種を変えます。
最初に、文字そのものの色を変えます。
「5:文字色」の歯車ボタンをタップします

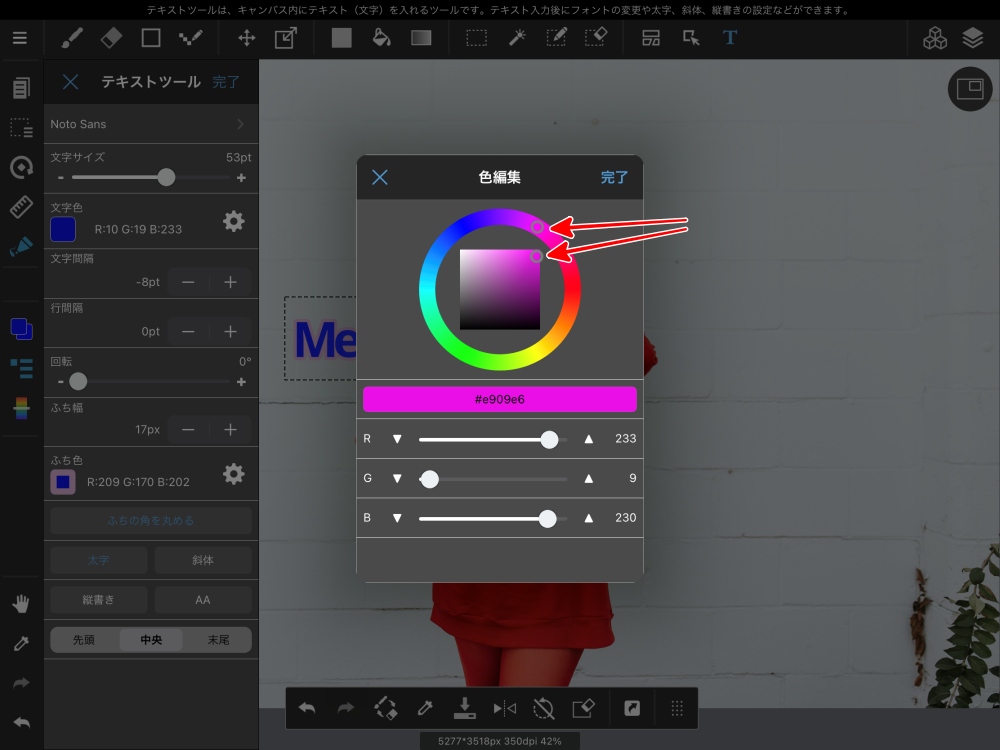
カラーパレットが表示されます。
最初に円上で色を選んで
その後に四角の中で色を指定します。

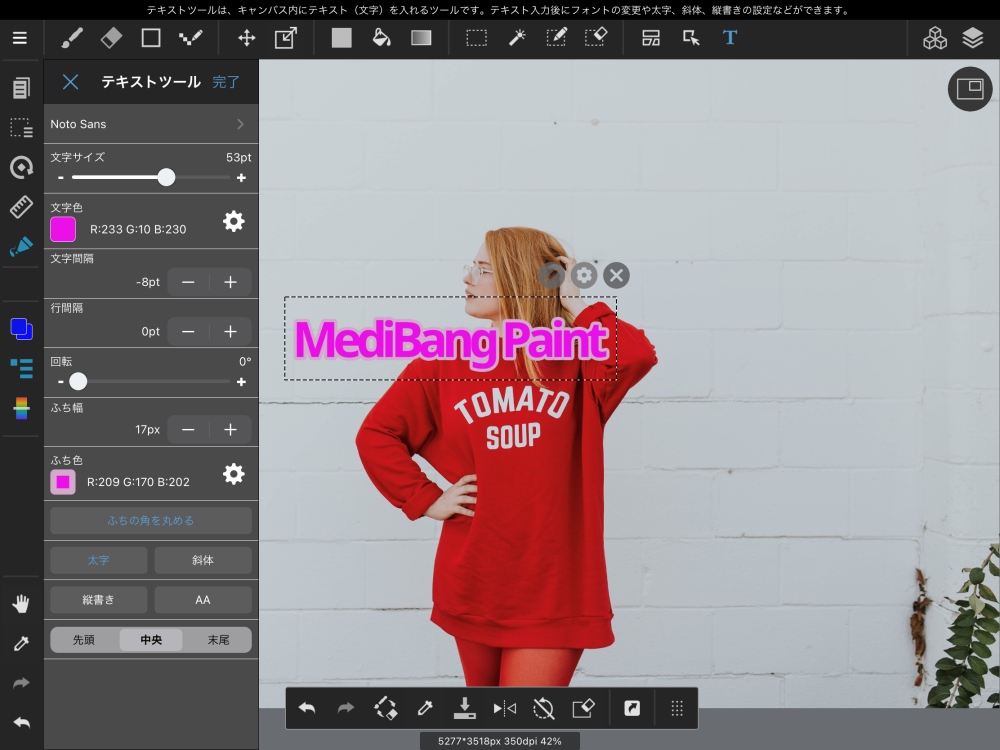
「完了」をタップして
文字に色が反映されます。

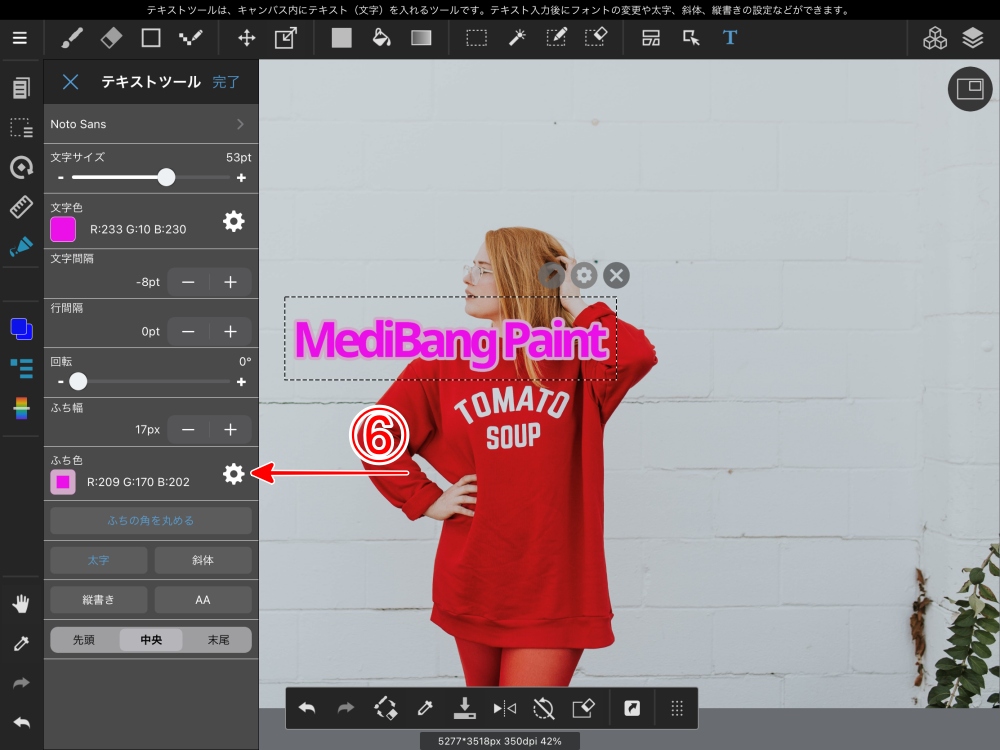
次はふちどりの色を変えます。
「6:ふち色」の歯車ボタンをタップします。

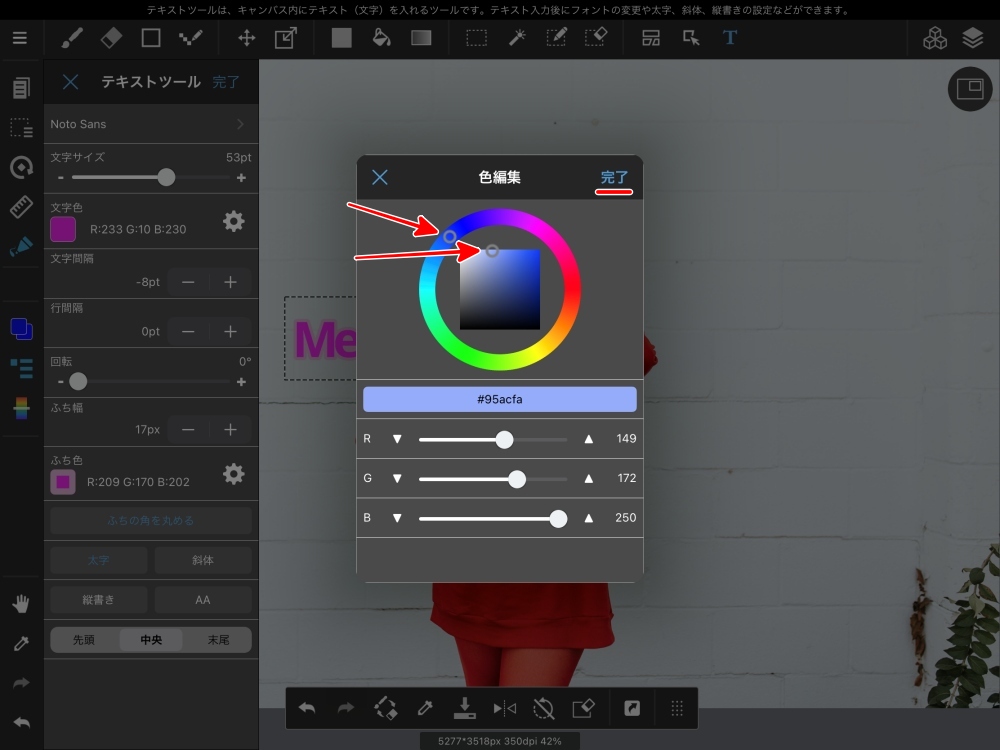
文字自体の色を変えた時と同様に
まず円上の色を選んで
次に四角の中の色を選びます。

色が決まったら「完了」をタップして
出来上がりです。

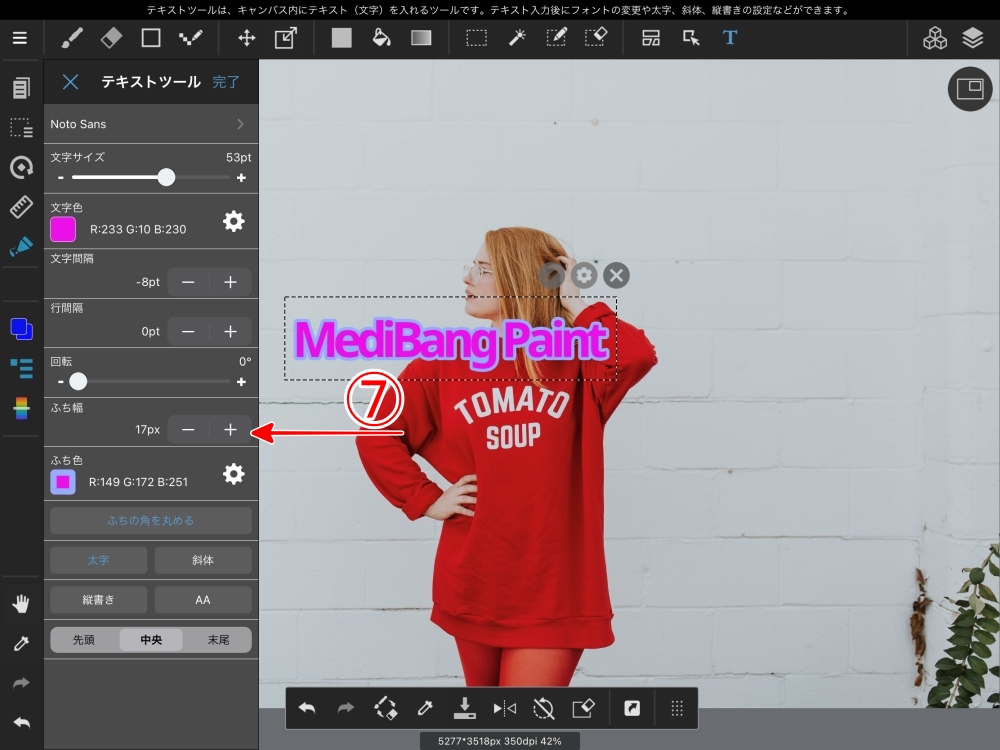
ふちどり部分の幅を変えることができます。
「7:ふち幅」の
「+」「ー」をタップしながら
好みの幅に変えます。

ここまで太くできます。

反対に値を「0」にすると

ふちどりが無くなります。
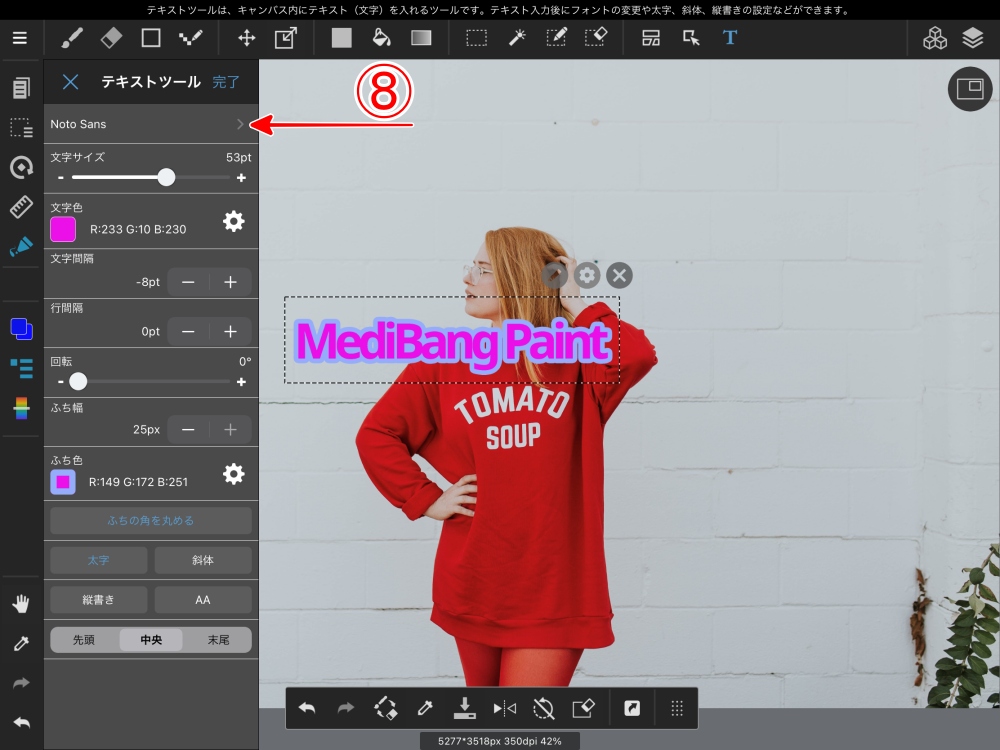
フォントを変えます。
「8」をタップします。

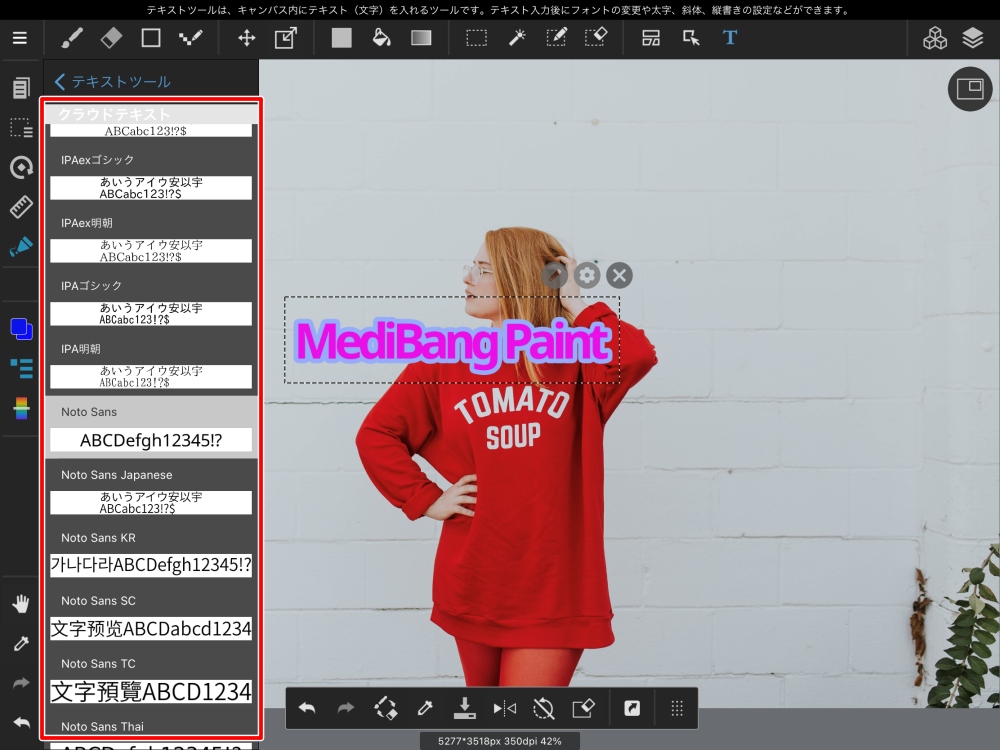
フォント一覧が表示されます。

通常なら、
ここで使いたいフォントを選べば良いのですが

多くのフォントで
「使いたかったら登録してください」の表示。
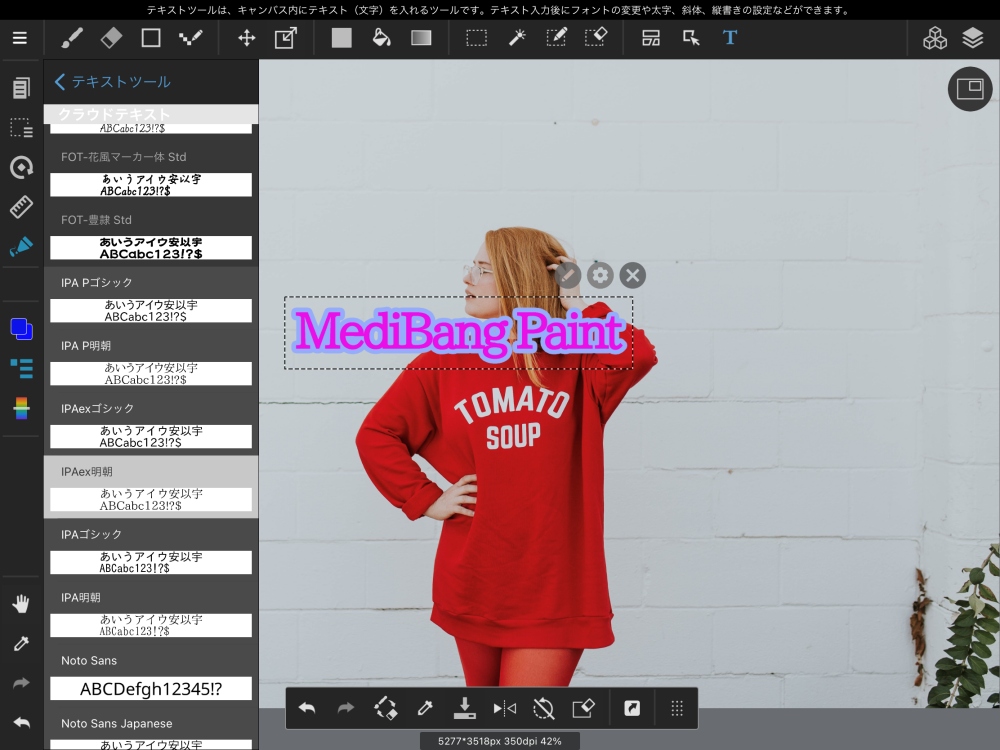
今回は登録しないで
使えるフォントに変更しました。

IPAex明朝 を選びました。
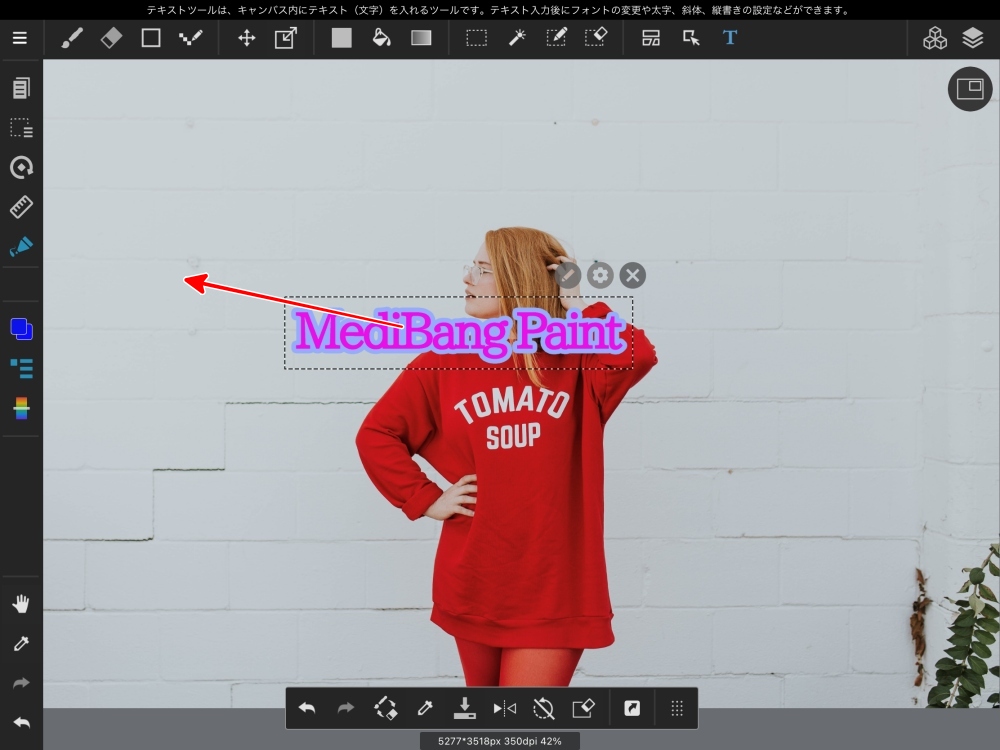
フォントを指先でタップしたまま
配置したい場所までドラックします。

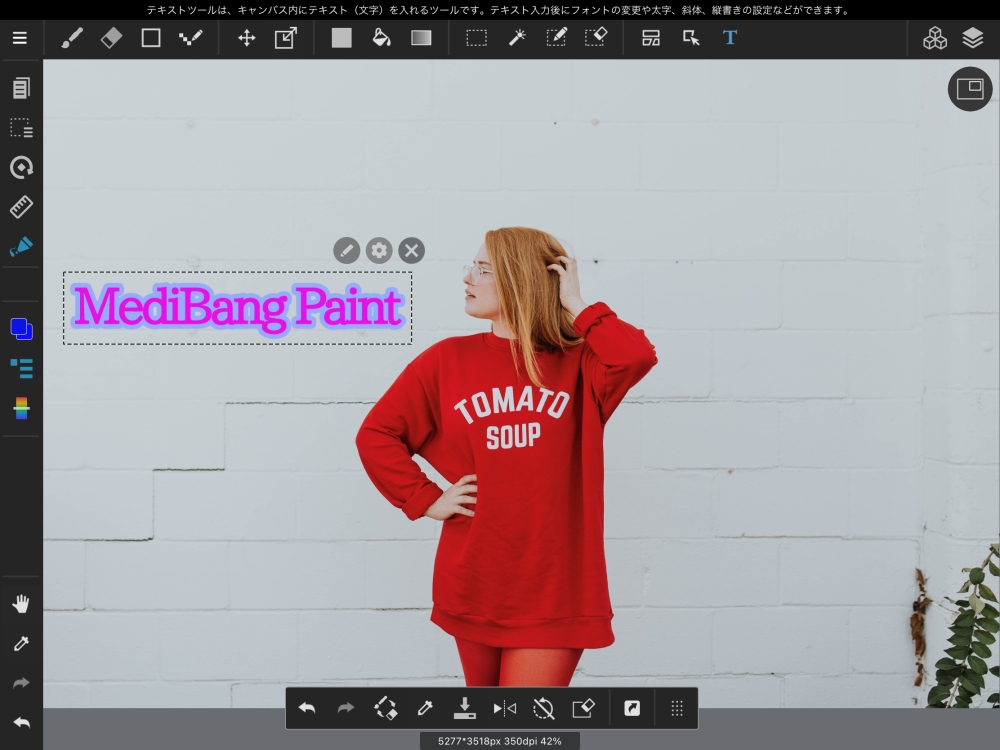
画面から指を離せば完了です。
何度でもやり直しができます。

図形を入れます。
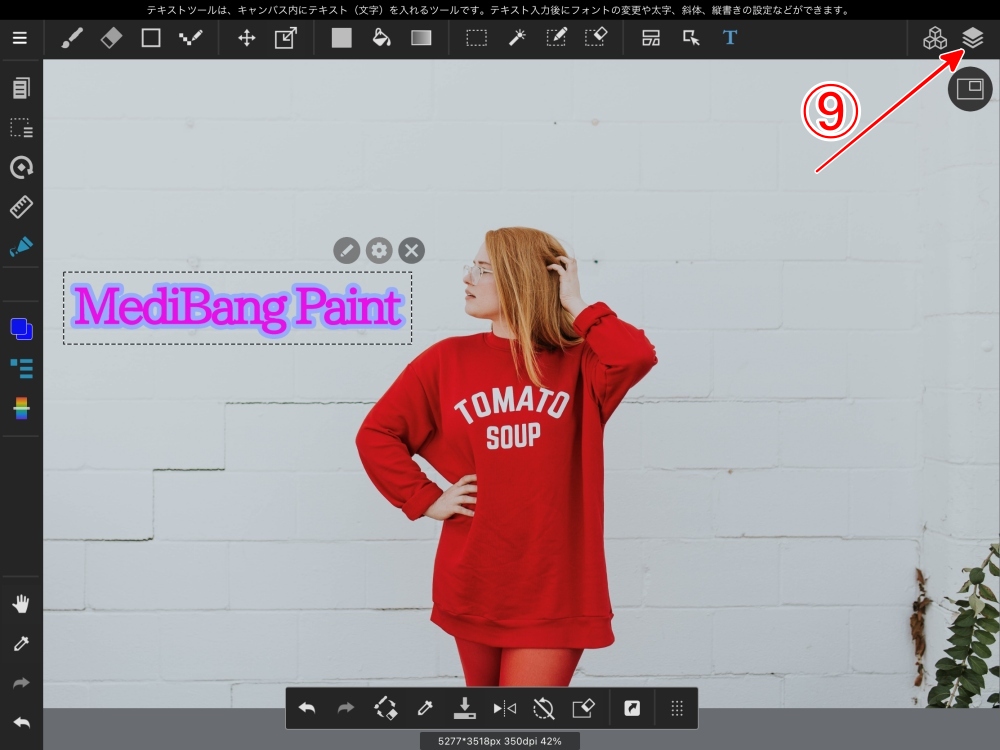
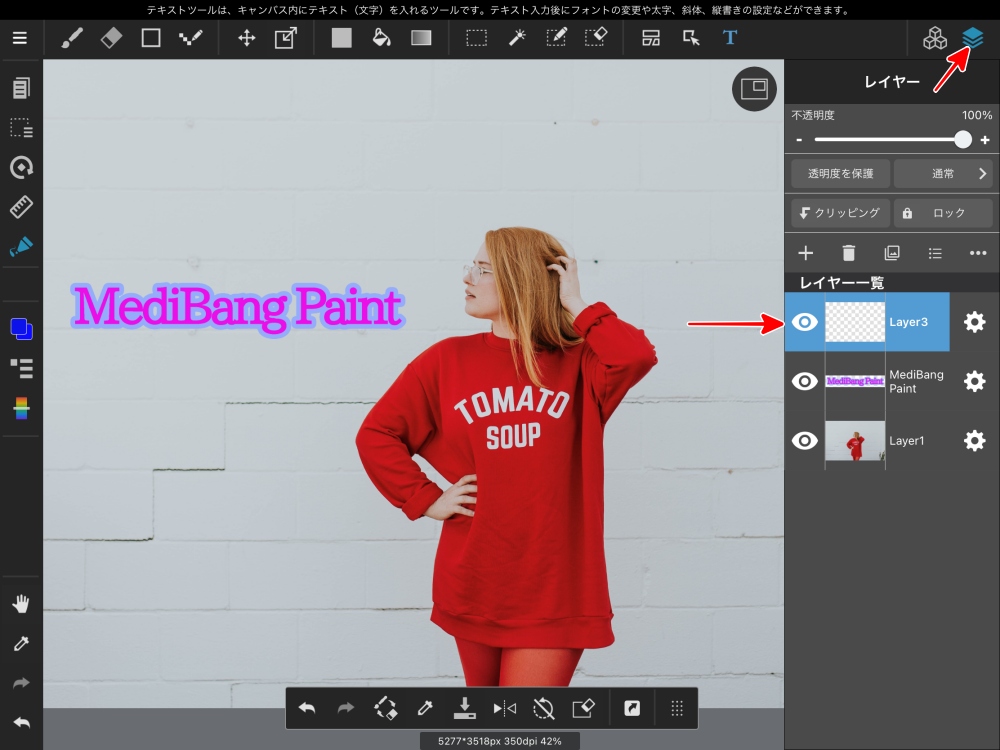
「9:レイヤー」ボタンをタップ

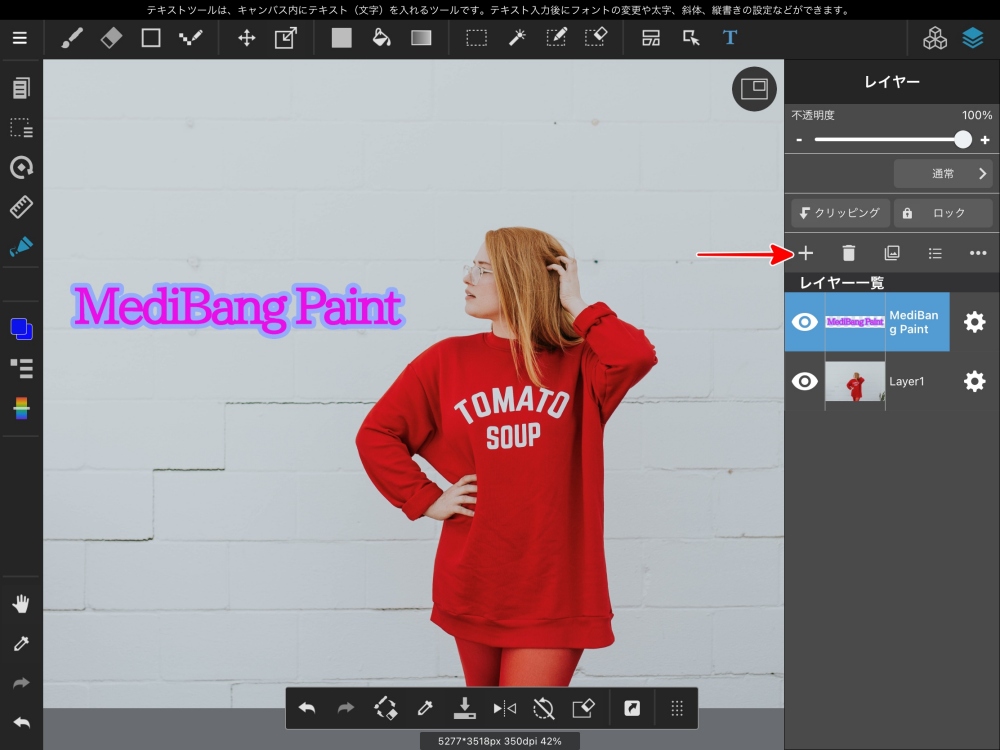
レイヤーパレットが開いて
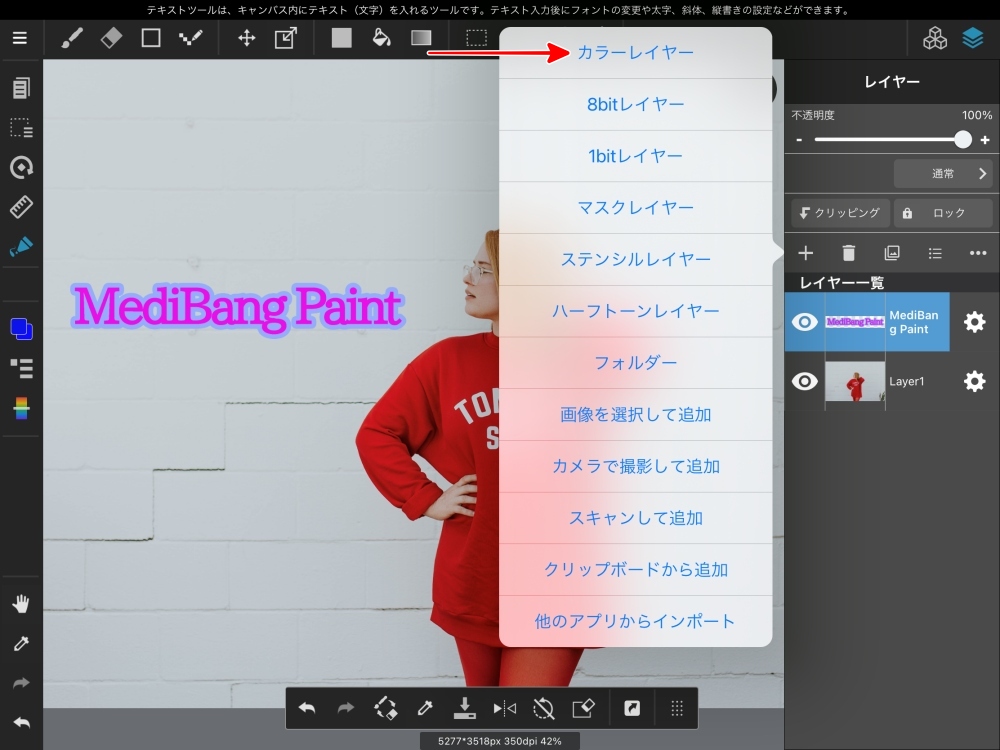
「+」ボタンをタップします。

「カラーレイヤー」を選択

新しいレイヤーが追加されます。
これでもう一度
右上の「レイヤー」ボタンをタップして
レイヤーパレットを閉じます。

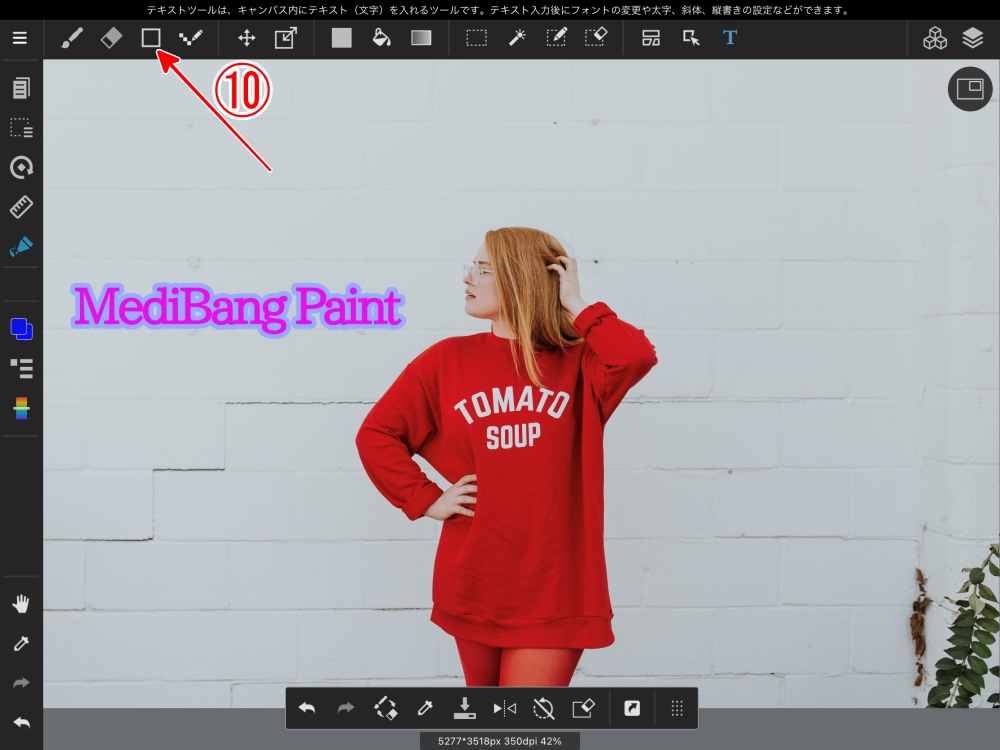
「10:図形」ボタンをタップします。

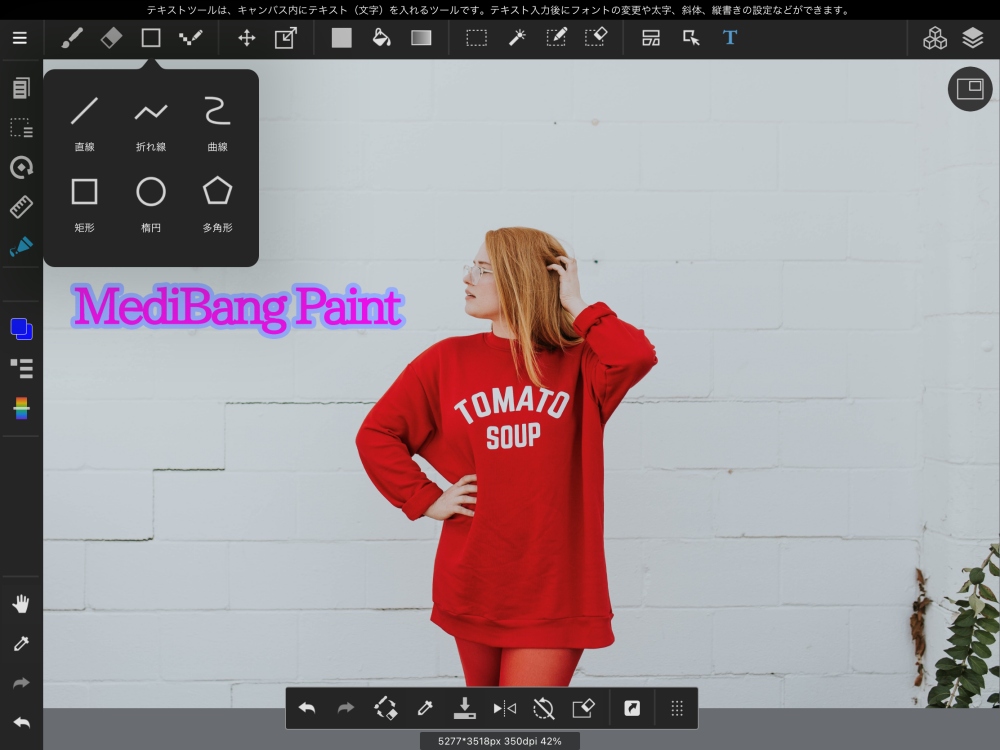
使える図形一覧が表示されます。
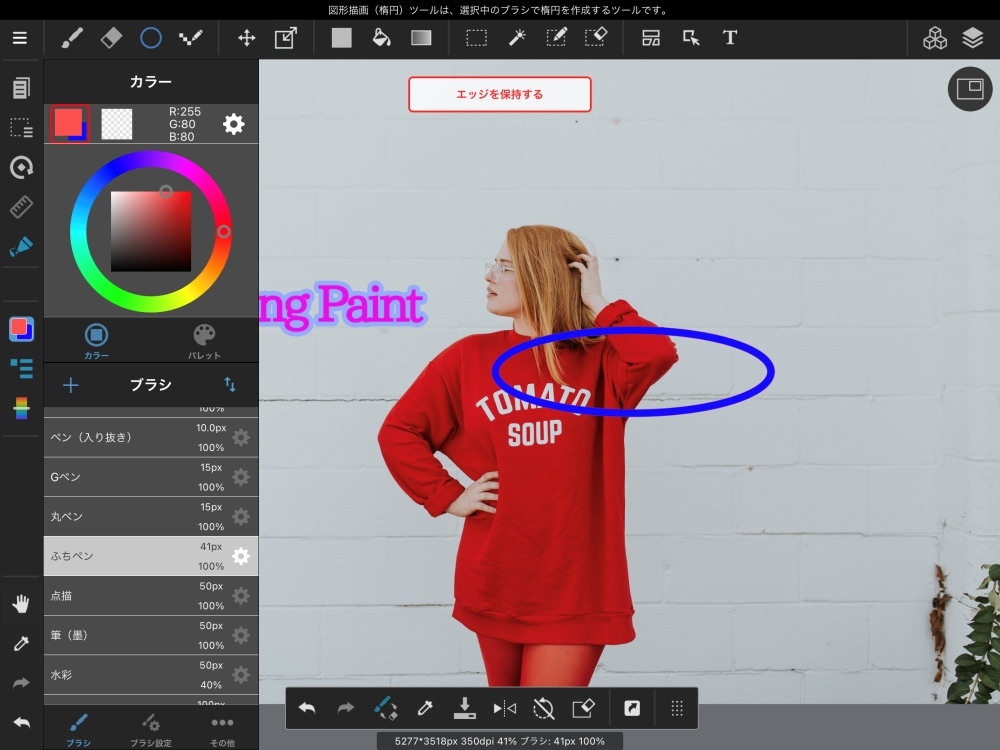
今回は「楕円」を選択します。

指先で適当な場所に
タップしたままドラッグして楕円を描きます。

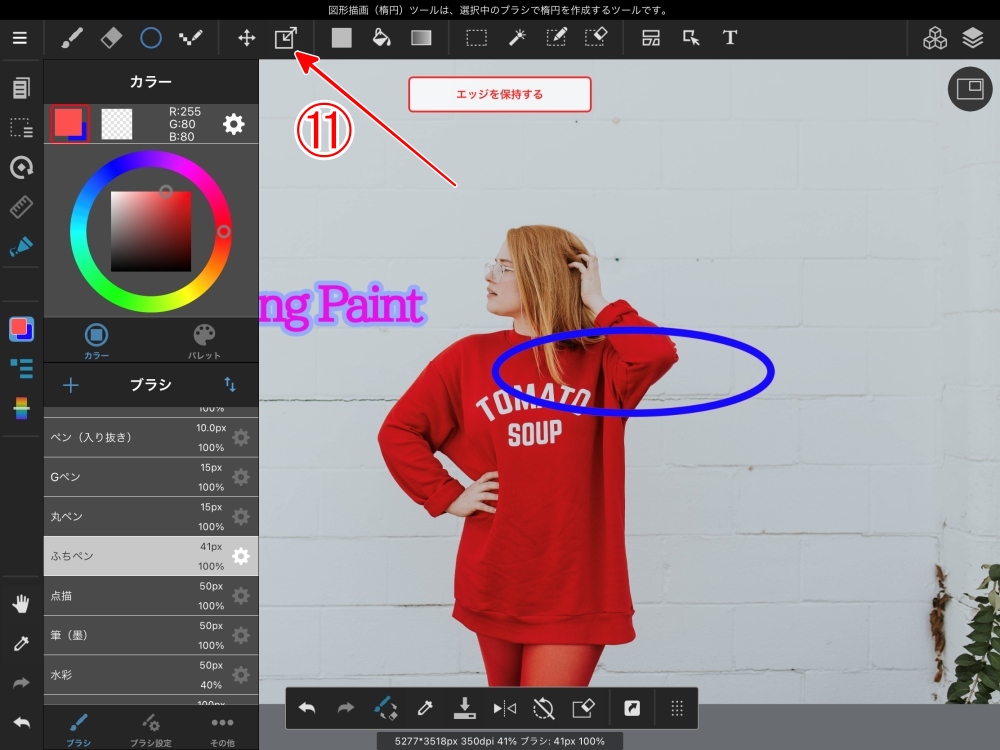
楕円の「位置」「大きさ」を調整します。
「11」のボタンをタップ。

楕円を調整する画面になります。

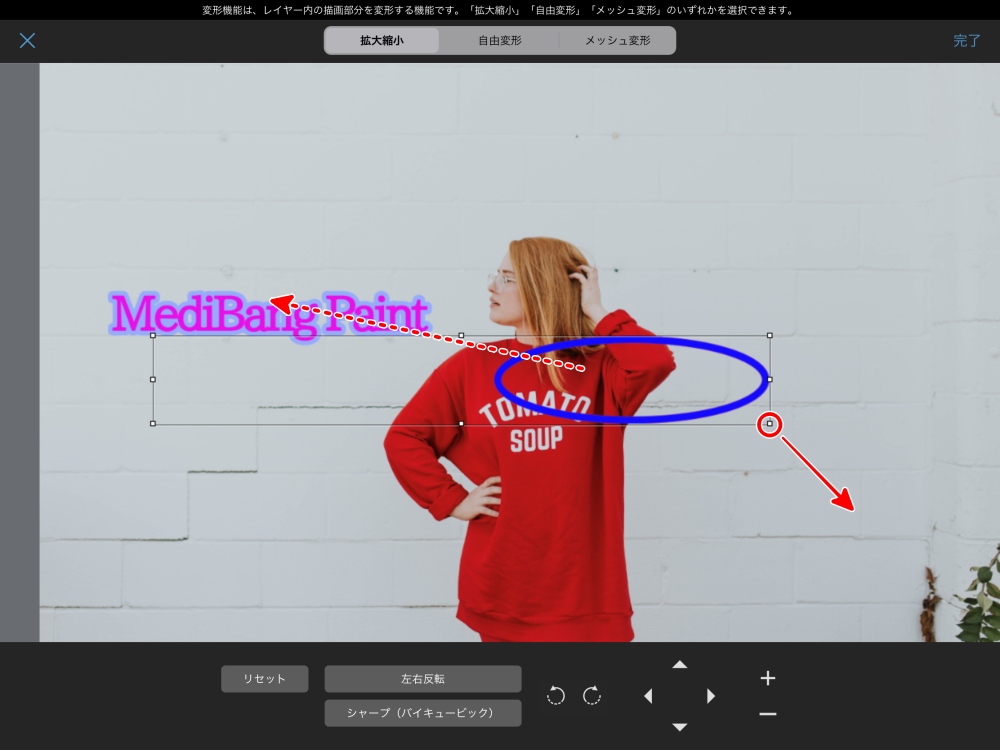
楕円が囲まれた長方形の○の部分を
ドラッグして大きさを、
楕円をタップしたまま任意の場所に
ドラッグして移動させます。
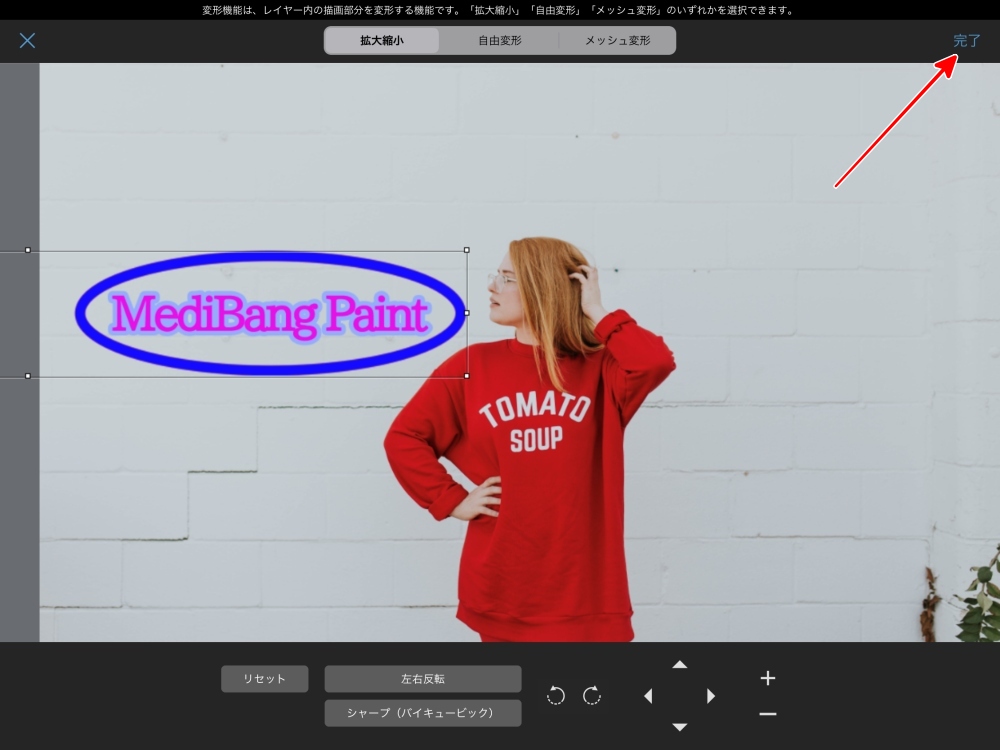
「大きさ」「位置」が決まったら
右上の「完了」ボタンをタップします。

これで出来上がりです。

これであとは「保存」なのですが
その前に、
図形のラインの幅も調整できますので
軽く触れておきます。
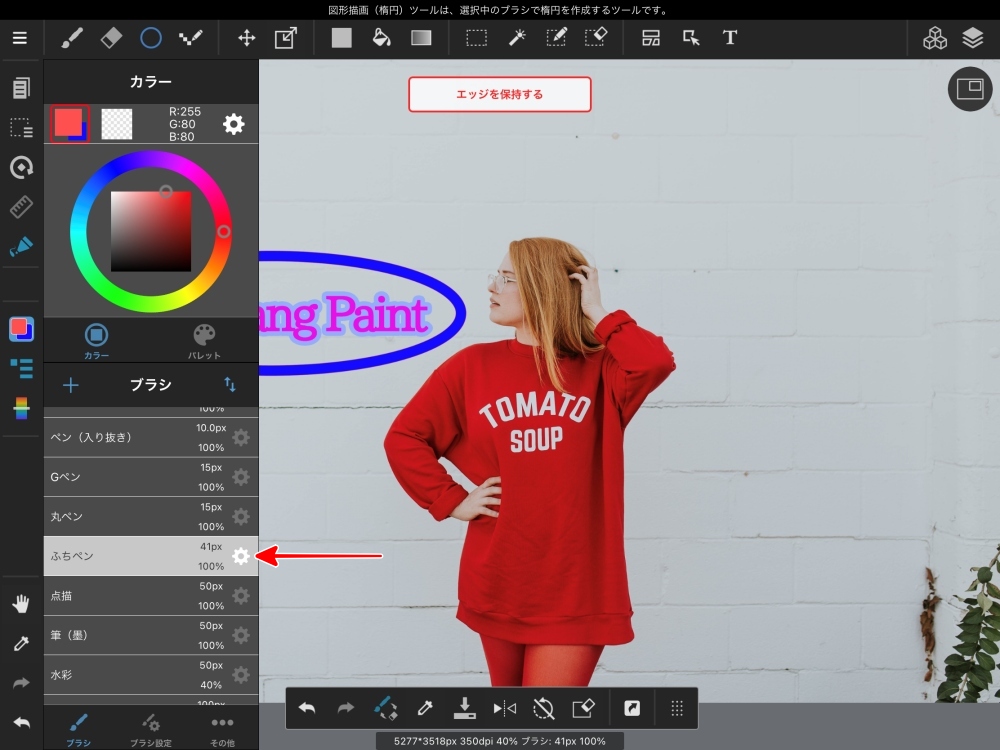
楕円を描く「ブラシ」から
「歯車」ボタンをタップ

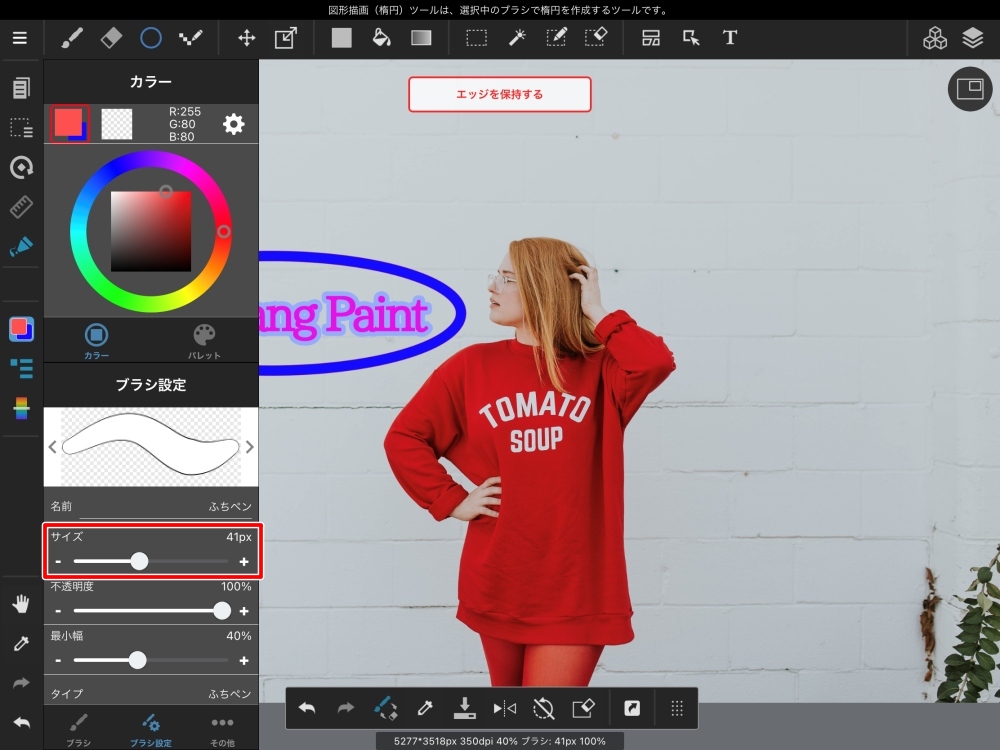
「サイズ」のスライダーを動かします。

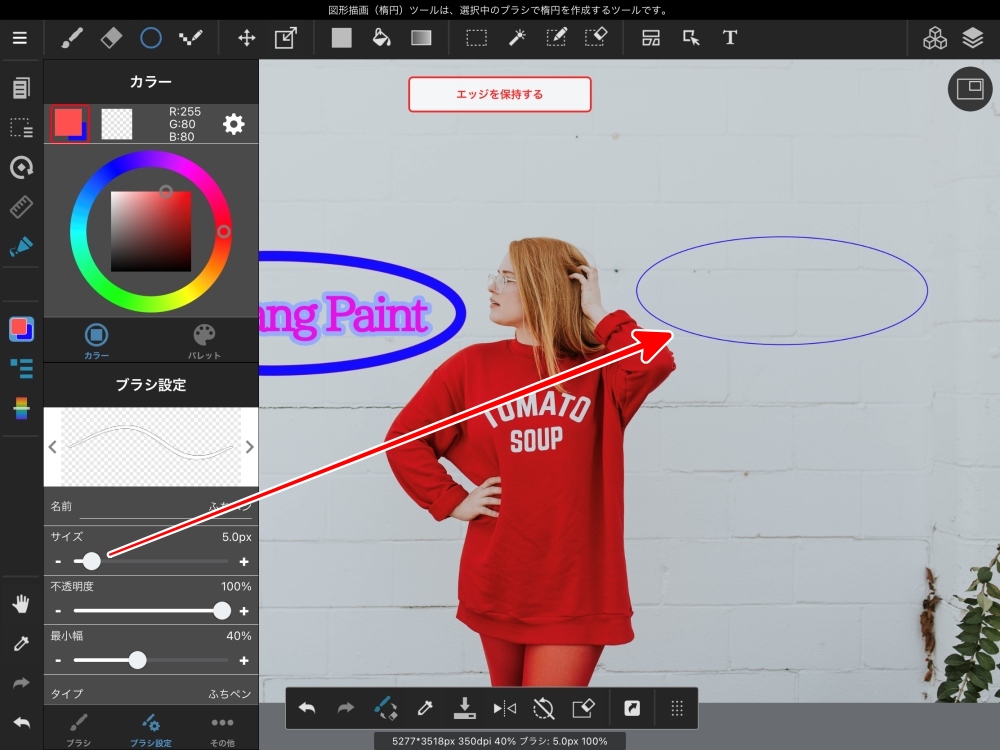
5.0px にして描いてみました。
このようにかなり細い楕円が描けました。

メディバンペイントは本来
アニメ用のお絵かきアプリなので
かなり細かい描写ができますが、
ここでの目的は
画像に文字や図形を入れることなので
ここまでに留めます。
ブログやネットショップで使う
画像用として保存する方法で解説します。
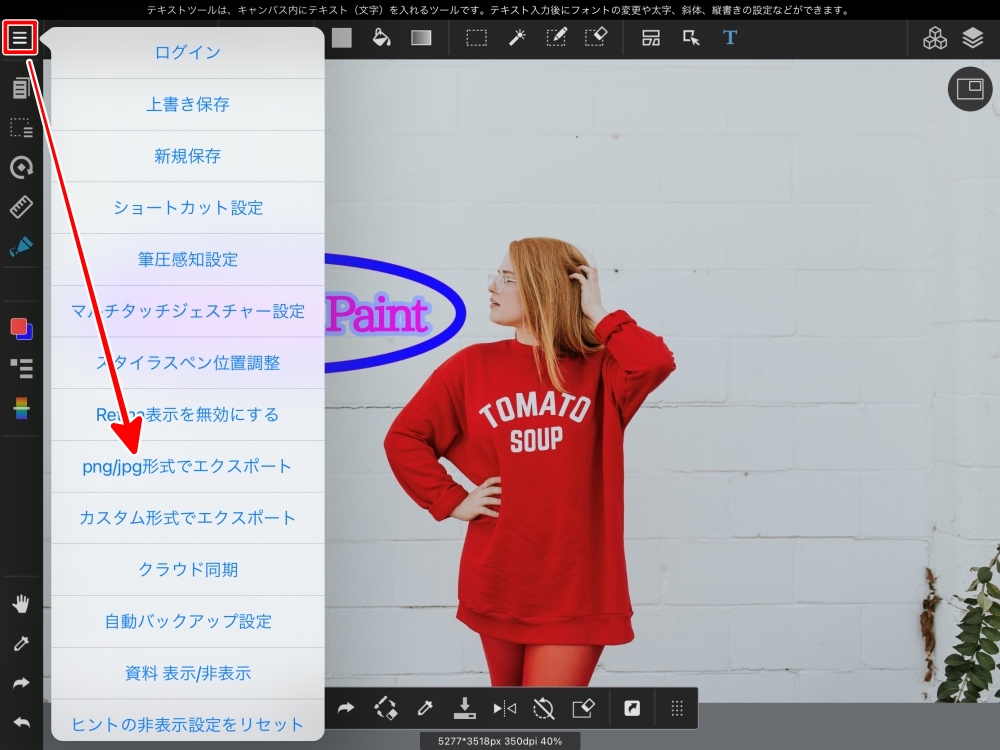
左上ボタンをタップして
「png/jpg形式でエクスポート」を選択。

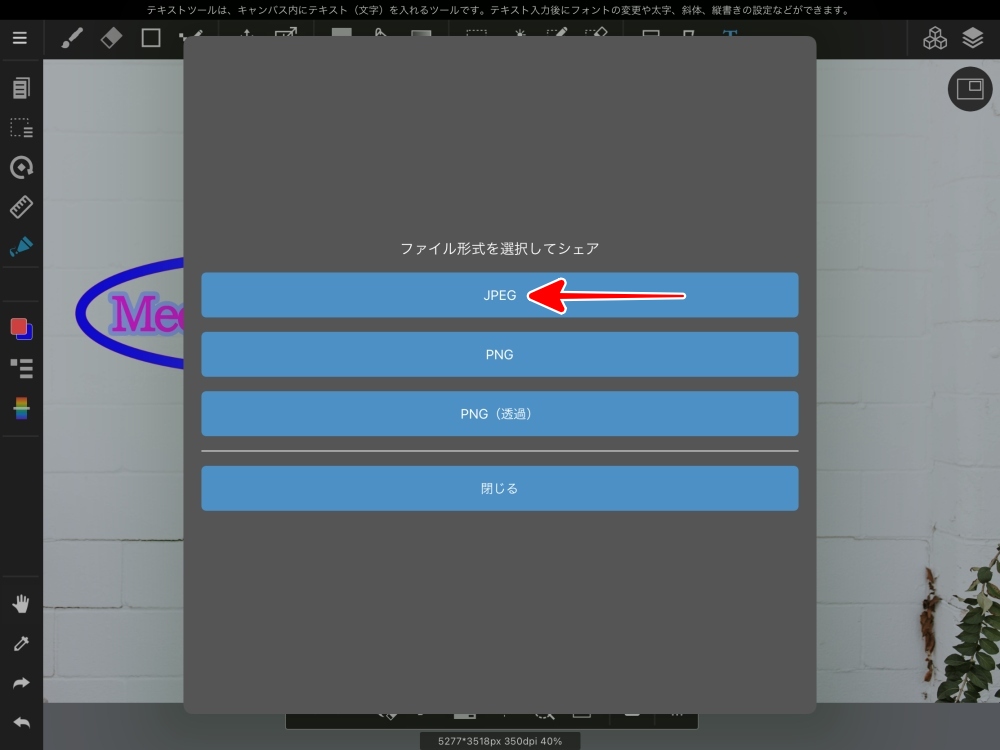
「JPEG」を選択

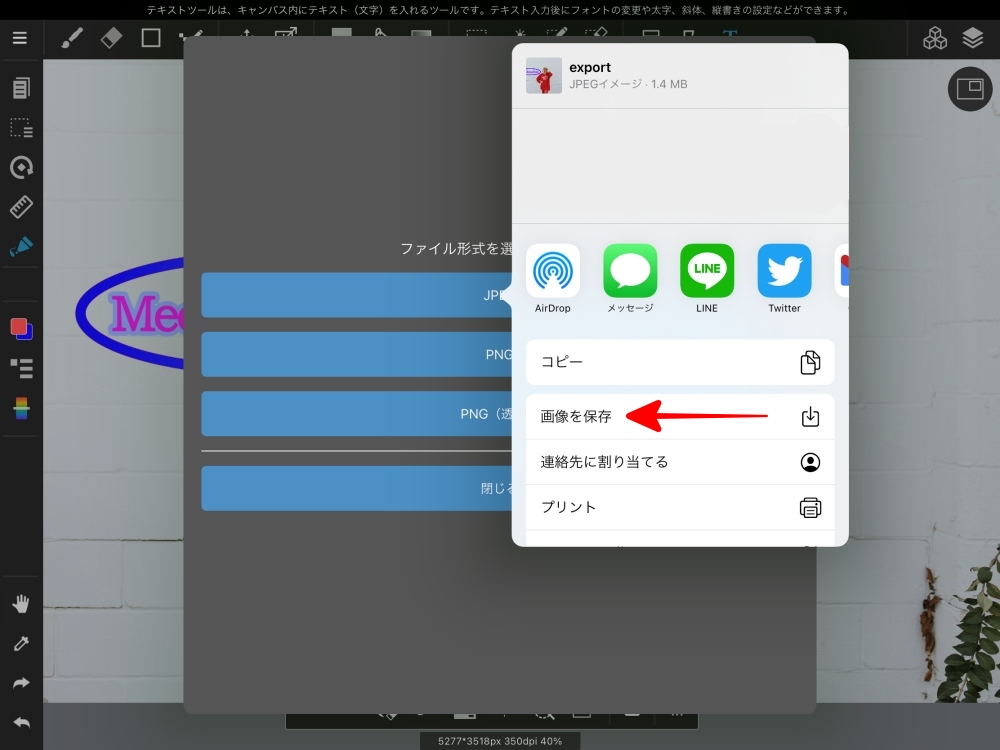
「画像を保存」をタップ

これで「カメラロール」に保存されます。

以上で完了です。
メディバンペイント まとめ
結論から・・・
ブログやネットショップ用の画像作成には、無料でじゅうぶん使えると思います。ただ、元がアニメ制作用お絵かきアプリなので、やたらと機能が多いため、やりたい作業のボタンを探すのが、慣れるまで一苦労です。あと、登録するか980円で購入しないと、使えるフォントが極端に少ないこと、そして僕の場合は、図形の中に「矢印」が無いのが、少し残念です。
なので、今回解説していませんが、文字や図形をお絵かき風に入れたい人には、ブラシの種類が豊富なメディバンペイントは、ピッタリなアプリだと思います。
同じようなアプリ
「アイビスペイントX」の解説はコチラ

ペイントアプリのイチオシ!
「Adobe Fresco」の解説はコチラ












コメント