「画像に文字や矢印、図形を入れたい」、ブログやネット販売、そしてビジネスでのやり取りにおいて、これが簡単にできれば、相手に言いたいことを伝える上で、大きな武器になります。今回はアプリ「Skitch」を使った、画像への文字、図形の入れ方を初心者にもわかりやすく解説します。
画像に文字入れアプリ「Skitch」無料で簡単

Skitch(公式)は現在
・Mac OS
・iPhone
・iPad
この3つのデバイス用に
無料で公開されています。
ここではiPadの画面を使って解説をします。
Skitchは、現時点(2023年9月)での最新バージョンが「3.4.1 7年前」とかなり古いために、できれば適切なバージョンアップが行われている他のアプリをおすすめします。
Skitch を使った 画像への文字・図形の入れ方

僕の場合は、iPadでのブログ制作で、画像に注釈を入れる際に「Skitch」を使っています。
パソコンなら「PhotoScape X 」が便利です。

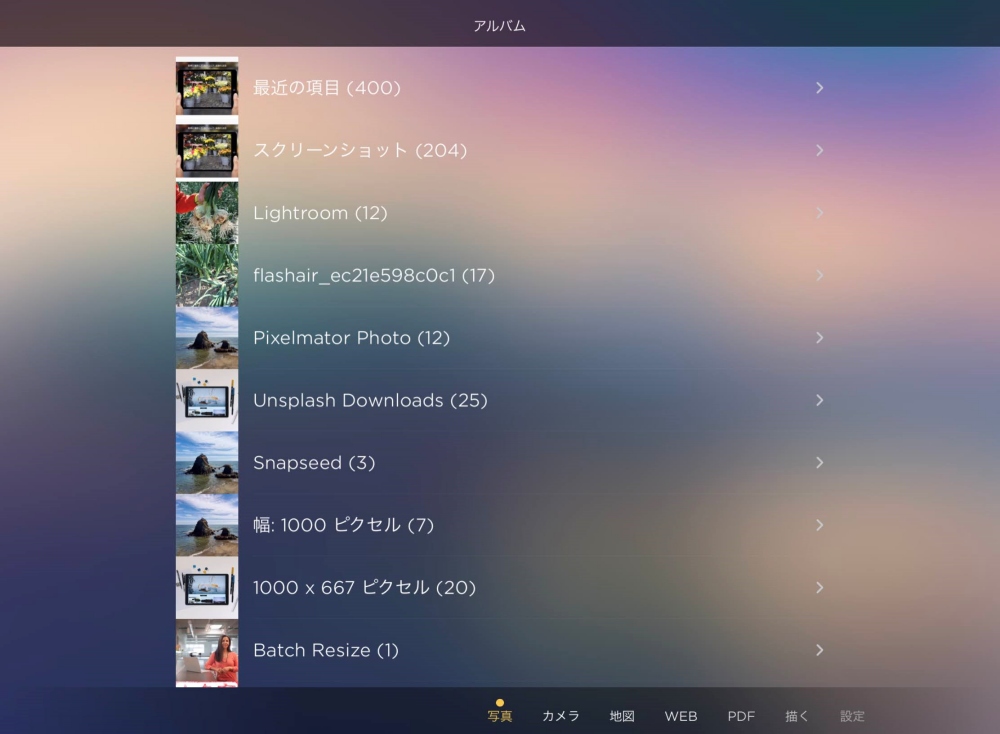
先ずはSkitch を起動して、画像をセットします。

起動直後の画面です。
アルバムごとに分かれていますので
ここから選びます。

これでセット完了です。
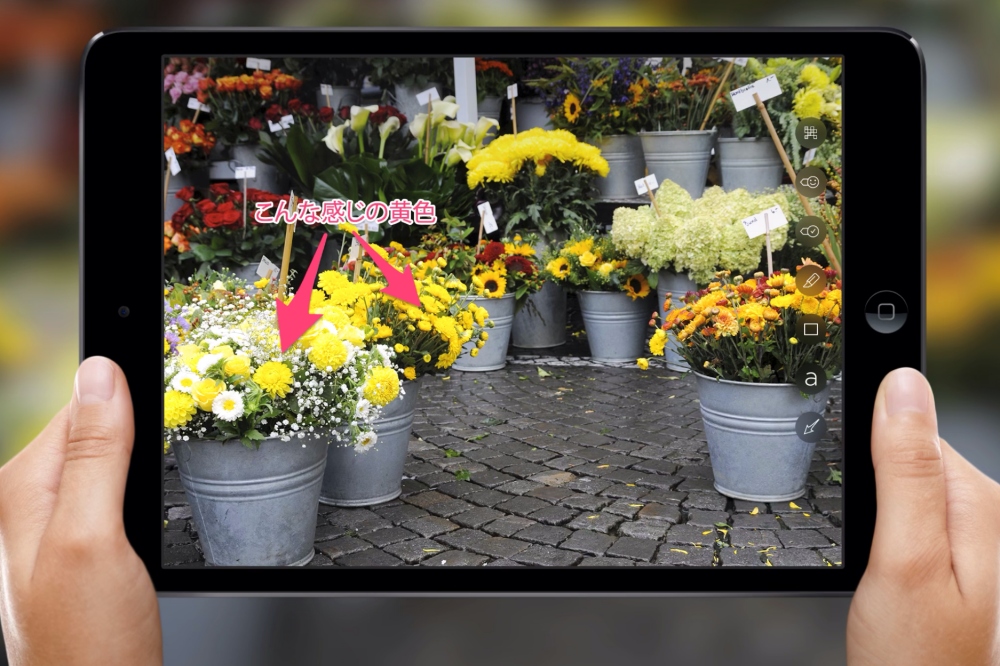
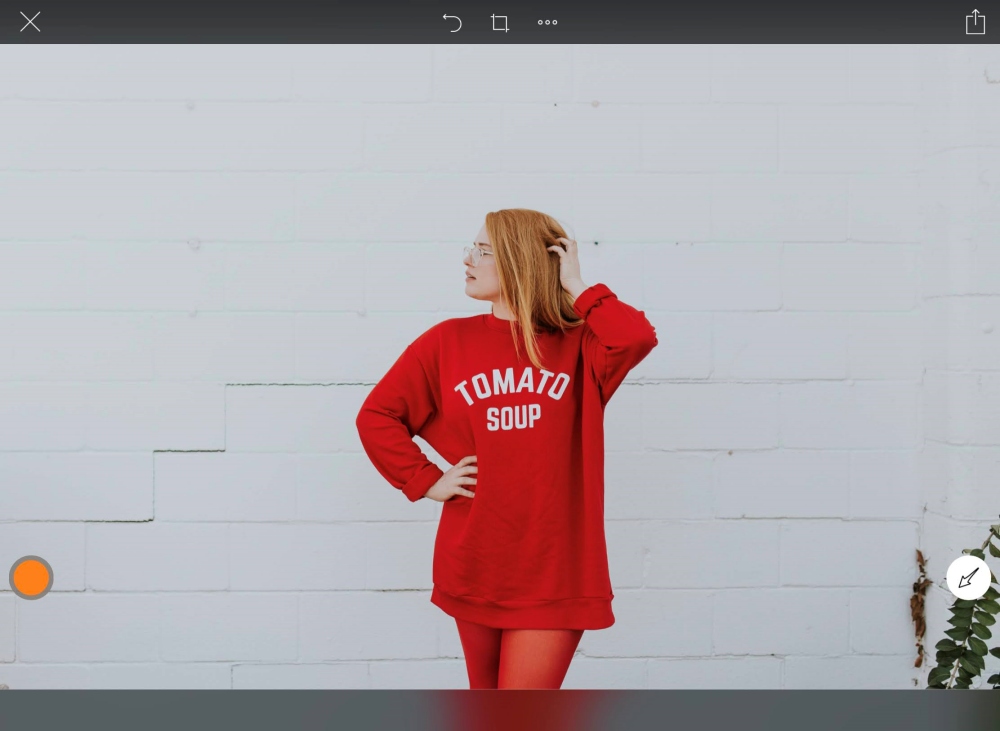
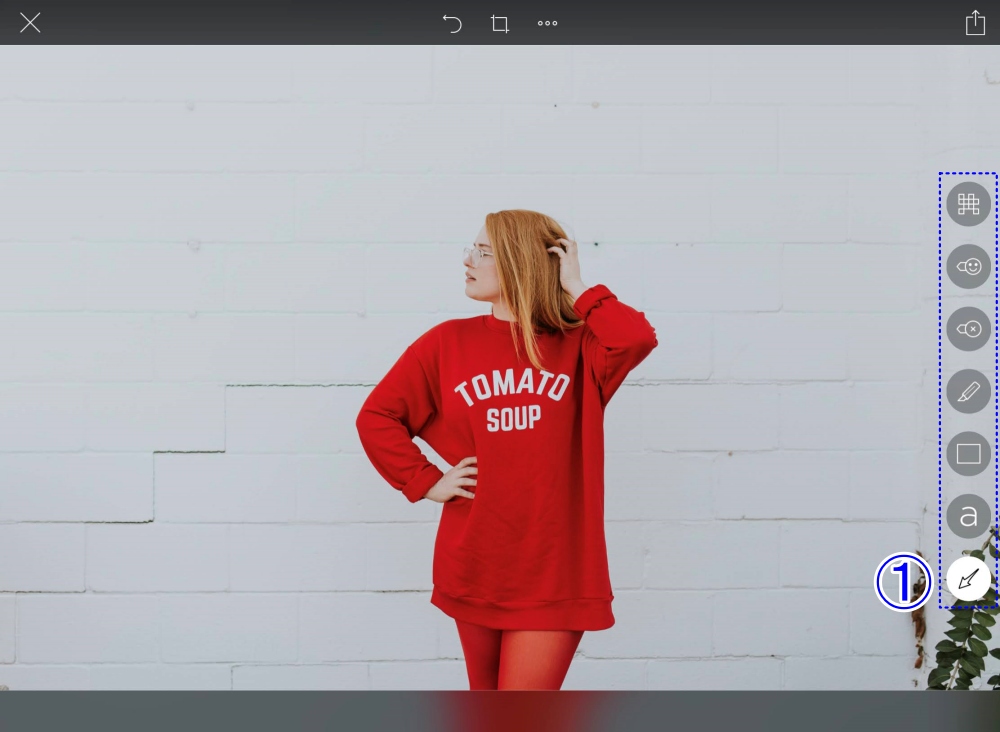
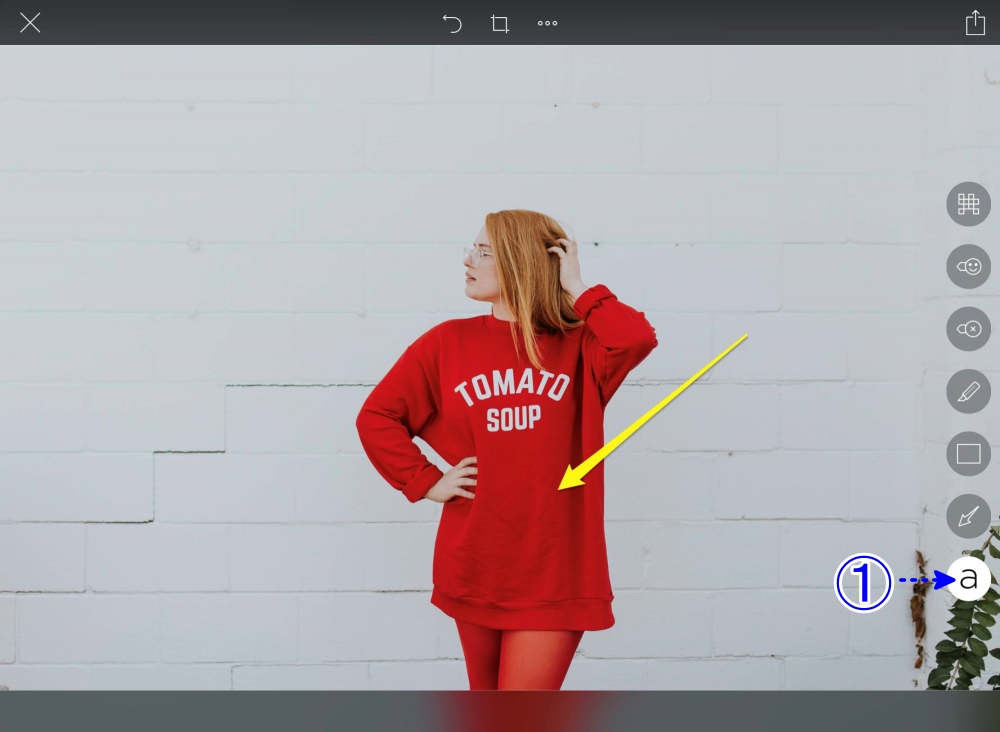
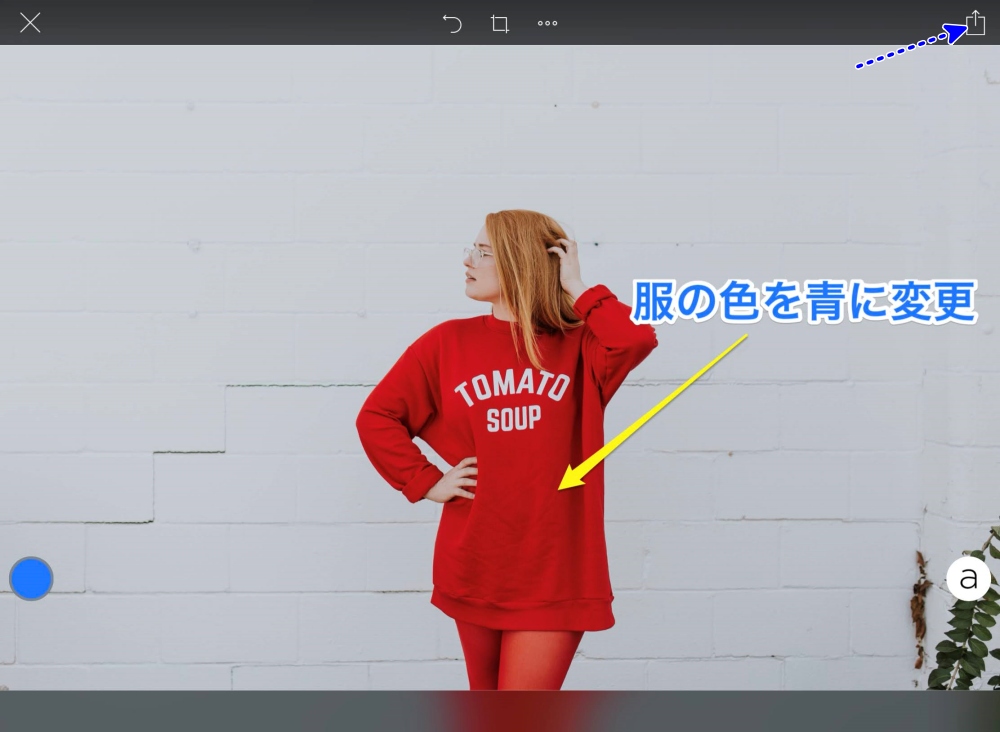
まず最初に「図形:矢印」を入れます。

右のツールから「1:矢印」を選択して

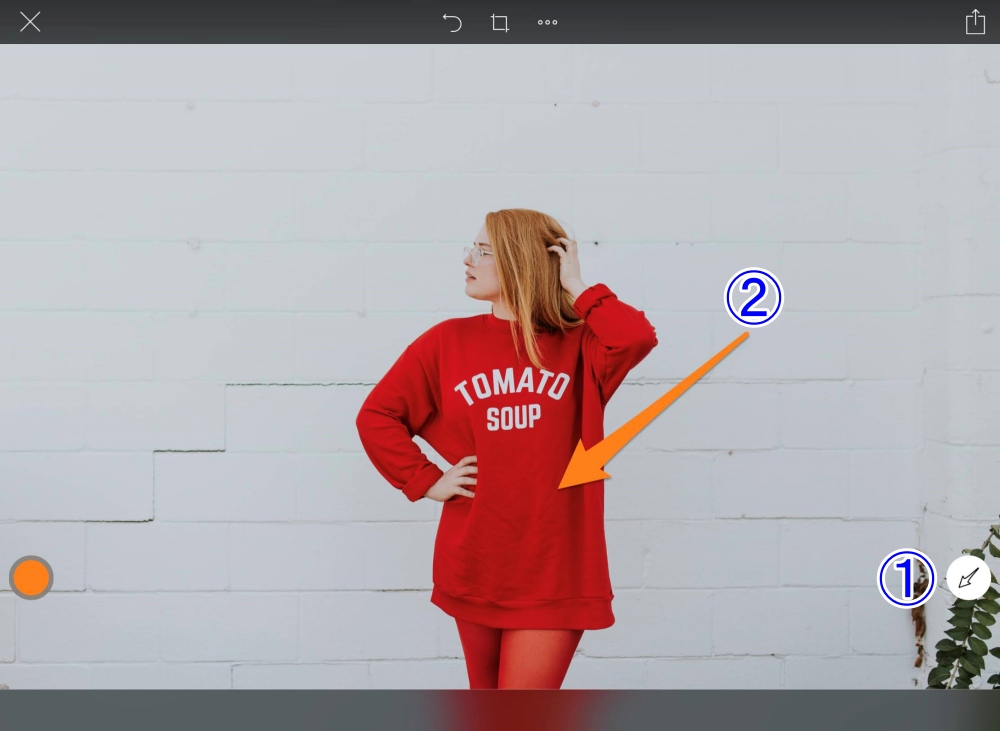
画面上をドラッグすると
矢印が描けます。
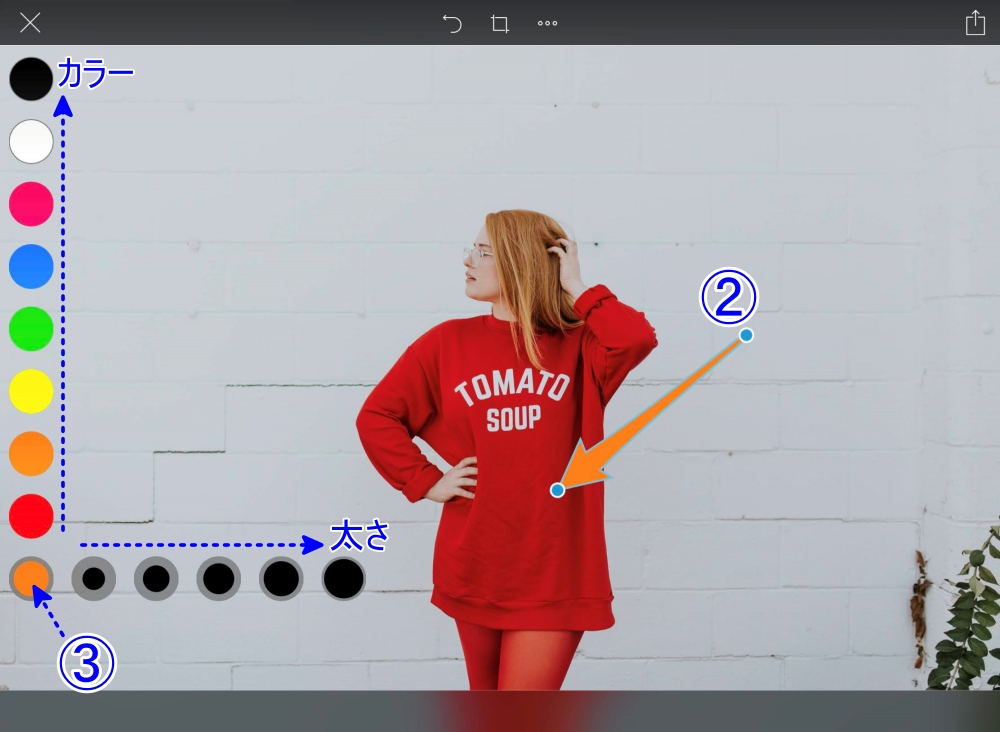
矢印の色と太さを変えるには

「2」で矢印を選択した状態で
「3」の○をタップすると
・縦方向にカラー
・横方向に太さ
それぞれのボタンが表示されますので
選んでタップします。

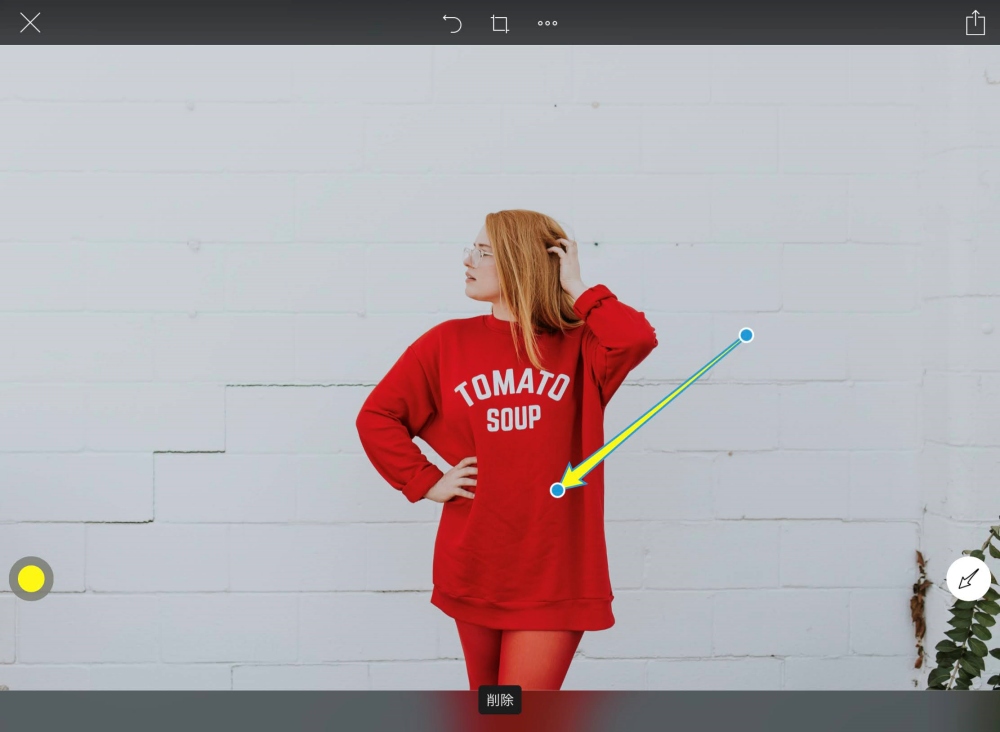
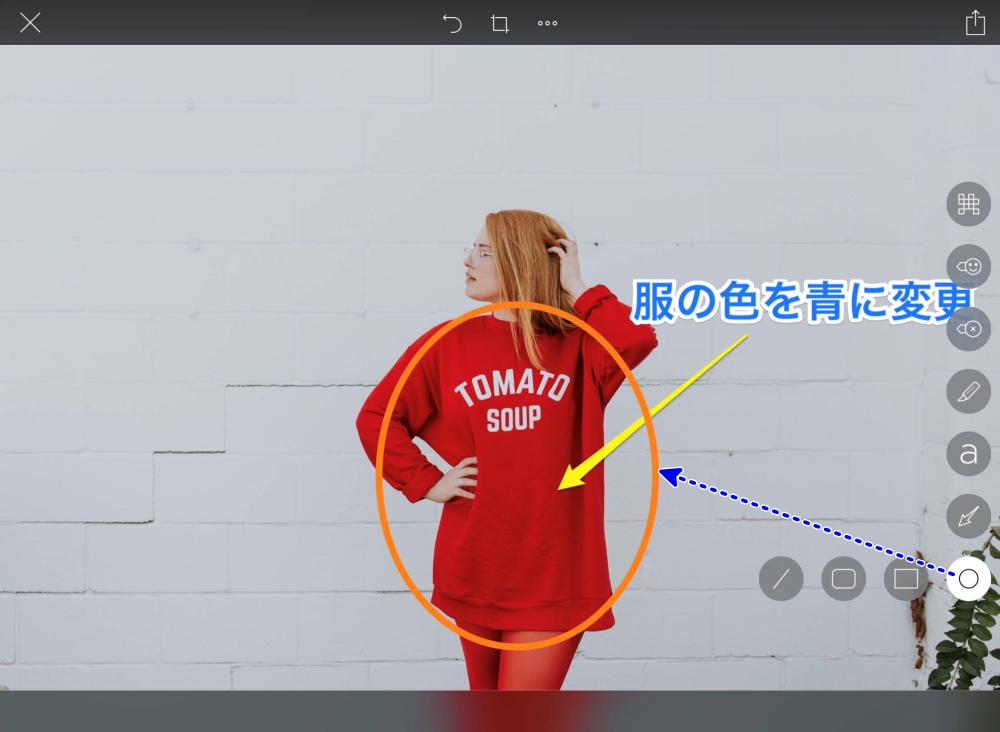
矢印の色をイエローに
太さは細く変更しました。
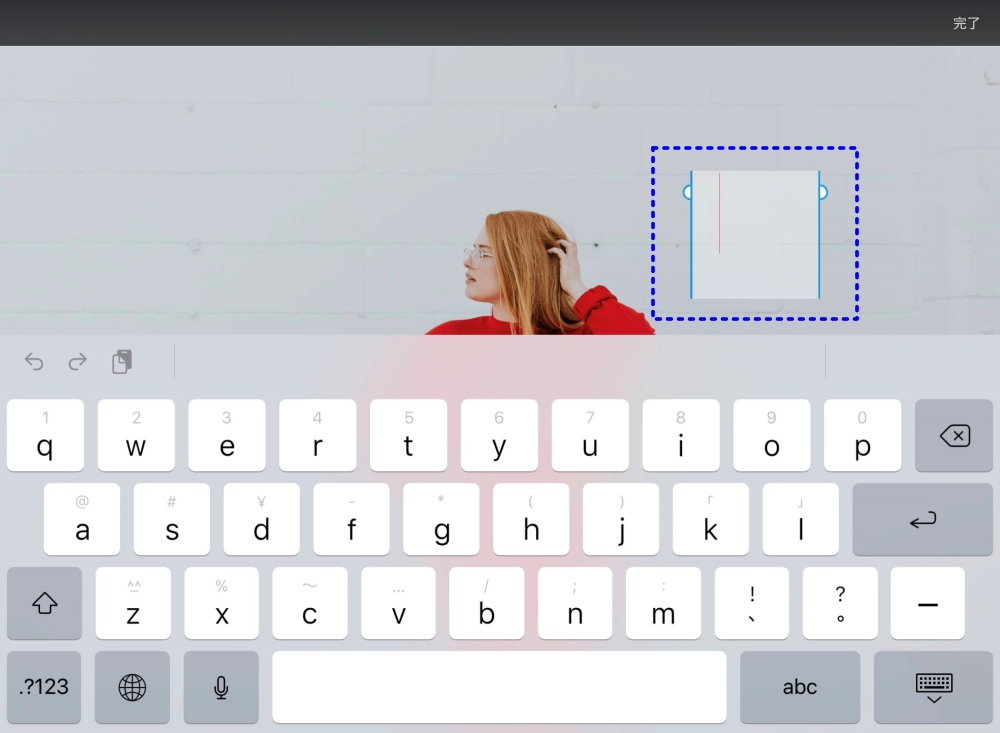
続いて文字を入れます。

「1:文字」のボタンを選択します。

テキストボックスが表示されるので
文字を入力します。

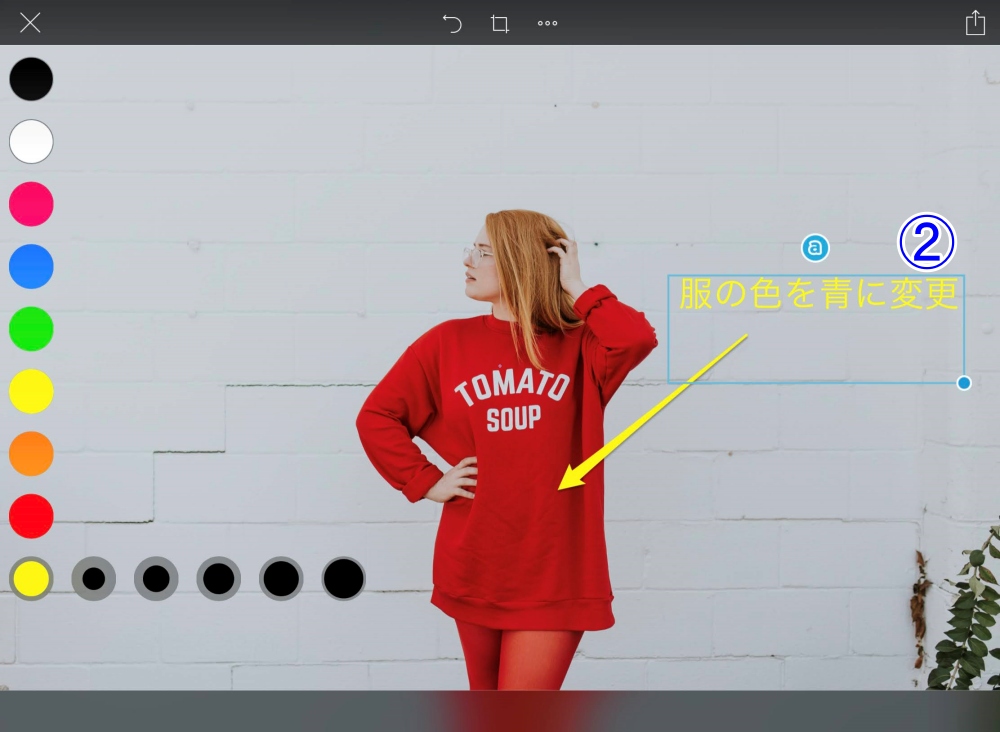
「2」テキストが入りました。
次に、テキストの
・カラー
・大きさ
・文字装飾
それぞれを設定します。

「2」文字を選択した状態で
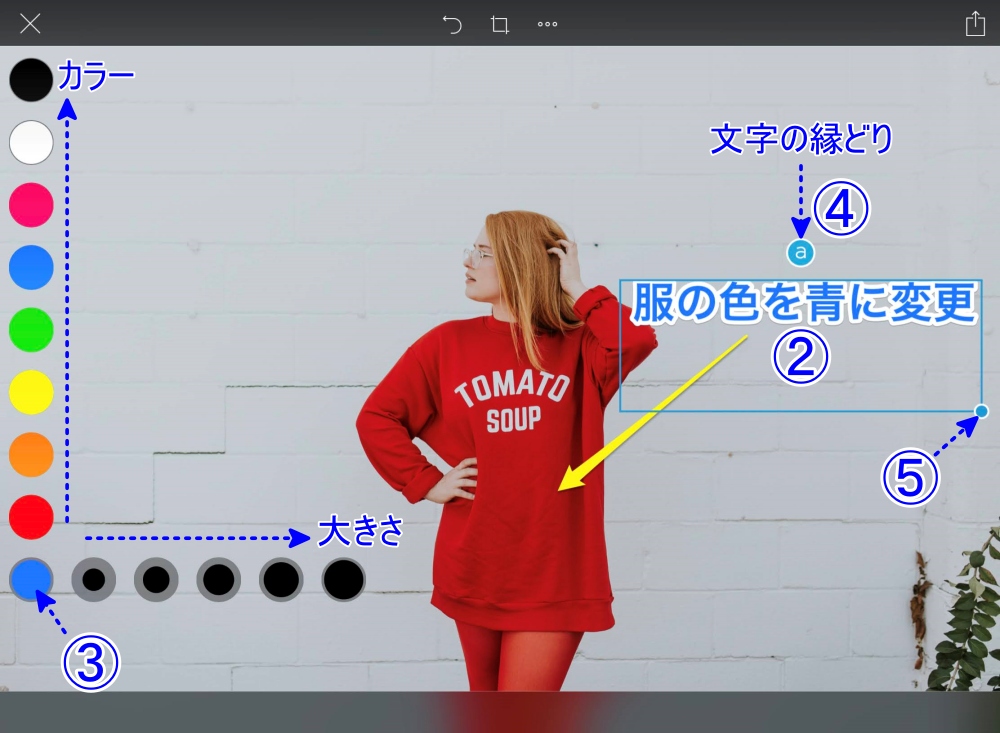
「3」の○ボタンをタップして
・縦方向でカラー
・横方向で大きさ
それぞれ設定します。
「2」の文字を選択した時に表示される
「a」のボタンをタップすると
文字に縁どりが付きます。
文字の大きさは
「5」の●ボタンをドラッグすることでも
調整ができます。
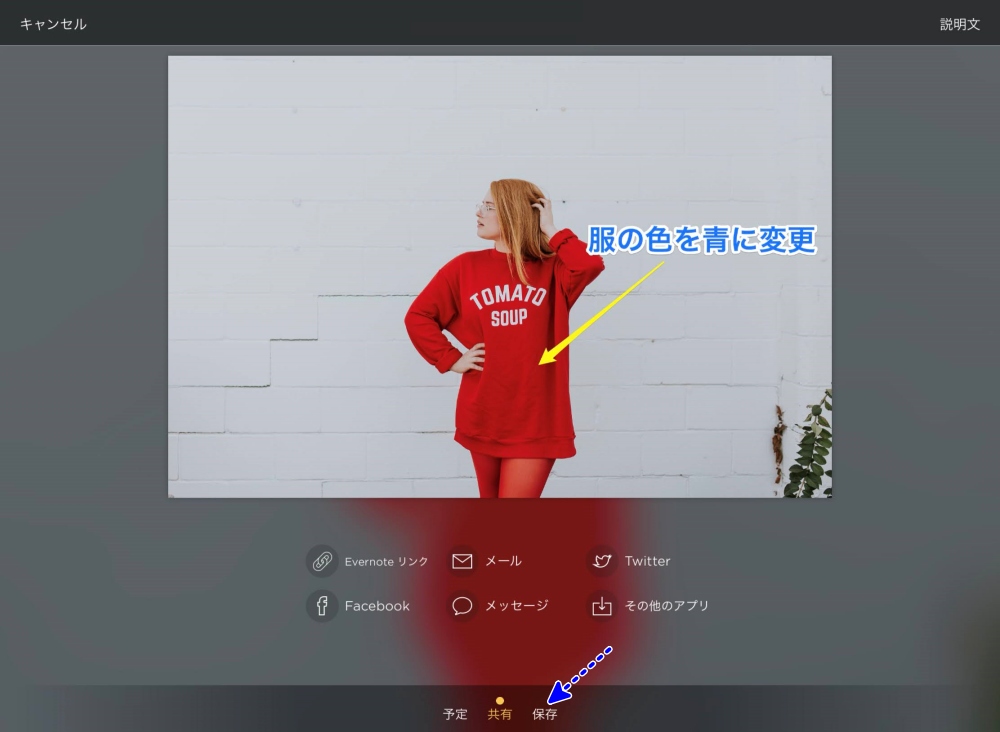
図形や文字を入れたら保存します。

右上の共有ボタンをタップします。

「保存」をタップ

「写真」をタップ

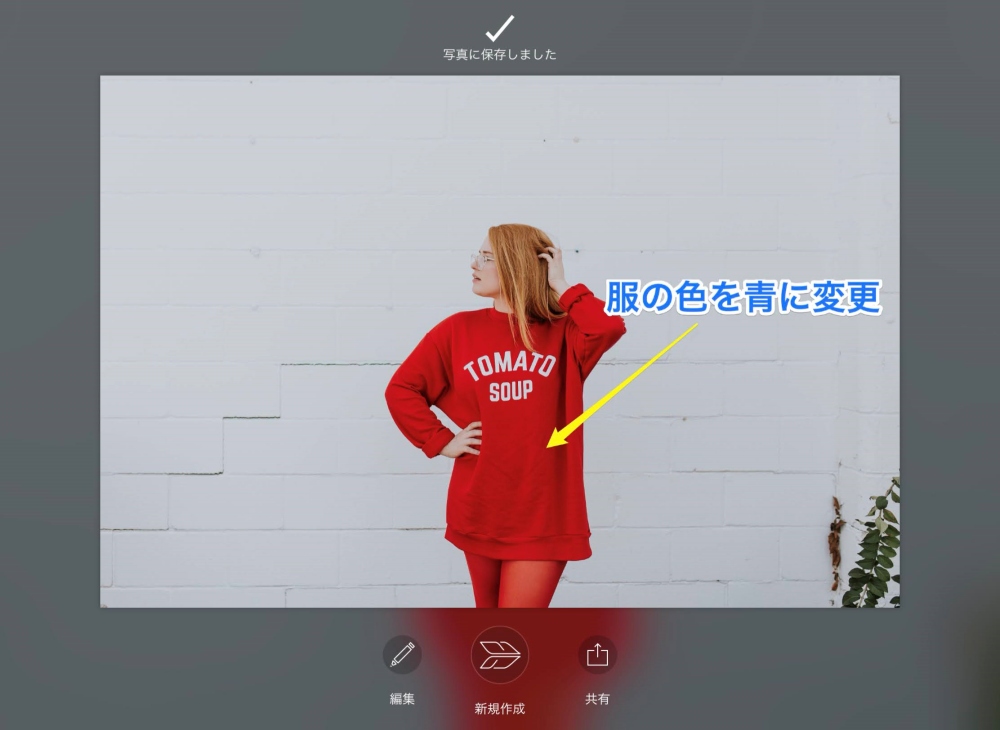
これで保存完了です。
図形と文字入れ以外に
僕がよく使う機能を紹介します。
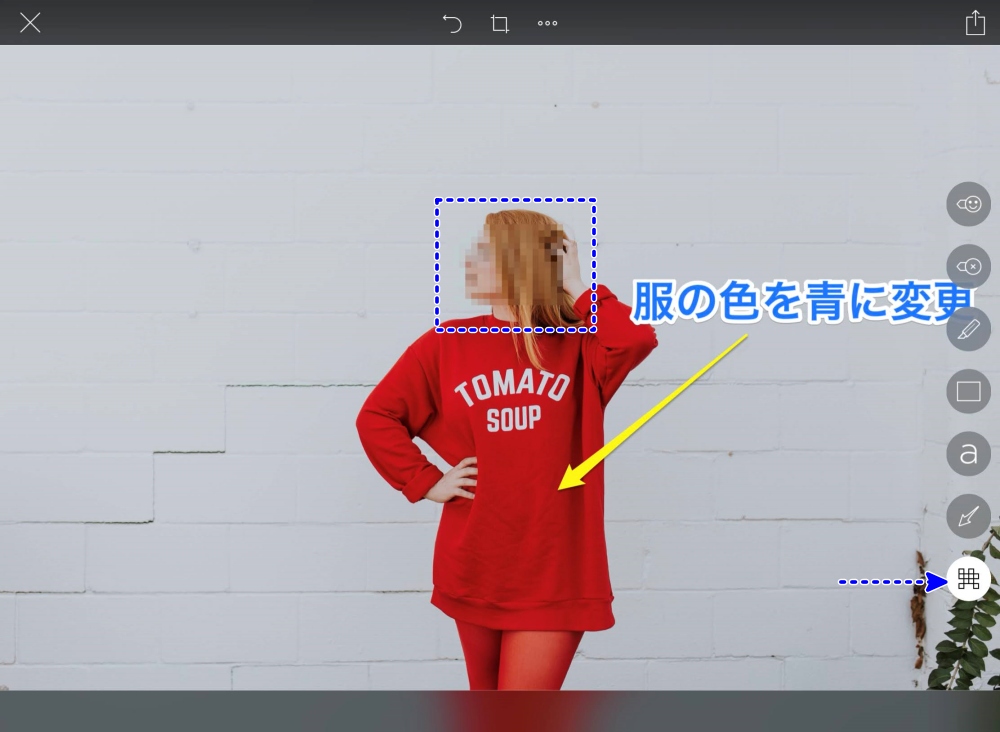
・ぼかし

ツールの「ぼかし」ボタンを選択して
ぼかしたい部分を、ドラッグします。
集合写真などをネットに上げる場合、
顔公開禁止の人に使っています。
・○や□で囲う

ツールから、
図形の「○」や「□」を選択して
囲う部分をドラッグします。
拡大縮小、位置移動などは
あとから繰り返し修正できます。
まとめ
僕の場合、カフェでのiPadのみで作業する場合、画像への図形と文字入れには、いつも「Skitch」を使っています。少し残念な点としては、手描きだと線や曲線は描けるのですが、文字書きは対応できていないのと、消しゴム機能がありません。どうしても手描きをしたいときは、「Apple純正メモ」「Adobe Frersco」「Sketches」など、他のアプリを使っています。

画像に文字入れアプリ「Adobe Express」無料で初心者にも簡単











コメント