「将来の収入が不安」こういう悩みから、副業としてブログ運営をめざす人が増えています。でもブログを始めると言っても、パソコン初心者やIT初心者にとっては、少々ハードルが高いのも事実です。僕自身も、さっぱりわからないところから、ネットの記事やYouTubeの解説動画で学びながら、なんとか運営するまでになり、そして今では少ないながらも収益も得られるようになりました。
そこで、還暦前にブログデビューした僕が、ここまで来れた方法を、皆さんに包み隠さず伝えようということで、この記事を書いています。
今回は第5回は
WordPressブログの
デザインを決めるする
「テーマ」について解説します。
初心者向けWordPressを使ったブログの始め方05【WordPressのテーマ】

素朴な質問
WordPress「テーマ」の探し方
「どんなデザインにしよう?」
そう思ったら、
次は「テーマ」を探す旅に出かけます。
もっとも簡単な「テーマ」の探し方は、

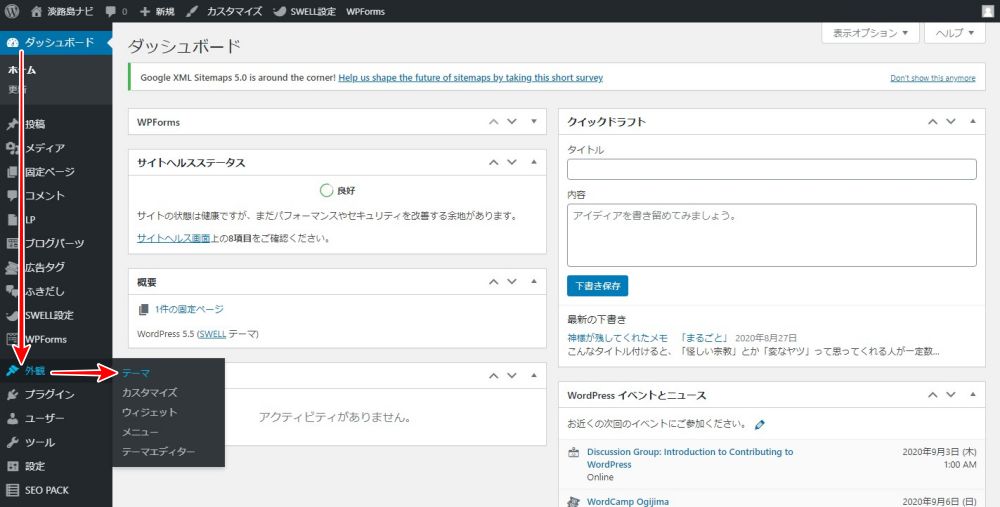
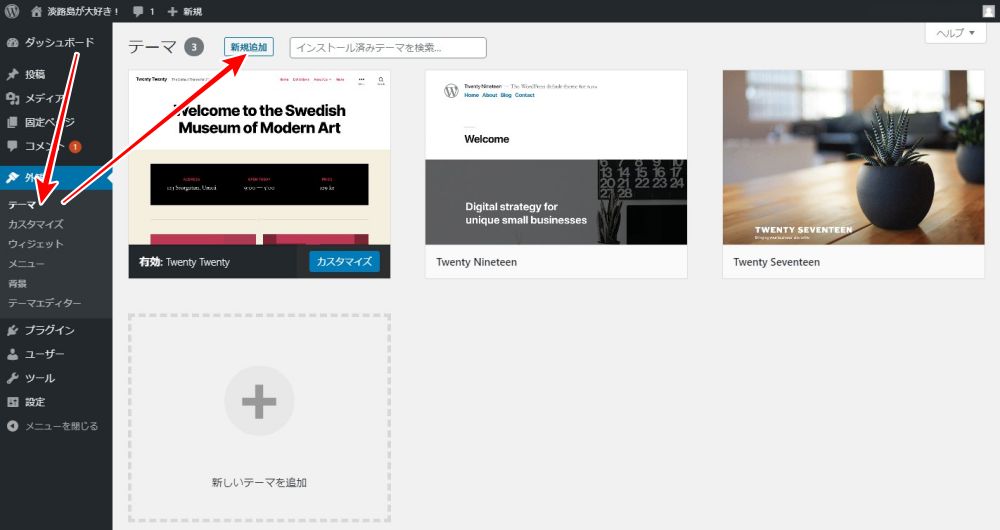
WordPressの管理画面の左メニューから
「外観」→「テーマ」をクリック。

WordPressインストール時に
いくつかの「テーマ」も入っています。
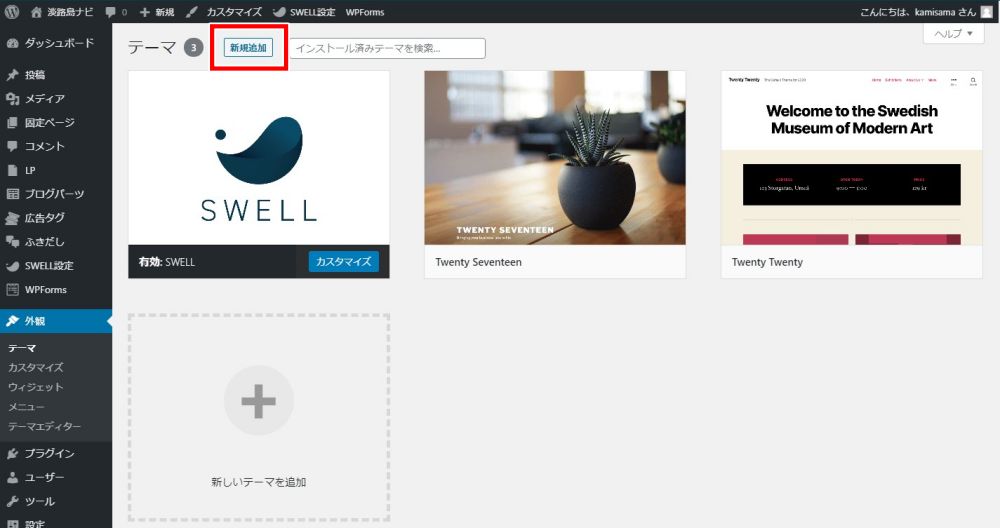
もっと見たい時は
上にある「新規追加」をクリック。

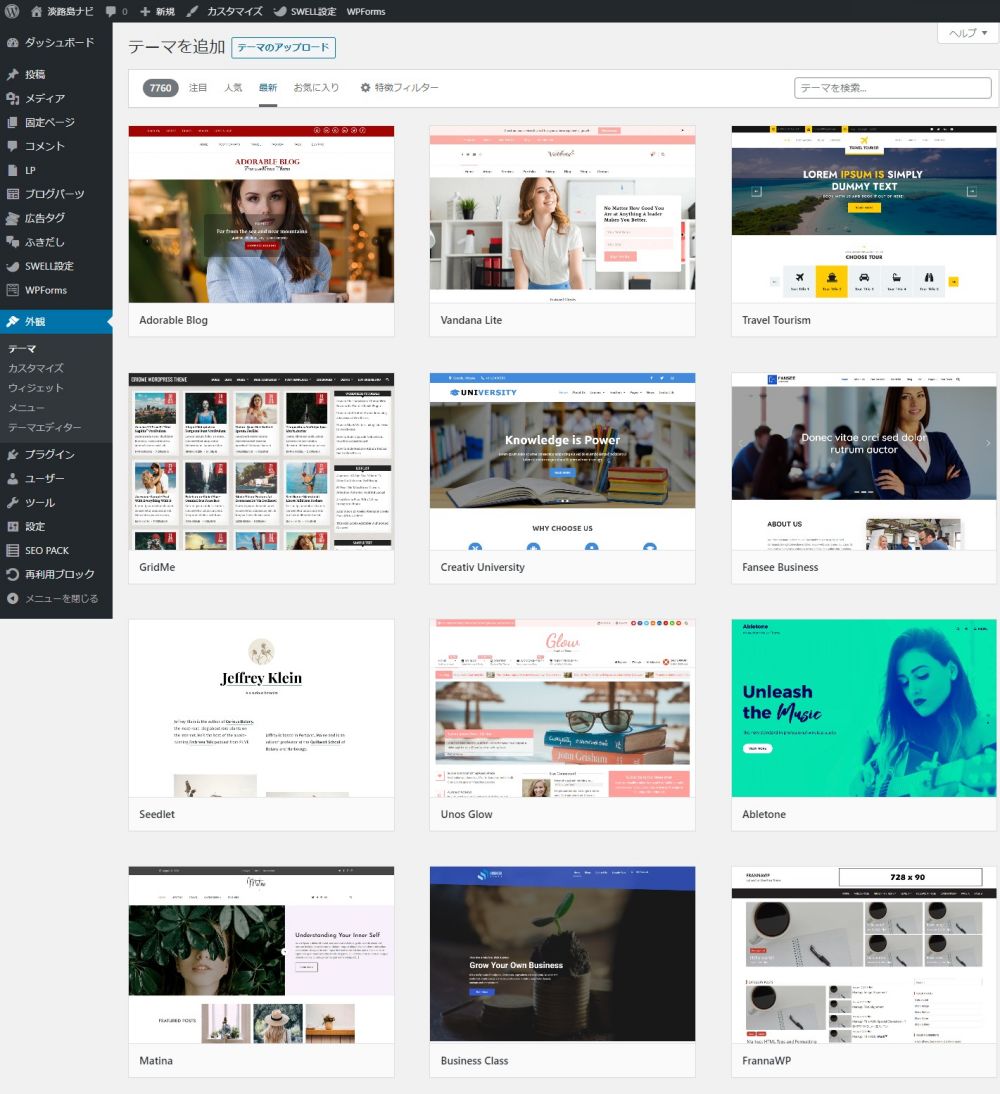
大量の「テーマ」が出てきます。
気に入った「テーマ」の上にマウスを置くと
「インストール」が出ますのでクリックして
そのあと「有効化」すれば
その「テーマ」に置き換わります。
ですが!
日本語のWordPress「テーマ」を探す
では、初心者でも扱いやすい
日本語のWordPressテーマを探します。
手っ取り早いのは
Googleで「WordPress テーマ 日本語」で検索することです。
びっくりするぐらい出てきます。
逆に多すぎて、品定めができないぐらいです。
そこで、
- 一般的に多くの人が使っていて
- 評判も良くて
- ヘルプも充実している
そんな「テーマ」を
いくつかピックアップして紹介します。
無料なのに有料並のテーマ「Cocoon」

僕も一時期、使っていたテーマです。
ネット上のユーザー評価もひじょうに良くて
「これホントに無料?」
と言われるぐらいに
高機能です。
WordPressでブログを始める人で
「できるだけお金をかけたくない」
そう考えるなら、
無料テーマは他にも
たくさん存在しますが、
とにかく「Cocoon」が超オススメです。
プロブロガーも愛用 WordPress有料テーマ
プロブロガーはもちろん
初心者ブロガーでも
「やるなら少しぐらいお金かかってもOK」
そう考えるのであれば
有料のテーマがオススメです。
無料のCocoon も超優秀ですが
有料の中でも
とくに人気が高いテーマは
「痒いところに手が届く」と言うか
ブログ運営が少し慣れてきたときに
殆どの人が思う
「もうちょと思ったような設定にしたい」
これが実現しやすいです。
そして、もし使い方に困った場合には
公式サイトの「ヘルプ」や
すでに使っている人の解説など
情報が非常にネット上に充実してて
ほんとうに助かります。
ぼくはコレのおかげで
なんとかテーマを使いこなせています。
では有名で
初心者にも使える
WordPress有料テーマを紹介します。
JIN
とにかく使ってる人が多いです。
リンク先を見ていただいたらわかる通り
・使い方
・フォーラム
充実しています。
また愛用者によるブログ記事での
解説も多いので
心強いです。

¥14,800(税込)
SANGO
POPなブログサイトを作りたいなら
このSANGOがオススメです。
JIN同様に愛用者が多いので
いざ困ったときには
ネット上で簡単に情報が見つかります。
¥11,000(税込)
SWELL
WordPressのバージョン5.0から
正式導入された機能
「ブロックエディター」に
完全対応しています。
初心者からすると
「ブロックエディター」は
とても馴染みやすくて
記事の作成がスムーズになります。
とにかく
使いたい機能を選ぶだけで
どんどん思うような
デザインが出来上がっていきます。
僕もSWELLを使っていますが、
JINやSANGOに比べると
ほんのちょっとだけ
上級者向けかも知れません。

¥17,600(税込)
初心者が最初に買うテーマにしては、
やや高価です。
その他の人気有料テーマ
あともう少しだけ
人気の有料テーマを紹介します。
WING(AFFINGER)
アフィリエイターに人気。
超高機能ですが
初心者には難しそうです。
14,800 円(税込)
ストーク
僕はここの会社の
「スワロー」というテーマを
最近まで使ってました。
特に問題はなかったのですが
デザインをもっと自分で
カスタマイズしたくなって
SWELLに引っ越しました。
¥11,000(税込)
WordPressテーマ ダウンロードとインストール
では
テーマのインストール方法を
無料テーマの「Cocoon」を使って
解説します。
ここからの
・ダウンロード
・インストールについては
他の有料テーマでも
方法は基本的に同じです。
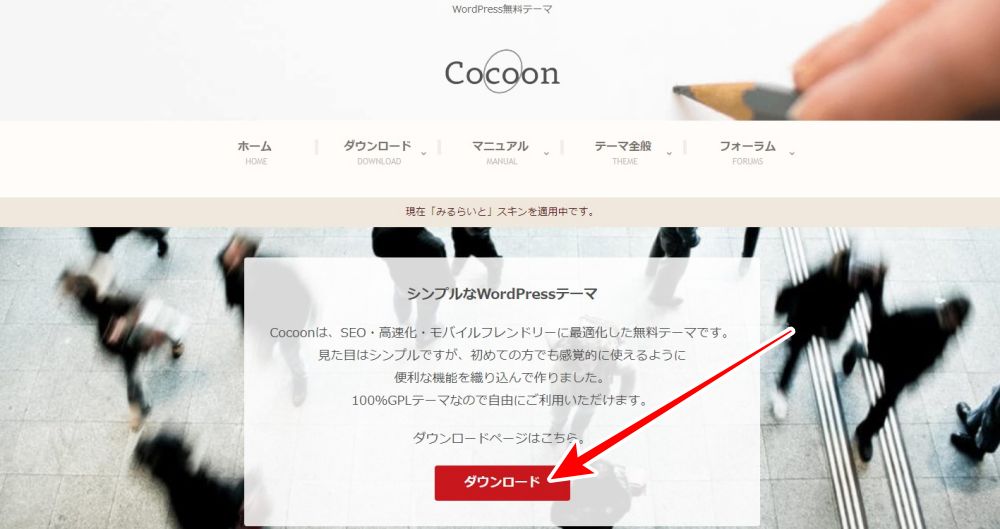
Cocoonのサイトに行って

「ダウンロード」ボタンをクリックします。
ここで
Cocoonには
・親テーマ
・子テーマ
この2つがありますので、
両方をダウンロードします。
WordPressテーマ Cocoonのダウンロード

これが親テーマ。
「”Cocoonテーマ”をダウンロード」をクリック。

これが子テーマ
「”Cocoonテーマ”をダウンロード」をクリック。

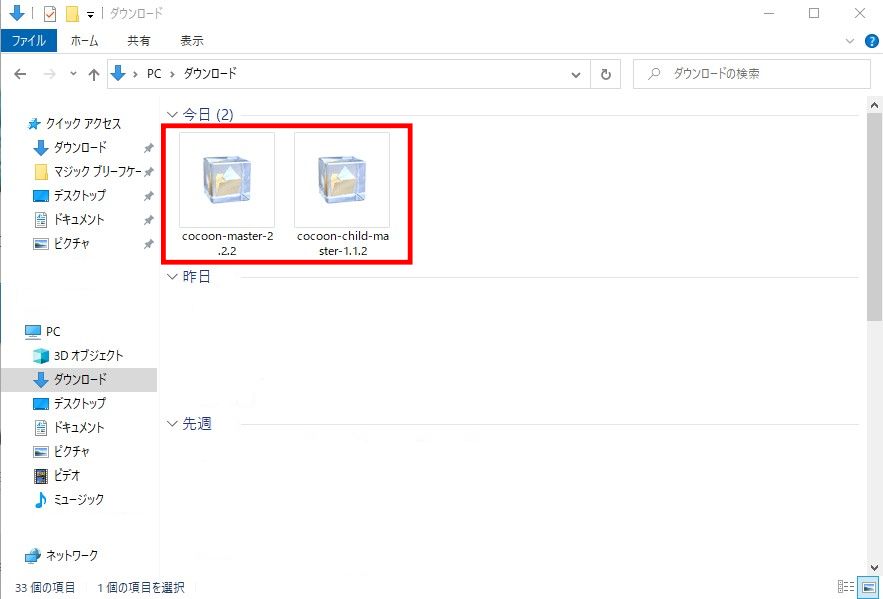
上は、Windows10
「ダンロード」フォルダでの画像です。
WordPressテーマ Cocoonのインストール
WordPress管理画面に入ります。

ダッシュボードの
「外観」→「テーマ」とクリックして
上にある「新規作成」をクリックします。

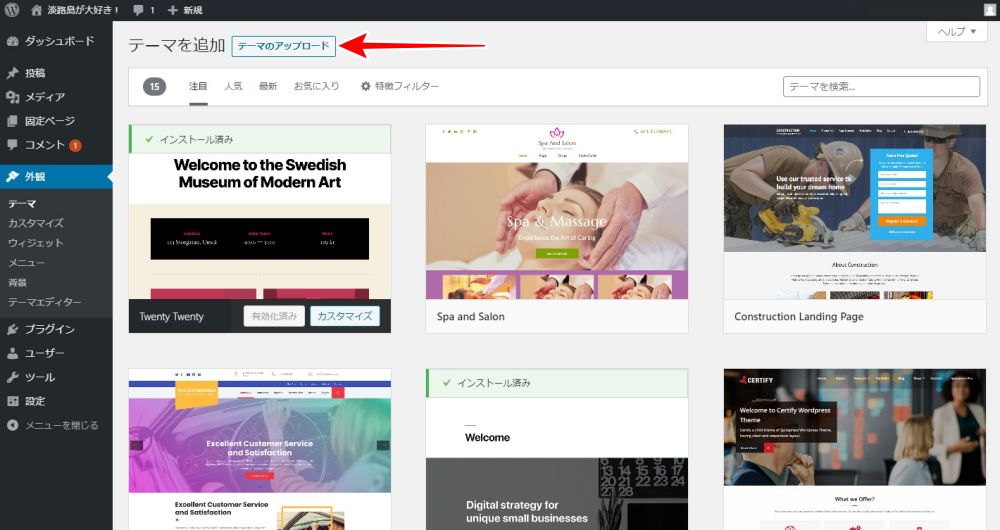
「テーマのアップロード」をクリック。

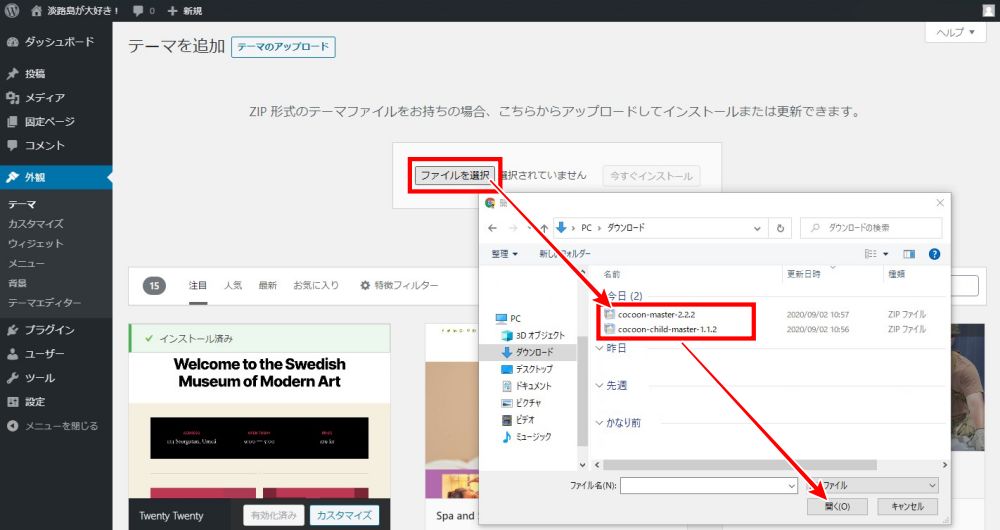
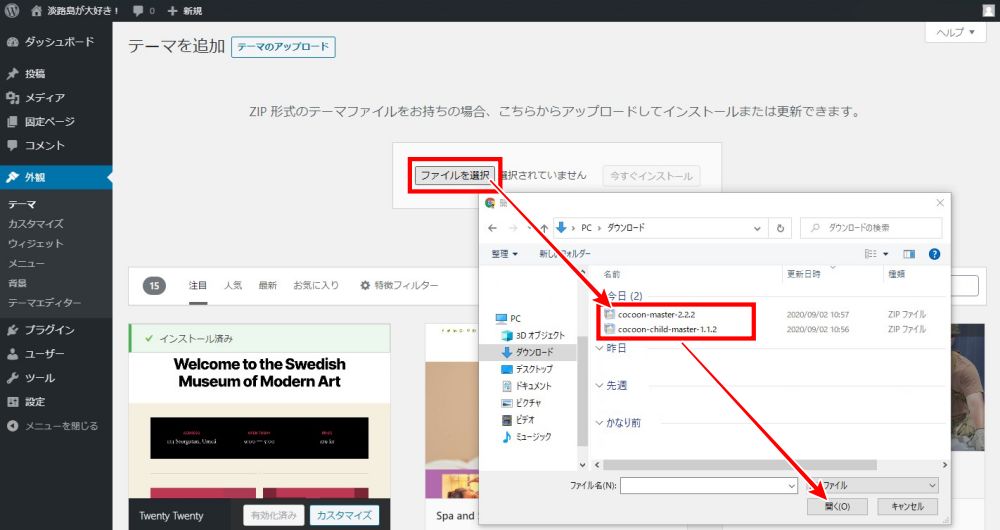
「ファイルを選択」をクリック
「cocoon-master」を選択
「開く」をクリックします。

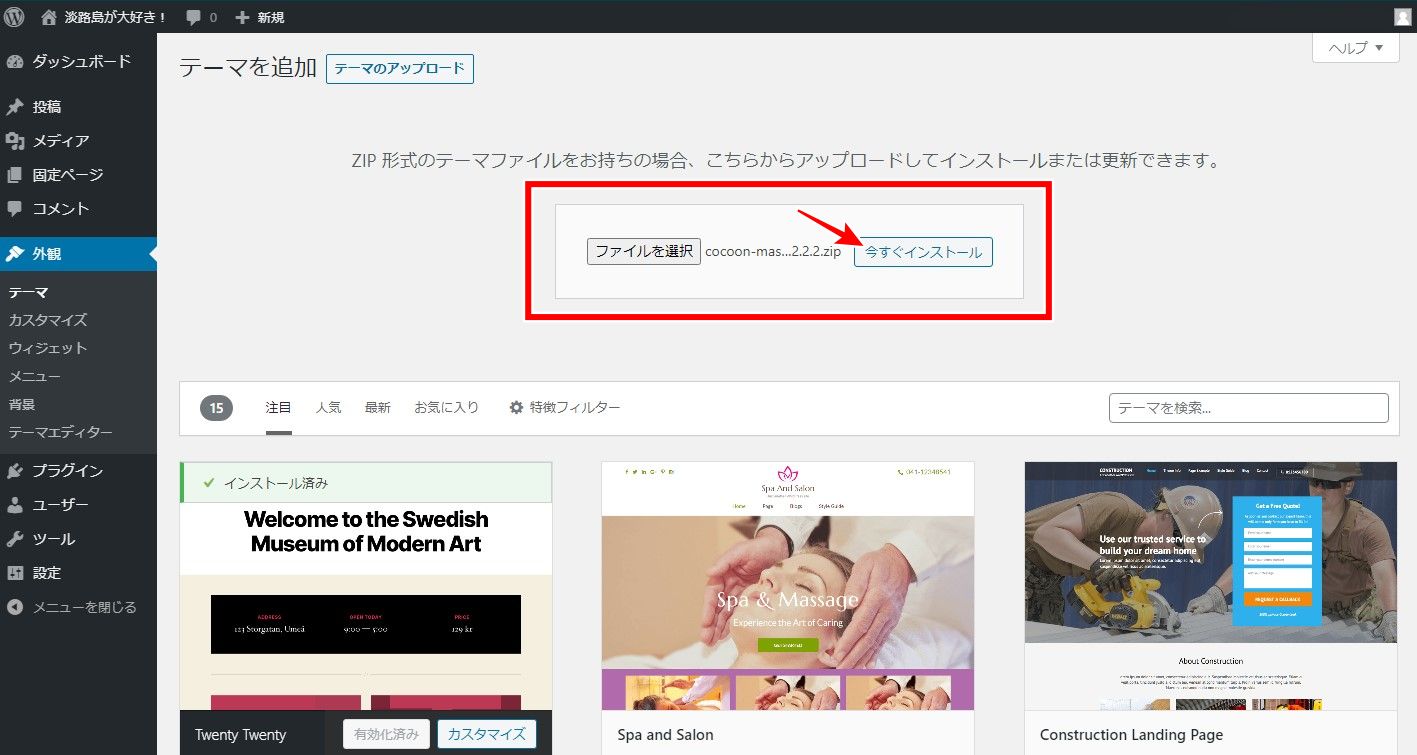
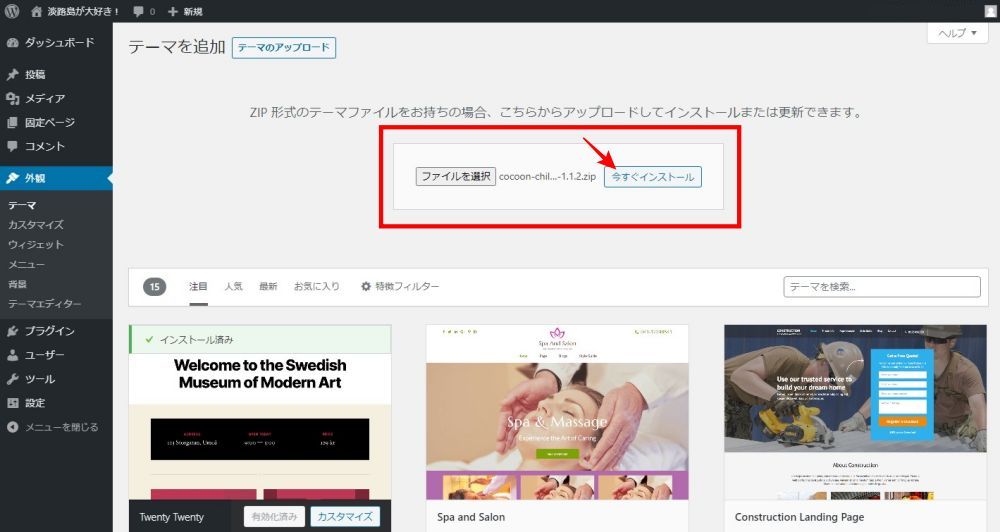
ファイルがセットされますので
「今すぐインストール」をクリックします。

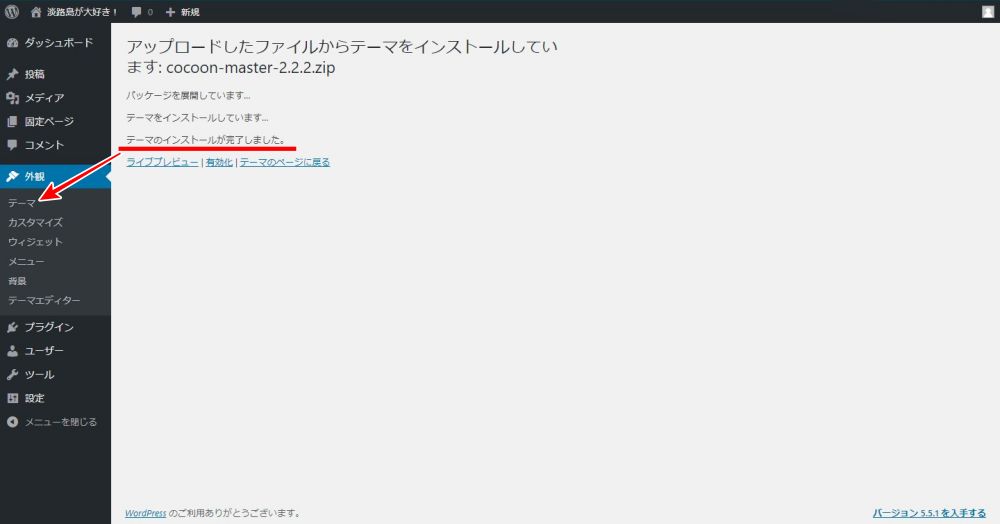
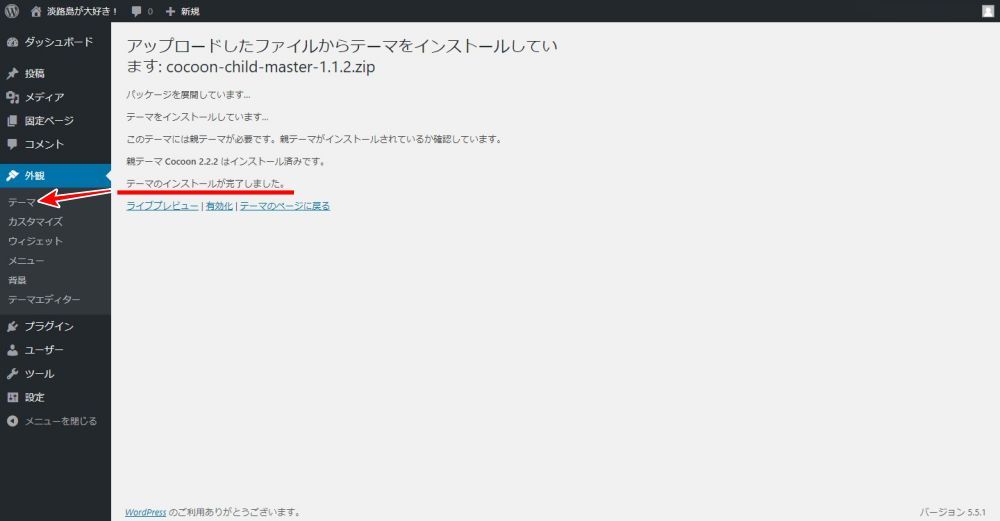
「テーマのインストールが完了しました」
と表示されたら
もう一度「テーマ」をクリックします。

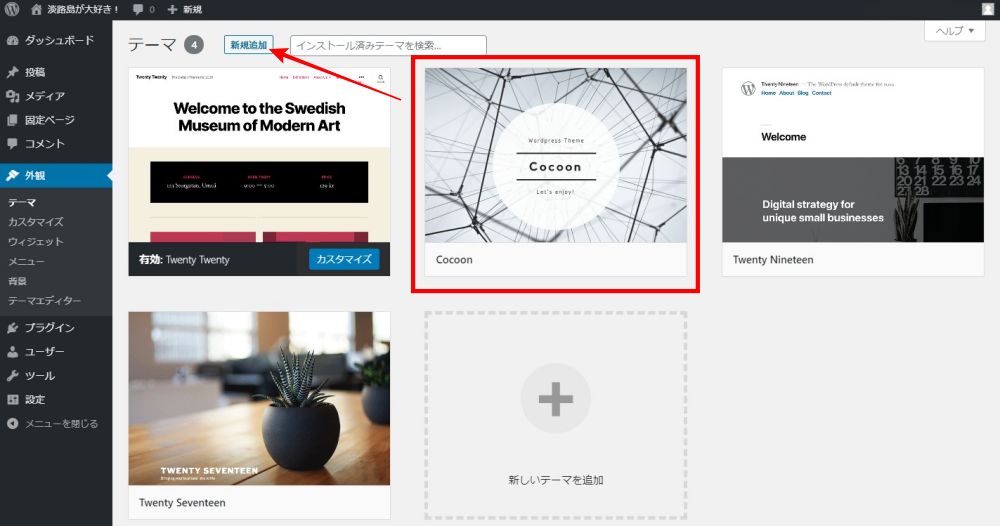
ここでCocoonの「親テーマ」が
インストールされているのがわかります。
次は「子テーマ」を
インストールします。
「新規追加」をクリックします。

「テーマのアップロード」
「ファイルを選択」をクリック、
「cocoon-child-master」を選択、
「開く」をクリックします。

ファイルがセットされていますので
「今すぐインストール」をクリックします。

これで「子テーマ」もインストール完了です。
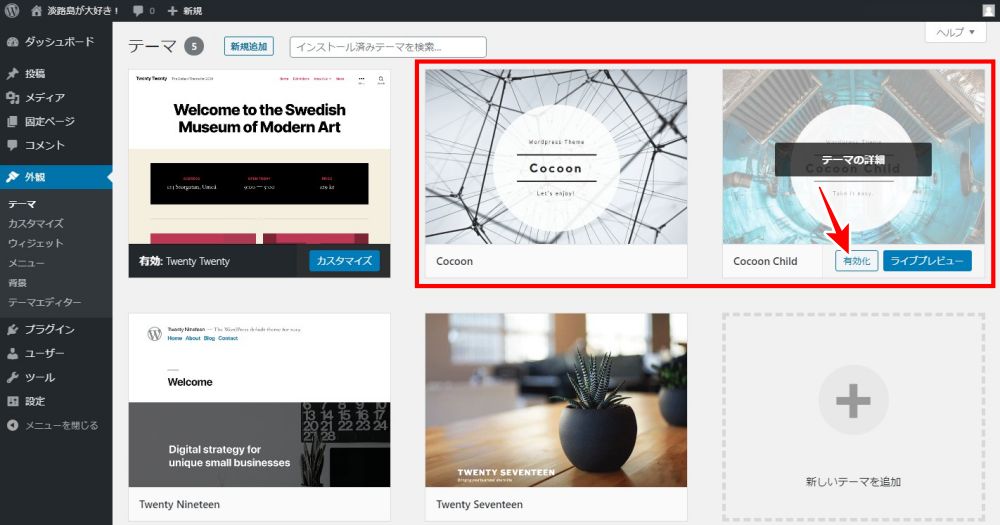
もう一度「テーマ」をクリックします。

2つ並んだ「Cocoon」のテーマのうち
「Cocoon Child=子テーマ」の方の
「有効化」ボタンをクリックします。
これでWordPressテーマ
「Cocoon」のインストール完了です。

実際の画面を確認します。
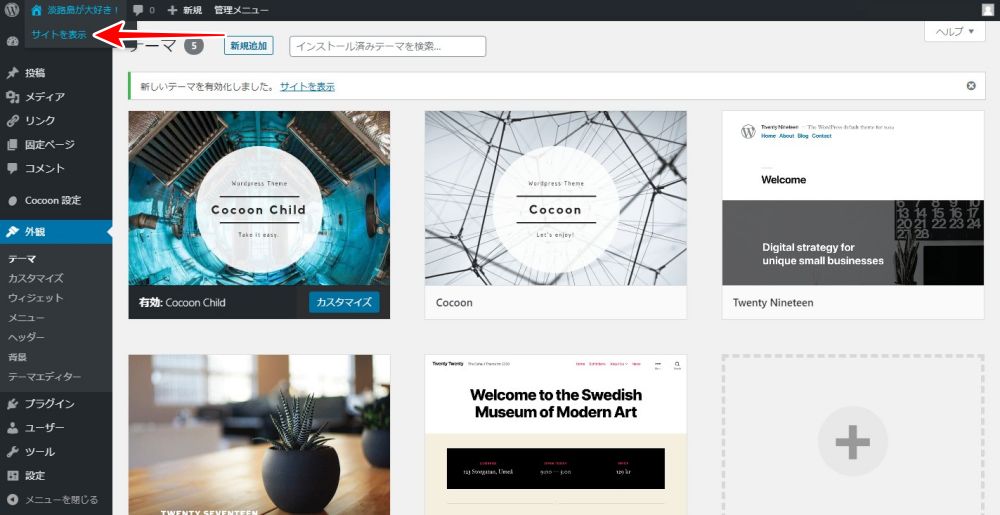
左上の「サイト名」マウスオーバーで
「サイトを表示」をクリックします。

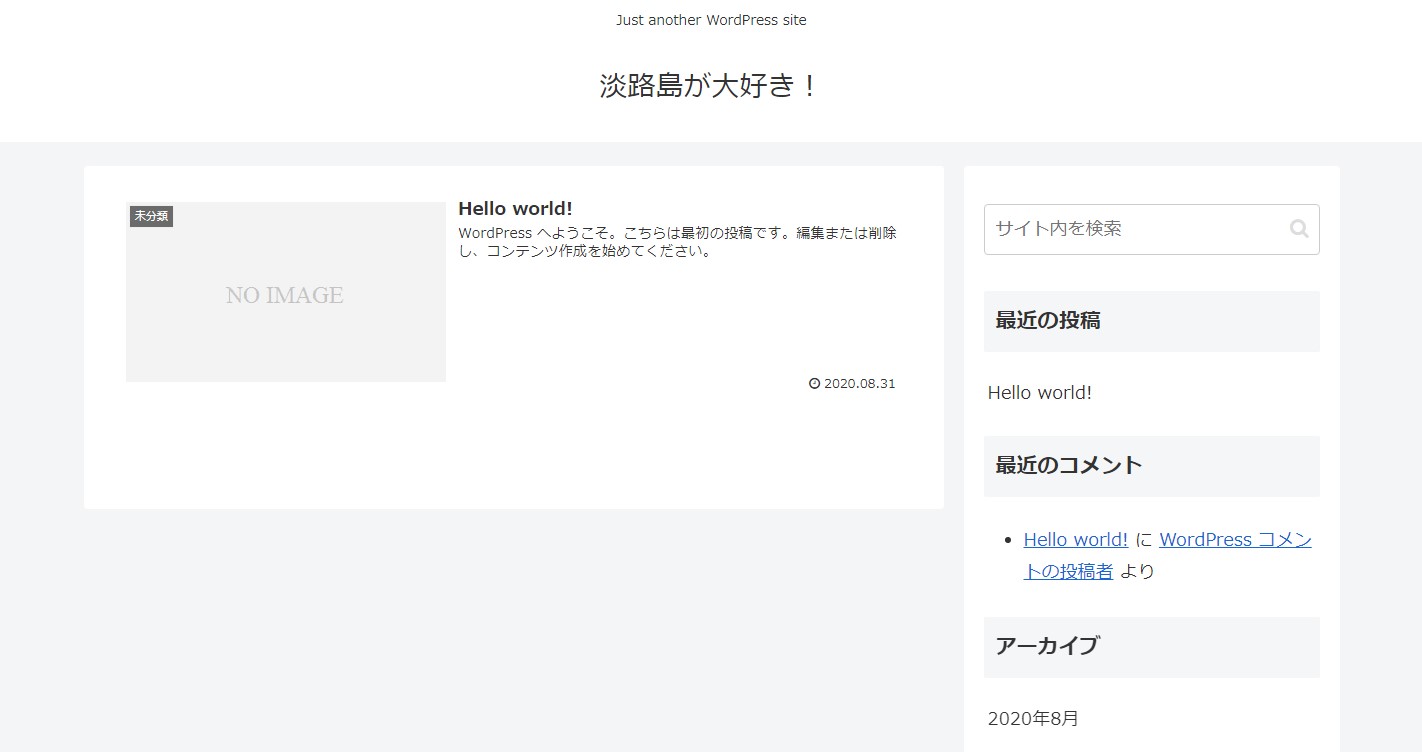
これが実際のサイトです。
まだ何も記事を書いていないので
真っ白ですが、
ここから本格的にサイト運営が始まります。
今回はここまで、
おつかれさまでした。
次回は、
少しでも自分のブログが
読んでもらえるようにするための
SEO対策についてです。

前回記事
「WordPressインストール」編はコチラ↓

WordPressでブログ 関連記事












コメント